Bootstrap Progress bar Modal
Overview
We realize pretty well this specific clear horizontal component being really presented unfilled at first and getting packed with a vivid color little by little while an operation, a download of a file or commonly any type of activity is being accomplished drop by drop-- we watch it every day on our devices therefore the message it delivers came to be really instinctive to obtain-- something gets completed and currently it's finished at this particular quantity of percent or else in the case that you prefer looking at the clear area of the glass-- there is this much left before ending up .Another good point is that the message it gives doesn't run into any sort of foreign language barrier since it clean visual and so when comes time for display the level of our different capabilities, or the status or even various elements of a project or basically whatever having a complete and not so much parts it is simply fantastic we can easily have such graphical element placed right into our pages in a fast and easy way.
What is actually improved?
Inside of the current fourth edition of one of the most preferred mobile friendly framework this becomes even quicker and easier along with just a single tag element and also there are a lot of modifications easily available which are performed with just designating the suitable classes. What's brand new here is since the Bootstrap 4 dismisses the IE9 support we can in a moment have full advantage of the powers of HTML5 and as an alternative to generating the outer so called clear container along with a <div> first and wrapping inside the true fill amount in yet another <div> element within it and designating its own size to present the concrete Bootstrap Progress bar Component as it used to be using the prior edition currently we can surely simply just utilize the HTML5 <progress> element specifying limit value and the value so far accomplished just as properties.
Standard capabilities
In order to begin just build a <progress> component along with the class .progress appointed to it and put in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is generally a significant fact here-- these can certainly be any quantities anyway-- the logic is the max attribute value must regularly be larger in comparison to the value in itself but in the event that you play around and generate the maximum smaller than the progression value itself you'll just turn out to be with a complete progress bar much like the task's been fully handled. On the other hand you do not actually should count everything in order to get those values in percent or anything-- supposing that as an example you own 2567 strawberries to eat and you have likely feasted upon 378 of them-- write it precisely { through this and the progress bar will present properly spreading out the colored component as far as 378 associates to 2567-- fast and convenient .
And so now when we know ways in which it performs why don't we find out tips on how to get it look far better specifying a number of effects and colors . To start with-- we are able to apply the contextual classes merged with the .progress- in a class-- like .progress-warning , .progress-info and so forth designated to the <progress> component. We are able to likewise include a couple of stripes to our progress bars with the .progress-bar-striped class as well as some animation to these stripes with the .progress-bar-animated added.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And at last assuming that you have to acquire older browser compatibility you can use a pair of <div> elements-- like in the earlier edition outer one with simply the .progress class and inner with all the appearance adjustment classes and an inline styling setting the completed width like style = " width:23%; " - still operates as well.
Recommendations and instances
How to utilize the Bootstrap Progress bar Value:
Bootstrap Progress bar Jquery items are built with two HTML elements, some CSS to establish the size, as well as a handful of attributes.
We employ the .progress as a wrapper to reveal the max value of the progress bar.
We employ the inner .progress-bar to specify the progress so far.
The .progress-bar calls for an inline design, utility class, or custom-made CSS to specify their width.
The .progress-bar in addition demands some role and aria attributes to make it accessible.
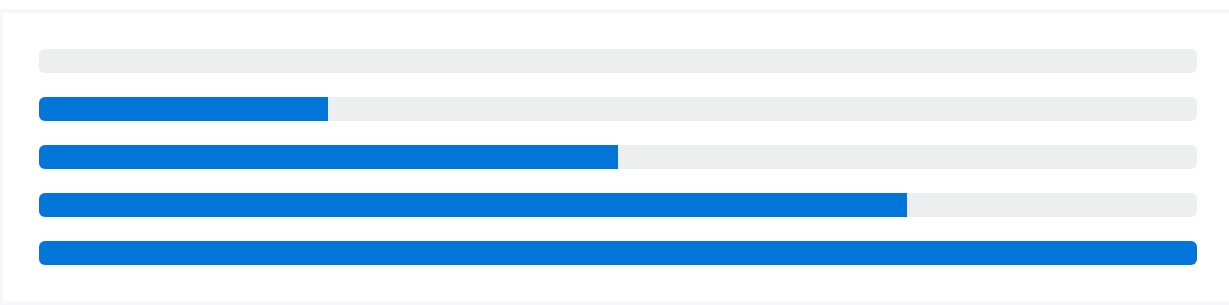
Set that all with each other, and you get the following cases.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a handful of utilities for specifying width. Depending upon your demands, these may support with quickly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the look of your progress bars through custom-made CSS, background utilities, stripes, and even more.
Labels
Incorporate labels to your progress bars by placing text within the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a height value on the .progress-bar, so if you transform that value the outer .progress will by default resize correctly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to transform the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you demand, involve various progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in .progress-bar-striped to any .progress-bar in order to use a stripe using CSS gradient over the progress bar's background color option.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
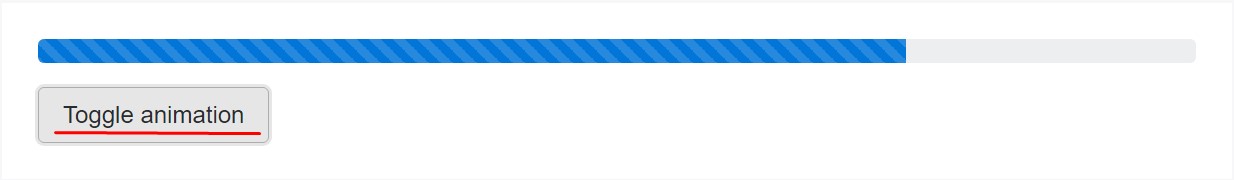
</div>Animated stripes
The striped gradient has the ability to also be actually animated. Add .progress-bar-animated to .progress-bar in order to animate the stripes right to left through CSS3 animations.
Animated progress bars do not operating in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that's the manner in which you can certainly demonstrate your development in nearly fast and colorful progress bar features with Bootstrap 4-- now all you need is some works in progress to get them showcased.
Inspect a few youtube video guide regarding Bootstrap progress bar:
Linked topics:
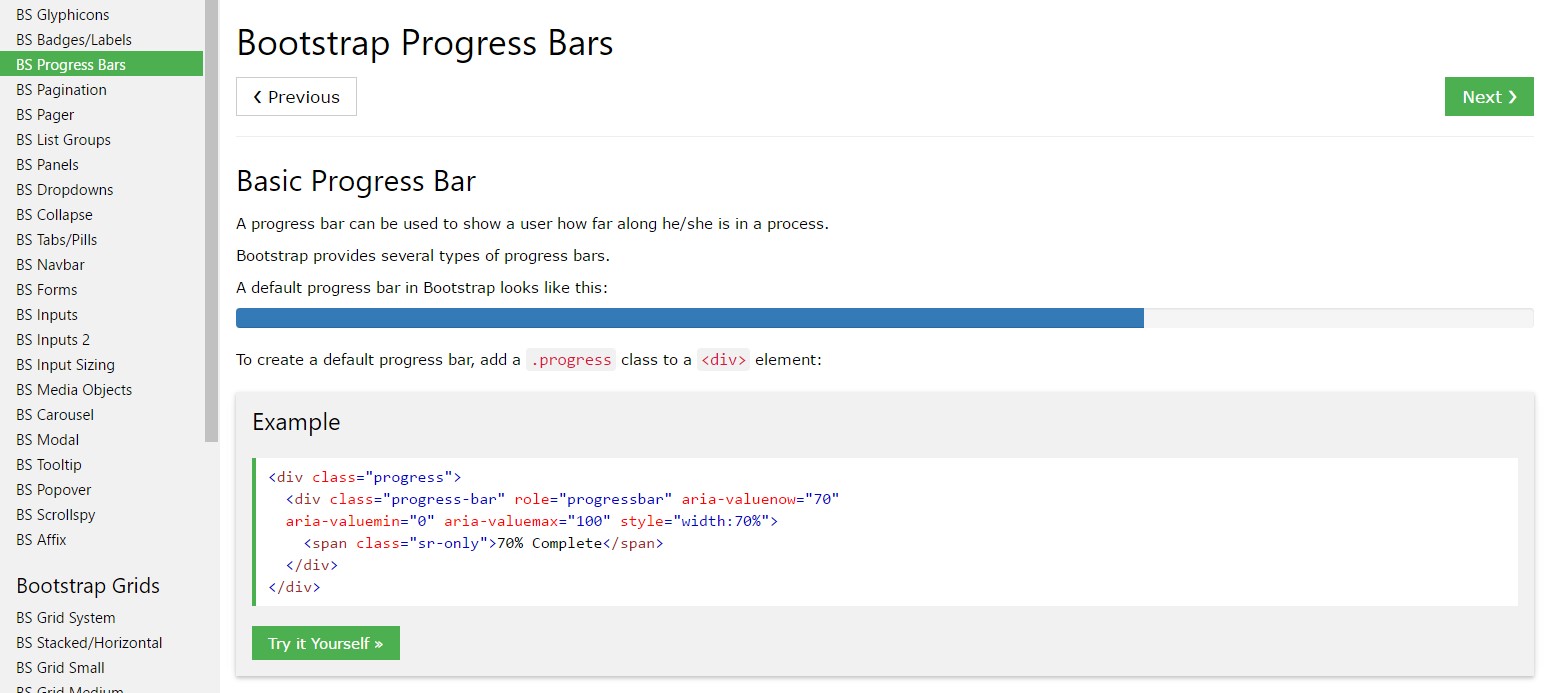
Bootstrap progress bar formal documentation

Bootstrap progress bar guide

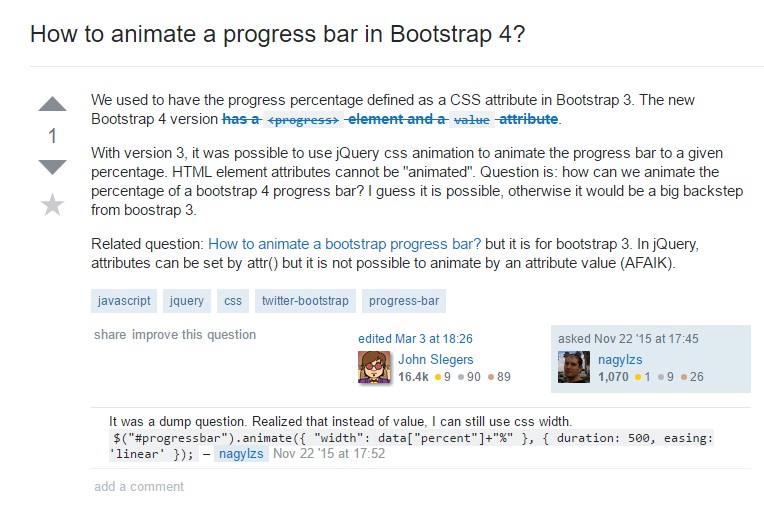
How to animate a progress bar in Bootstrap 4?