Bootstrap Jumbotron Header
Overview
Occasionally we desire present a statement clear and loud from the very beginning of the page-- just like a promotion relevant information, upcoming celebration notice or whatever. In order to make this specific description deafening and certain it's as well probably a smart idea positioning them even above the navbar as kind of a fundamental caption and sentence.
Including these sorts of elements in an appealing and more important-- responsive approach has been really discovered in Bootstrap 4. What the latest version of probably the most prominent responsive framework in its own new fourth edition should deal with the requirement of stating something along with no doubt fight ahead of the page is the Bootstrap Jumbotron Style feature. It gets designated with large size message and several heavy paddings to receive appealing and clean visual appeal.
The best way to put into action the Bootstrap Jumbotron Class:
To include such element in your web pages create a <div> with the class .jumbotron applied and ultimately -- .jumbotron-fluid next to help make your Bootstrap Jumbotron Design spread the whole viewport width in case you feel it will look a lot better through this-- this is truly a new feature proposed in Bootatrap 4-- the former edition didn't have .jumbotron-fluid class.
And as easy as that you have indeed made your Jumbotron element-- still unfilled yet. By default it becomes styled by having slightly rounded corners for friendlier appeal and a light grey background color - currently everything you need to do is covering some content just like an attractive <h1> heading and also some significant content wrapped in a <p> paragraph. This is the easiest strategy available due to the fact that there is actually no straight restriction to the jumbotron's content. Do have in brain though in the case that a declaration is intended to be really powerful a suitable thing to perform is building additionally simple compact and understandable web content-- placing a bit more complicated content in a jumbotron might just frustrate your visitors disturbing them rather than dragging their attention.
Situations

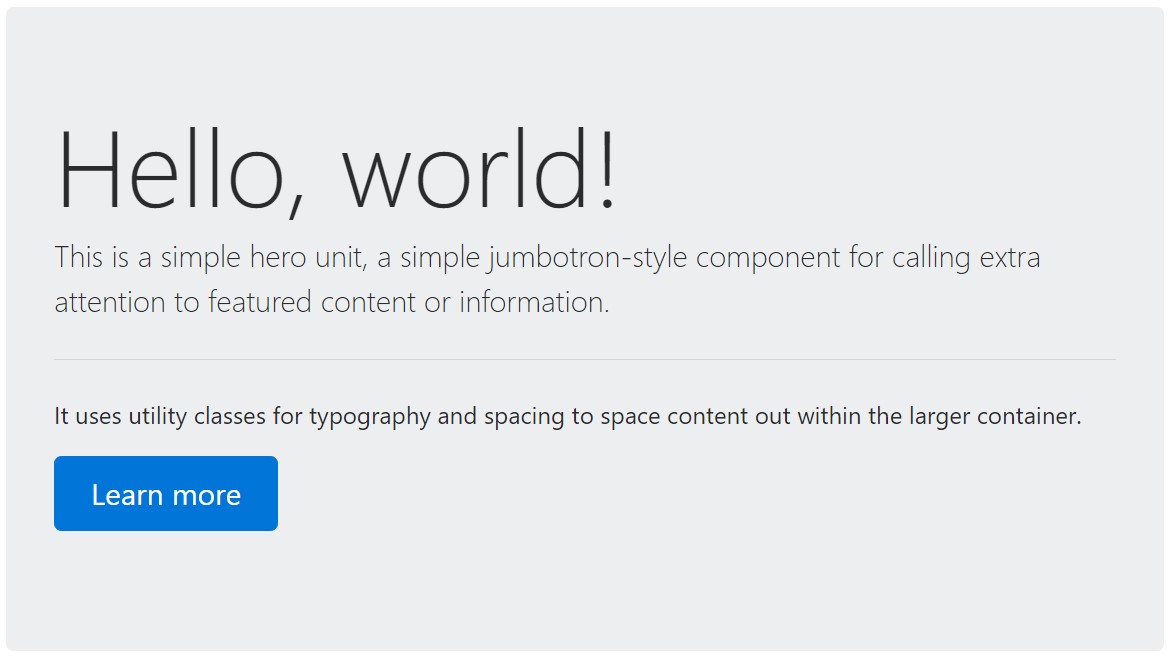
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
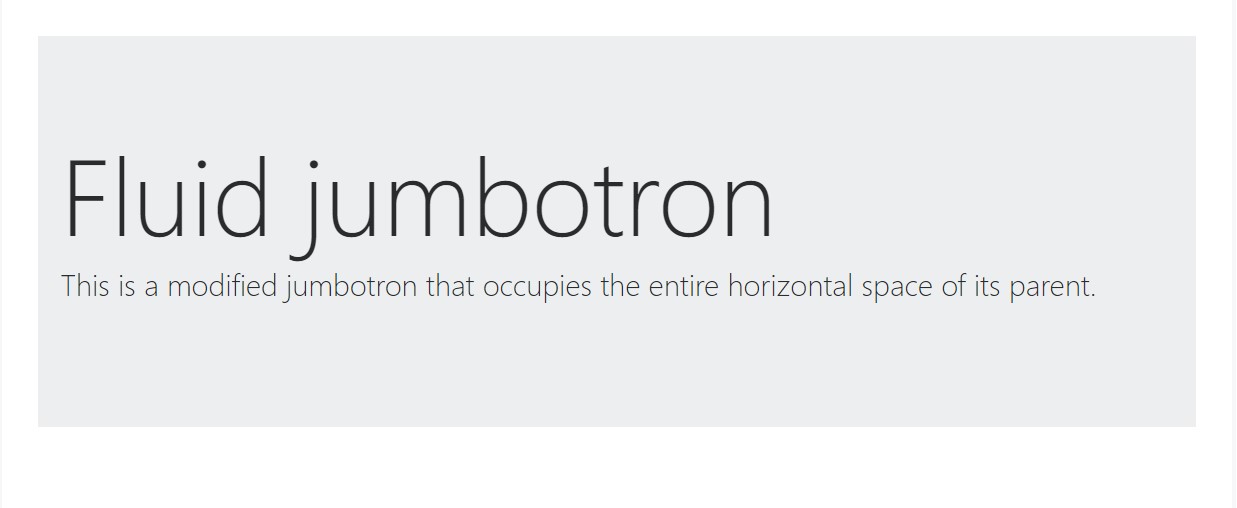
</div>To get the jumbotron total size, and without rounded corners , provide the .jumbotron-fluid modifier class plus put in a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other point to observe
This is really the most convenient solution giving your site visitor a deafening and plain message operating Bootstrap 4's Jumbotron component. It must be properly taken once again considering each of the achievable widths the page might actually perform on and especially-- the smallest ones. Here is the reason why-- like we examined above typically certain <h1> and also <p> tags are going to come about there pushing down the web page's certain web content.
This merged with the a little bit wider paddings and a few more lined of text message content might cause the components completing a smart phone's entire screen height and eve spread below it which might just ultimately puzzle or perhaps frustrate the site visitor-- especially in a hurry one. So again we get back to the unwritten necessity - the Jumbotron messages need to be clear and short so they grab the site visitors instead of pushing them elsewhere by being really too shouting and aggressive.
Conclusions
So right now you understand just how to build a Jumbotron with Bootstrap 4 and all the achievable ways it can certainly have an effect on your viewers -- right now everything that's left for you is thoroughly thinking out its material.
Examine a few online video guide regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron article

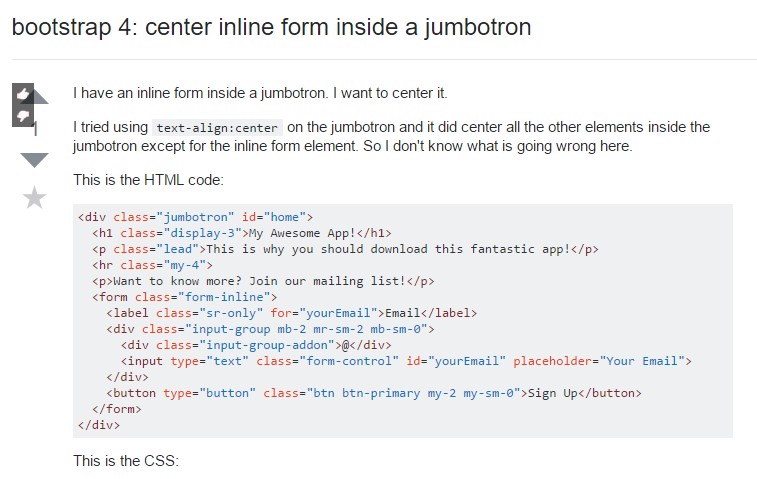
Bootstrap 4: centralize inline form inside a jumbotron