Bootstrap Radio Inline
Overview
In some cases the tiny items turn out to be actually the most important because the complete picture is definitely a whole consisting of numerous very small details polished and gathered for you to showcase and observe as a well-oiled bright machine. Such strong phrases might just appear a bit too much whenever it goes to make commands but in the case that you just consider about it for a little bit there is definitely only a single component permitting the visitor to grab one amongst a couple available possibilities.So in the event you're featuring a couple of forms through this form of solutions controls over your several web sites does this suggest they will all look similar?And most importantly-- would you go for that?
Fortunately for us the most recent version of the absolute most famous mobile phone friendly system - Bootstrap 4 comes completely stacked with a brilliant new method to the responsive behavior of the Bootstrap Radio Button commands and just what is bright new for this version-- the so called custom-made form controls-- a palette of predefined appeals you have the ability to simply bring and utilize in order to provide the so preferred in today times selection in the functional presentations of more or less uninteresting form items. In this degree let's inspect how the radio tabs are expected to be described and styled in Bootstrap 4.
The best ways to utilize the Bootstrap radio button:
If you want to build a radio tab we primarily require a <div> element to wrap it into with the .form-check or .form-check-inline employed. The first class will specify the Bootstrap Radio Using a block form and the second will straighten the element inline together with ultimately a handful of more others such as it. These are really brand-new classes for Bootstrap 4-- in the past versions they used to get defined as .radio and .radio-inline. Assuming that you wish the radio button to take place on web page yet to get disabled for clicking-- make certain you have actually as well incorporated the .disabled class here.
In the .form-check element we should primarily incorporate a <label> with the .form-check-label class assigned and inside it an <input> with the .form-check-input class and a few attributes employed such as type = “radio”, name = “ ~ same name for all the options ~ ” if you possess a few radio buttons characterizing a few methods a visitor should pick up from they really should possess the equal name but different special id = “ ~ unique ID ~ “ attribute as well as a value=” ~some value here ~ ” attribute. And finally in case you're targeting to disable the control -- as well add the disabled attribute to the <input> element.
This is as well the area to determine in the case that you wish the radio control to primarily load like checked once the web page gets loaded. Assuming that this is actually what you are actually looking for-- instead of disabled bring in the checked attribute to the <input>. In case you occur to on purpose or by mistake add in a few radio buttons with the checked attribute-- the last one read will certainly be additionally the one featuring as checked on web page load.
Checkbox and also Bootstrap Radio Css representations
Bootstrap's .button styles might be related to various other elements, specifically <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group including those changed buttons to permit toggling in their relevant styles. The checked state for all of these buttons is only up-dated by using click event on the button. If you put into action one more method to upgrade the input-- e.g., with <input type="reset"> or by manually applying the input's checked property-- you'll have to toggle .active on the <label> manually.
Keep in mind that pre-checked buttons need you to manually bring in the .active class to the input's <label>.
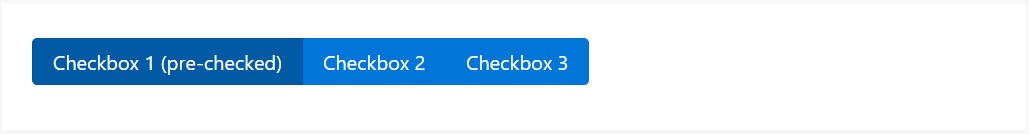
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
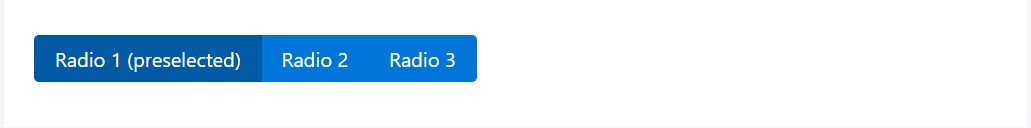
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
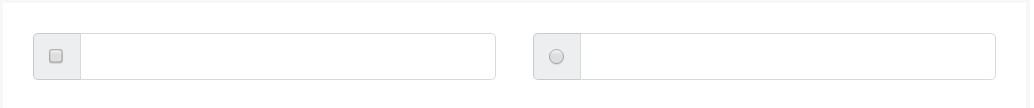
</div>Radio button option
We can surely work with input components of the radio form if we want the user to pick solely one of a series of opportunities.
When there is much more than one element of this particular option together with the similar value within the name attribute, just one may be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the way the default radio tabs get identified and work along in Bootstrap 4-- right now everything you really need are some opportunities for the users to select from.
Examine a few video clip short training regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal documents

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling