Bootstrap Buttons Style
Intro
The button components as well as the web links covered within them are maybe among the most crucial features making it possible for the users to interact with the web pages and move and take various actions from one page to another. Specially nowadays in the mobile first industry when about half of the web pages are being viewed from small touch screen machines the large comfortable rectangle-shaped places on screen very simple to locate with your eyes and contact with your finger are more important than ever. That's the reason why the new Bootstrap 4 framework evolved delivering even more pleasant experience dismissing the extra small button size and incorporating some more free space around the button's captions to make them a lot more legible and easy to use. A small touch bring in a lot to the friendlier appeals of the new Bootstrap Buttons Select are also just a little more rounded corners which together with the more free space around making the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Disabled
Here in this version that have the same amount of cool and easy to use semantic styles bringing the feature to relay interpretation to the buttons we use with simply providing a special class.
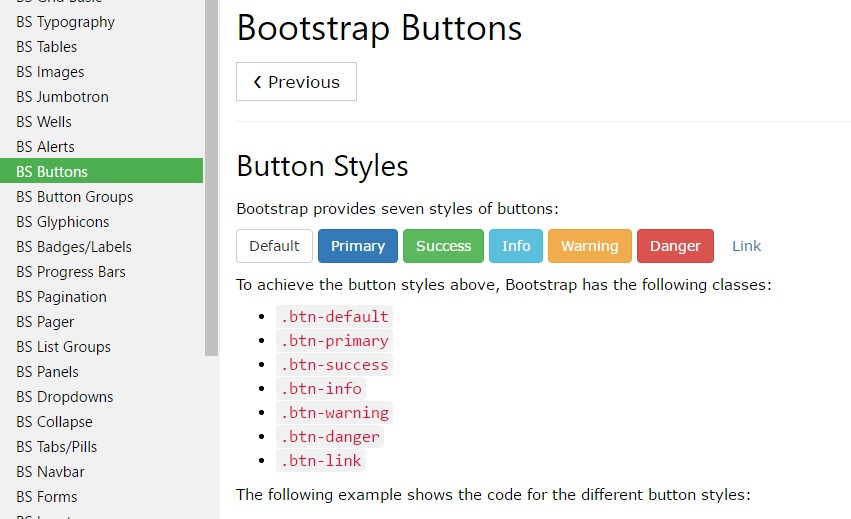
The semantic classes are the same in number just as in the last version yet with a number of enhancements-- the not often used default Bootstrap Buttons Custom basically having no meaning has been dismissed in order to get substituted by much more keen and natural secondary button designing so in a moment the semantic classes are:
Primary .btn-primary - colored in light blue;
Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which happens to be red;
And Link .btn-link that comes to design the button as the default link element;
Just ensure you first incorporate the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
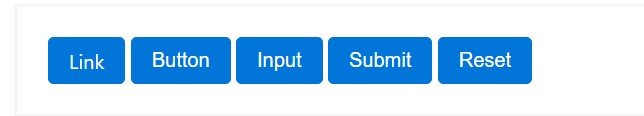
The .btn classes are built for being used together with the <button> element. Although, you could also use these types of classes on <a> or <input> elements ( although certain internet browsers may use a slightly different rendering). When ever working with button classes on <a> components which are used to activate in-page features (like collapsing content), instead relating to new web pages or parts within the existing page, these web links should be granted a role="button" to correctly convey their purpose to assistive technologies such as screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the achievable visual aspects you are able to add to your buttons in Bootstrap 4 since the updated version of the framework additionally brings us a new subtle and desirable method to style our buttons holding the semantic we just have-- the outline mode.
The outline mechanism
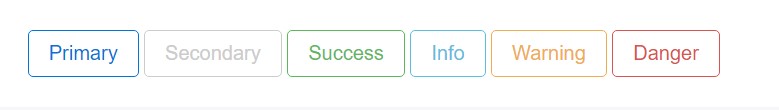
The pure background without border gets substituted by an outline having some text message with the related colour. Refining the classes is certainly easy-- simply provide outline just before specifying the right semantics just like:
Outlined Basic button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Necessary aspect to note here is there is no such thing as outlined web link button so the outlined buttons are actually six, not seven .
Reinstate the default modifier classes with the .btn-outline-* ones to get rid of all of the background images and colours on any sort of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so actually anyone might get the impression you desire.
Buttons sizing
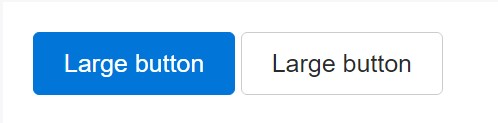
Like we declared earlier the brand new version of the framework goes for legibility and easiness so when it comes to button sizings along with the default button scale that requires no extra class to be appointed we also have the large .btn-lg and also small .btn-sm scales however no extra small option because these are far way too hard to aim with your finger-- the .btn-xs from the previous version has been dismissed. Surely we still have the handy block level button element .btn-block spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action when you need it.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons are going to seem pressed ( having a darker background, darker border, and inset shadow) while active. There's no need to add a class to <button>-s as they use a pseudo-class. Although, you can absolutely still force the same active visual appeal with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons look out of service through adding in the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the <a> element behave a bit different:
- <a>-s do not support the disabled feature, in this degree you must add the .disabled class to get it visually appear disabled.
- Several future-friendly styles are featured to turn off all pointer-events on anchor buttons. In web browsers which assist that property, you won't find the disabled pointer whatsoever.
- Disabled buttons should incorporate the aria-disabled="true" attribute to indicate the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness warning
The .disabled class puts to use pointer-events: none to attempt to disable the url capability of <a>-s, but such CSS property is not still standard. Also, even in web browsers that do support pointer-events: none, computer keyboard navigating stays unaffected, meaning that sighted keyboard users and users of assistive modern technologies will still have the chance to activate these links. So to remain safe, bring in a tabindex="-1" attribute on these urls (to prevent them from getting key-board focus) and employ custom JavaScript to disable their usefulness.
Toggle features
Put in data-toggle=" button" to toggle a button's active condition. In case that you're pre-toggling a button, you need to by hand put in the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
Bootstrap's .button styles might be put on other elements, specifically <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group including those modified buttons to enable toggling in their relevant styles. The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually provide the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle') - toggles push status. Delivers the button the appearance that it has been turned on.
Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine a number of online video guide relating to Bootstrap buttons
Connected topics:
Bootstrap buttons official records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button