Bootstrap Menu Mobile
Overview
Even the simplest, not speaking of the extra difficult webpages do require special type of an index for the website visitors to quickly get around and identify what exactly they are looking out for in the early couple of secs avter their arrival over the web page. We must always have in thoughts a site visitor might be in a rush, surfing multiple web pages for a while scrolling over them searching for something or else make a selection. In these situations the obvious and properly revealed navigational menu might bring in the difference among a single latest site visitor and the webpage being clicked away. So the construction and behaviour of the page navigating are critical without a doubt. In addition our web sites get more and more viewed from mobile phone so not possessing a page and a navigation in specific acting on smaller sized sreens basically matches not possessing a web page in any way and even much worse.
Luckily for us the brand-new fourth version of the Bootstrap framework offers us with a highly effective solution to handle the problem-- the so called navbar feature or the list bar people got used spotting on the tip of the majority of the webpages. It is really a simple yet impressive instrument for covering our brand's identity information, the pages building and a search form or else a couple of call to action buttons. Why don't we see precisely how this whole entire thing gets handled inside of Bootstrap 4.
How you can utilize the Bootstrap Menu Responsive:
Primarily we want to have a <nav> component to wrap things up. It must additionally carry the .navbar class and furthermore a number of designing classes appointing it some of the predefined in Bootstrap 4 looks-- like .navbar-light combined with .bg-faded or bg-inverse with .navbar-inverse.
You can easily also use one of the contextual classes just like .bg-primary, .bg-warning and so forth which all incorporated the brand-new version of the framework.
An additional bright new element introduced in the alpha 6 of Bootstrap 4 system is you need to likewise designate the breakpoint at which the navbar must collapse to become shown once the menu button gets clicked. To complete this put in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Next measure
Next we have to establish the so called Menu switch which in turn will appear in the location of the collapsed Bootstrap Menu jQuery and the site visitors will use to deliver it back on. To accomplish this generate a <button> element with the .navbar-toggler class and certain attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default placement of the navbar toggle button is left, so in case you want it right adjusted-- additionally use the .navbar-toggler-right class-- also a bright new Bootstrap 4 feature.
Assisted content
Navbars come having incorporated help for a variety of sub-components. Pick from the following as required :
.navbar-brand for your product, company, or project brand.
.navbar-nav for a lightweight and full-height site navigation ( incorporating support for dropdowns).
.navbar-toggler use together with Bootstrap collapse plugin and other site navigation toggling activities.
.form-inline for all form commands and acts.
.navbar-text for putting in vertically centered strings of content.
.collapse.navbar-collapse for grouping and concealing navbar information by a parent breakpoint.
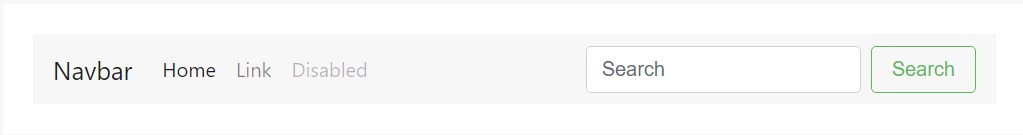
Here is simply an example of all of the sub-components involved in a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
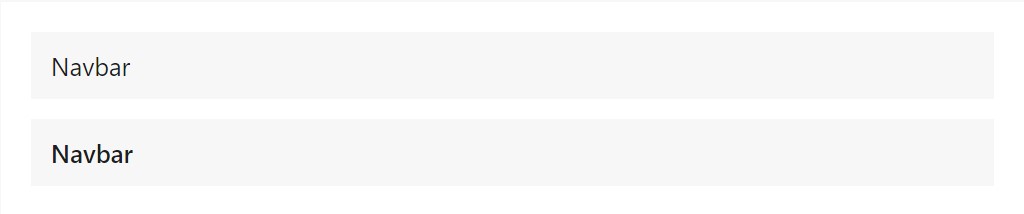
The .navbar-brand can surely be utilized to almost all elements, but an anchor functions better as a number of components might just demand utility classes as well as custom designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
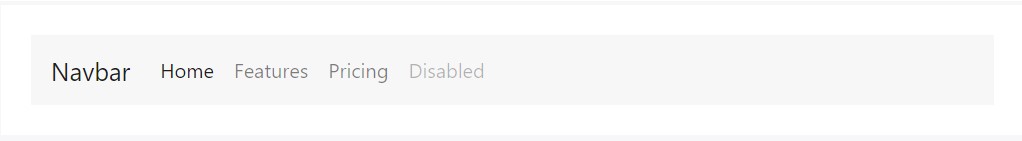
Navbar site navigation urls build on Bootstrap .nav selections with their personal modifier class and require the usage of toggler classes for correct responsive designing. Navigating in navbars are going to additionally grow to capture as much horizontal living space as possible to have your navbar materials safely lined up.
Active conditions-- with .active-- to identify the current web page can possibly be employed right to .nav-links or their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
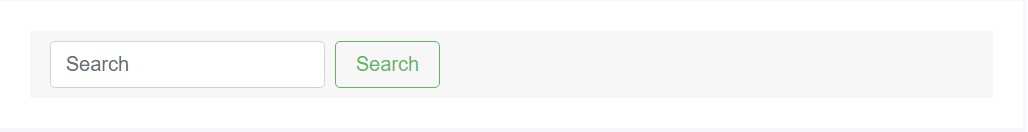
Situate several form controls and elements inside of a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
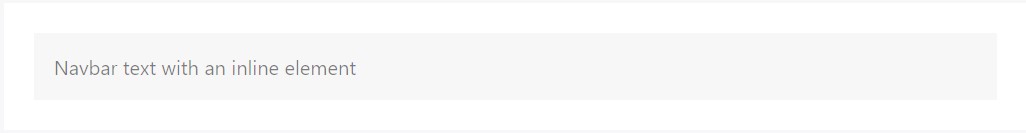
Navbars may contain bits of content with .navbar-text. This class sets vertical position and horizontal space for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
Another brilliant new function-- within the .navbar-toggler you should set a <span> together with the .navbar-toggler-icon to effectively establish the icon in it. You have the ability to as well set an element using the .navbar-brand here and show a little bit regarding you and your company-- such as its title and emblem. Optionally you might just choose wrapping the whole thing in to a web link.
Next we ought to develop the container for our menu-- it will widen it to a bar having inline items above the specified breakpoint and collapse it in a mobile view below it. To perform this build an element using the classes .collapse and .navbar-collapse. In the event that you have had a glance at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will possibly notice the breakpoint has been assigned just once-- to the parent feature but not to the .navbar-toggler and the .collapse element in itself. This is the fresh approach the navbar will definitely be created by Bootstrap 4 alpha 6 in this way take note what version you are actually utilizing if you want to design things properly.
Last aspect
Lastly it's moment for the real navigation menu-- wrap it within an <ul> element along with the .navbar-nav class-- the .nav class is no longer demanded. The certain menu objects need to be wrapped inside <li> elements possessing the .nav-item class and the certain hyperlinks in them must have .nav-link used.
Conclusions
So generally this is certainly the construction a navigational Bootstrap Menu Template in Bootstrap 4 have to carry -- it is really rather basic and intuitive -- promptly everything that's left for you is planning the appropriate structure and attractive captions for your web content.
Take a look at a few youtube video information relating to Bootstrap Menu
Linked topics:
Bootstrap menu authoritative documentation

Mobirise Bootstrap menu

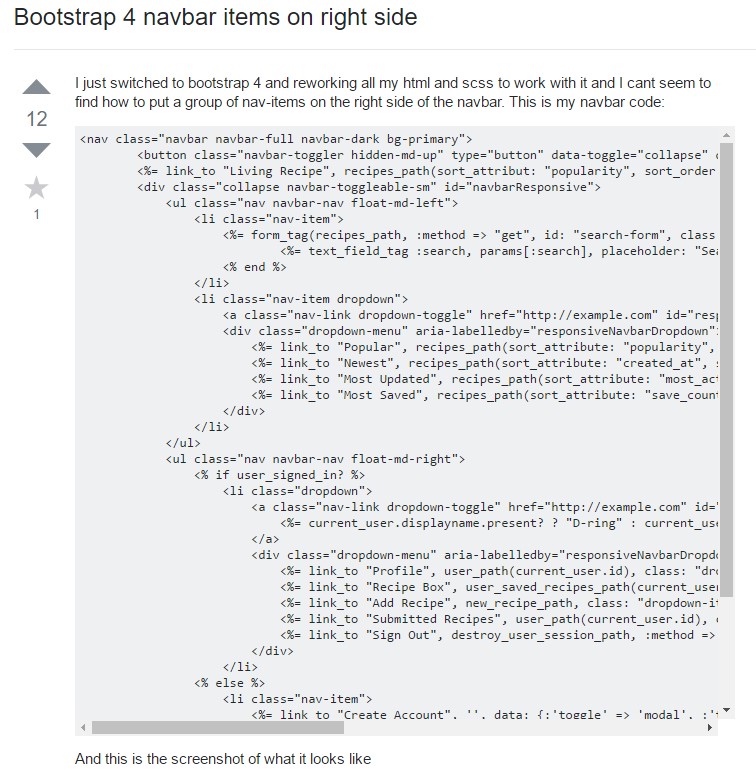
Bootstrap Menu on the right side

HTML5 Bootstrap Dropdown Menu Templates
Responsive Bootstrap Hamburger Menu Templates