Bootstrap Collapse Panel
Overview
While you wihtout a doubt identify, Bootstrap by default develops your site responsive, working with its features like a reference for disposing, scale, and so on.
Finding out this, in the event that we are to produce a menu working with Bootstrap for front-end, we will have to note some of the standards and standards established by Bootstrap making it quickly structure the features of the page to make responsive properly.
Amongst the most interesting possibilities of operating this framework is the creation of menus exposed as needed, according to the activities of the users .
A great approach with making use of menus on small-sized screens is to link the options in a form of dropdown that only starts each time it is activated. That is , build a switch to switch on the menu as needed. It's quite not difficult to work on this having Bootstrap, the features is all at the ready.
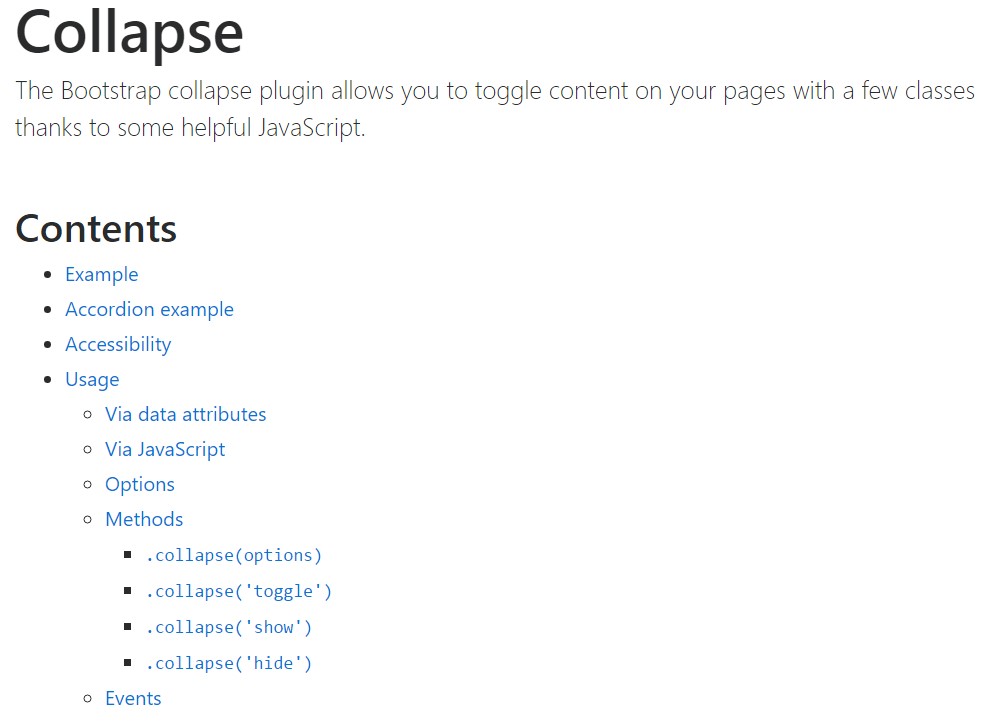
Bootstrap Collapse Panel plugin helps you to button content in your webpages using a number of classes with the help of fascinating handy JavaScript.
Tips on how to work with the Bootstrap Collapse Group:
To make the Bootstrap Collapse Mobile in to small-scale screens, just bring in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you are able to get the menu be lost on the smaller screens.
In the navbar-header, exactly below <a>, develop an activation tab. The tab is simply the text "menu" still, it has the navbar-toggle class. In addition, couple of other specifications configure their function through the collapse, just as can be viewed below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this feature are going to be rendered within the framework of the menu. By cutting down the computer screen, it compresses the inside components and hides, showing up only by clicking the
<button class = "navbar-toggle"> button to enlarge the menu.
With this the menu definitely will materialize still, will definitely not do work if moused click. It's because this functionality in Bootstrap is incorporated with JavaScript. The good info is that we do not actually must prepare a JS code line anyway, but also for the whole thing to work we ought to include Bootstrap JavaScript.
At the end of the webpage, right before shutting down </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Click on the buttons listed here to present and cover up one more element using class improvements:
- .collapse hides information
- .collapsing is applied during transitions
- .collapse.show shows information
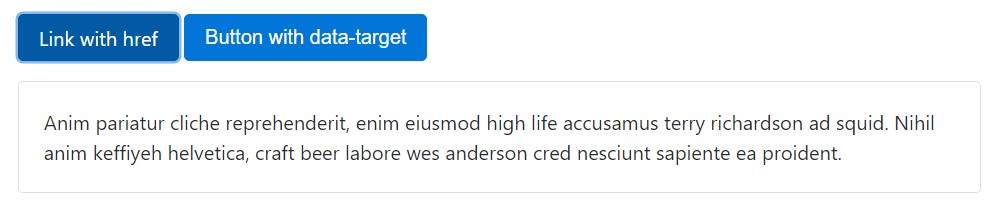
You are able to put into action a url along with the href attribute, or even a button together with the data-target attribute. In both of these cases, the data-toggle="collapse" is demanded.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
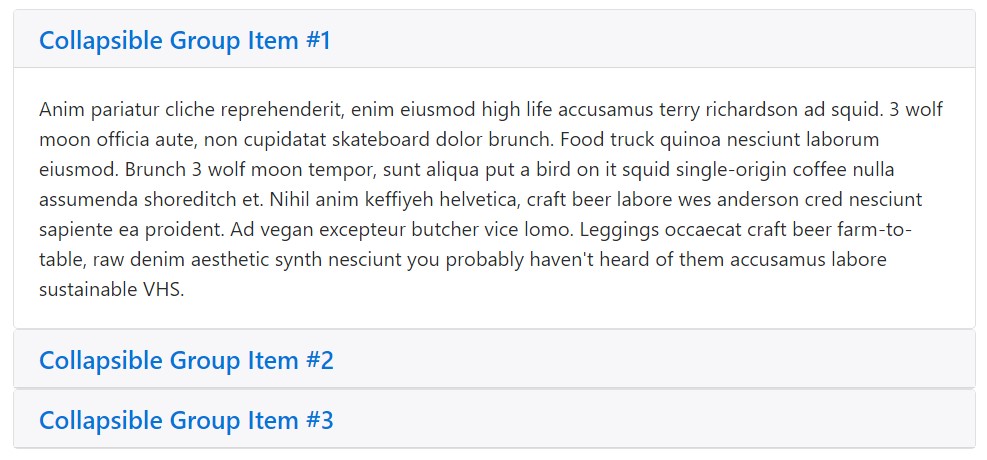
</div>Accordion example
Enhance the default collapse behavior to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Make sure to provide aria-expanded to the control component. This specific attribute explicitly identifies the present state of the collapsible feature to screen readers along with identical assistive technologies . In the case that the collapsible component is turned off by default, it needs to have a value of aria-expanded="false". If you've established the collapsible element to become accessible through default applying the show class, put aria-expanded="true" on the control instead. The plugin is going to instantly toggle this attribute founded on whether the collapsible feature has been opened up or closed.
In addition, in the case that your control component is targeting a one collapsible component-- i.e. the data-target attribute is pointing to an id selector-- you may include an additional
aria-controls attribute into the control element, providing the id of the collapsible feature . Present day screen readers and similar assistive systems work with this kind of attribute to deliver users with supplementary faster ways to move directly to the collapsible component itself.
Treatment
The collapse plugin works with a several classes to handle the hefty lifting:
- .collapse cover up web content
- .collapse.show reveals web content
- .collapsing is included the moment the transition sets up , and got rid of once it ends
Such classes are able to be seen in _transitions.scss.
Using data attributes
Simply just incorporate data-toggle="collapse" as well as a data-target to the feature to quickly assign control of a collapsible component. The data-target attribute takes a CSS selector to employ the collapse to. Don't forget to provide the class collapse to the collapsible component. In the event that you would probably desire it to default open, add the additional class show.
To put in accordion-like group management to a collapsible control, add the data attribute data-parent="#selector". Check out the demo to view this in action.
Via JavaScript
Make it possible by hand with:
$('.collapse').collapse()Possibilities
Features can certainly be completed through data attributes or else JavaScript. For data attributes, append the selection title to data-, as in data-parent="".
Ways
.collapse(options)
Triggers your material as a collapsible element. Accepts an optional features object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible feature to shown or else covered.
.collapse('show')
Shows a collapsible component.
.collapse('hide')
Covers a collapsible component.
Activities
Bootstrap's collapse class exposes a several activities for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a practical and prompt result, without any good programming work we will have a awesome end result.
However, it is not actually only useful when it comes to producing menus, but also other components for displaying or covering on-screen elements, baseding on the acts and demands of users.
As a whole these types of components are at the same time practical for concealing or else presenting huge quantities of info, empowering additional dynamism to the site as well as keeping the layout cleaner.
Take a look at some video guides about Bootstrap collapse
Connected topics:
Bootstrap collapse formal information

Bootstrap collapse guide

Bootstrap collapse question