Bootstrap Image Template
Overview
Opt your images in to responsive behavior (so they certainly never turn into bigger than their parent elements) and add in lightweight styles to all of them-- all by using classes.
Despite just how impressive is the text present inside of our pages no question we want a couple of as strong images to back it up helping make the web content really shine. And given that we are actually inside of the mobile phones era we also need to have those pictures acting correctly just to show most ideal with any sort of screen scale considering that no one really likes pinching and panning around to be able to effectively see what a Bootstrap Image Example stands up to show.
The people responsible for the Bootstrap framework are perfectly conscious of that and out of its foundation probably the most well-known responsive framework has been supplying easy and strong equipments for ideal look and responsive activity of our illustration elements. Listed here is just how it work out in current version.
Differences and changes
Opposite its antecedent Bootstrap 3 the fourth version applies the class .img-fluid instead of .img-responsive just as it used to be. Things that this class indicates is the Bootstrap Image Gallery is going to fill up the entire width of its own container proportioning upward or downward correctly to preserve its proportions. So for pioneers-- make certain you include .img-fluid to your <div class="img"><img></div> components if incorporating them within Bootstrap 4 powered web pages.
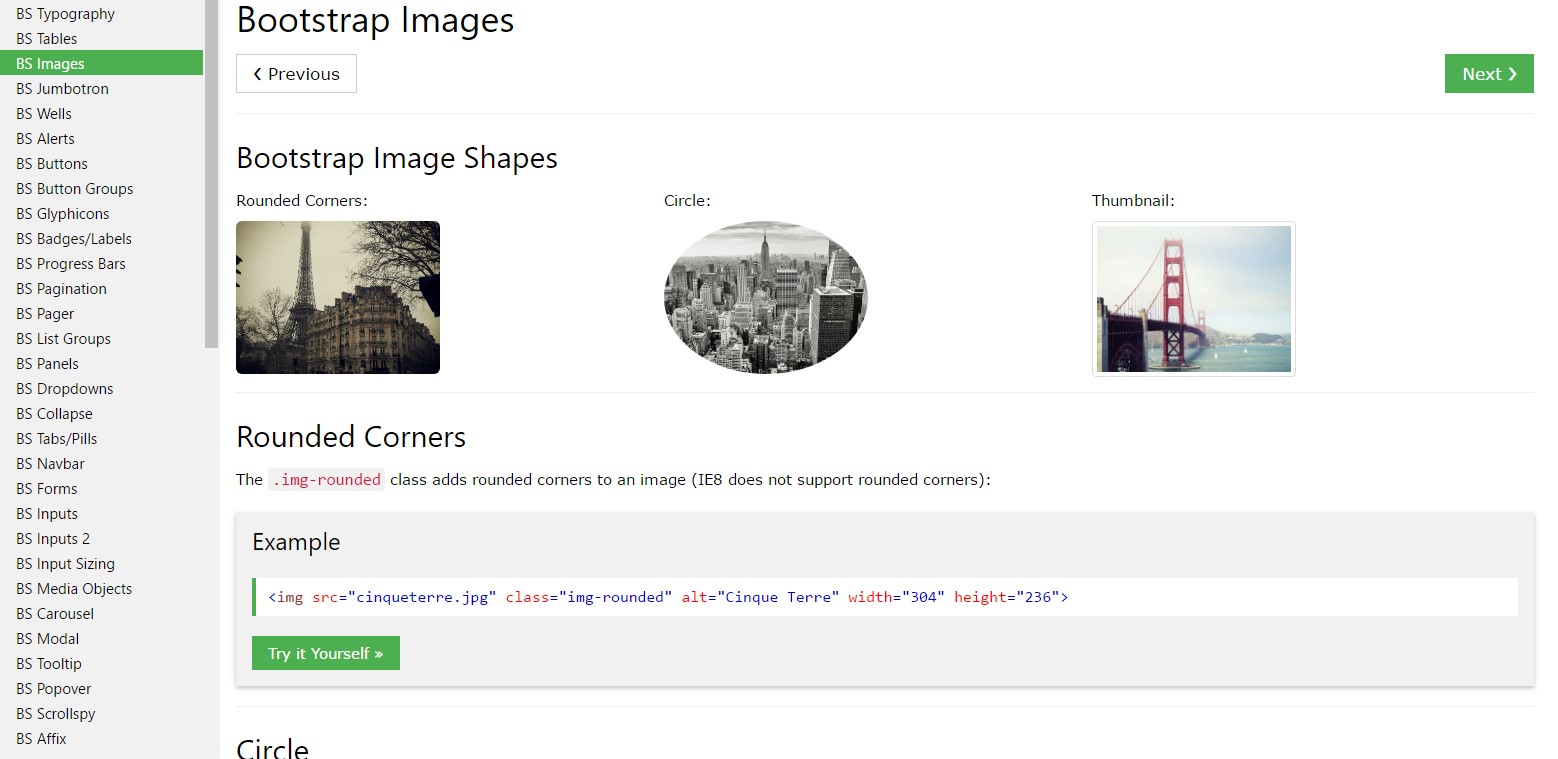
{ You are able to also use the predefined styling classes making a particular illustration oval having the .img-cicrle class, display with a subtle round edge along with a slim offset out of the actual web content applying the .img-thumbnail class and just a little round the sharp edges with the .img-rounded class to build up a bit friendlier aesthetics.
Responsive images
Images in Bootstrap are produced responsive through .img-fluid. max-width: 100%; and height: auto; are applied to the illustration to make sure that it sizes together with the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations utilizing .img-fluid are really overmuch sized. To repair this, put in width: 100% \ 9; where required. This solution incorrectly scales other illustration formats, so Bootstrap does not use it systematically .
Image thumbnails
Besides our border-radius utilities , you may apply .img-thumbnail to present an illustration a rounded 1px border look.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
When it approaches alignment you have the ability to exploit a few really strong techniques such as the responsive float helpers, content arrangement utilities and the .m-x. auto class as follows :
The responsive float instruments might be taken to install an responsive image floating right or left and transform this position baseding upon the proportions of the present viewport.
This particular classes have made a couple of improvements-- from .pull-left and .pull-right at the prior Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and eventually within the sixth alpha-- to .float-left plus .float-right substituting the .float-xs-left and also .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Centralizing the pics inside of Bootstrap 3 used to occur employing the .center-block class. Located in the newest edition of the framework this stuff currently happens along with the .m-x. auto class together with .d-block for you to determine the picture to feature as a block.
Align illustrations with the helper float classes or else message arrangement classes. block -level images may be centralized working with the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message arrangement utilities might be employed applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent component in which the definite <div class="img"><img></div> element has been wrapped. A new option in existing alpha 6 build of the Bootstrap 4 once more involves the dropping of the -xs- position-- so in the event that you desire to for example focus an image globally-- for all types of sizes with the text utilities simply just use the .text-center class.
Conclusions
Basically that is actually the method you have the ability to bring in just a couple of easy classes to get from usual images a responsive ones having current build of the most well-known framework for generating mobile friendly website page. Now all that's left for you is finding the appropriate ones.
Examine a number of online video information relating to Bootstrap Images:
Connected topics:
Bootstrap images authoritative records

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.