Bootstrap Modal Transparent
Intro
Sometimes we definitely must determine the attention on a special data remaining anything rest lowered behind to make certain we have actually captured the targeted visitor's interest or perhaps have plenties of info required to be easily accessible directly from the webpage still, so extensive it definitely could bore and push the person browsing the web page.
For this kind of situations the modal element is certainly priceless. What exactly it executes is representing a dialog box involving a vast area of the display screen diming out whatever else.
The Bootstrap 4 framework has all the things needed to have for developing this kind of component with least efforts and a helpful direct structure.
Bootstrap Modal Content is structured, however, variable dialog prompts powered via JavaScript. They maintain a lot of use samplings beginning at user alert to absolutely customized material and offer a small number of effective subcomponents, proportions, and more.
Information on how Bootstrap Modal Options performs
Before getting started having Bootstrap's modal component, be sure to review the following since Bootstrap menu options have recently replaced.
- Modals are designed with HTML, CSS, and JavaScript. They are actually set up above everything else inside of the document and remove scroll from the <body> so modal content scrolls instead.
- Selecting the modal "backdrop" is going to instantly close the modal.
- Bootstrap basically provides just one modal pane at a time. Nested modals aren't assisted while we believe them to remain bad user experiences.
- Modals usage position:fixed, that can probably occasionally be a little bit particular with regards to its rendering. Every time it is achievable, put your modal HTML in a high-up position to eliminate potential interference directly from other components. You'll probably meet difficulties when nesting a.modal inside another set up component.
- One once again , because of position: fixed, there certainly are some caveats with making use of modals on mobile machines.
- In conclusion, the autofocus HTML attribute possesses absolutely no affect inside of modals. Here is actually how you can reach the same effect together with custom JavaScript.
Continue viewing for demos and application instructions.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To obtain the very same effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a trigger-- an anchor or switch to be clicked in turn the modal to become shown. To execute so simply specify data-toggle=" modal" attribute followed by identifying the modal ID like
data-target="#myModal-ID"
Some example
And now why don't we create the Bootstrap Modal Validation itself-- in the first place we really need a wrapping element featuring the whole thing-- select it .modal class to it.
A great idea would definitely be also bring the .fade class just to have smooth emerging transition upon the display of the element.
You would certainly in addition desire to provide the very same ID that you have actually represented in the modal trigger considering that on the other hand if those two don't match the trigger won't actually shoot the modal up.
Once this has been accomplished we need to have an special element carrying the real modal material-- specify the .modal-dialog class to it and eventually-- the .modal-sm or
.modal-lg to include some adjustments to the scale the element will get on display screen. When the scale has been established it's time to manage the web content-- develop one more wrapper by using the .modal-content inside and fill it using some wrappers such as .modal-header for the high part and .modal-body for the certain information the modal will carry inside.
Optionally you might just really want to bring in a close switch within the header specifying it the class .close as well as data-dismiss="modal" attribute although this is not actually a condition considering that in case the user clicks on away in the greyed out part of the display screen the modal becomes booted out no matter what.
Essentially this id the structure the modal components have inside the Bootstrap framework and it basically has kept the similar in both Bootstrap version 3 and 4. The new version provides a number of new approaches though it seems that the developers team believed the modals function well enough the method they are and so they pointed their interest off them so far.
And now, lets us have a look at the various kinds of modals and their code.
Modal components
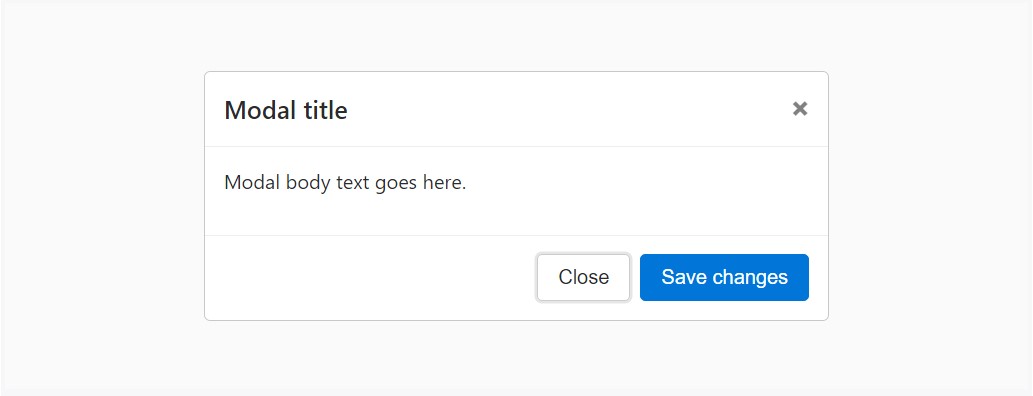
Listed below is a static modal sample ( indicating its position and display have been overridden). Provided are the modal header, modal body ( demanded for extra padding), and modal footer ( optionally available). We request that you incorporate modal headers using dismiss actions each time you can, or perhaps generate a separate precise dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
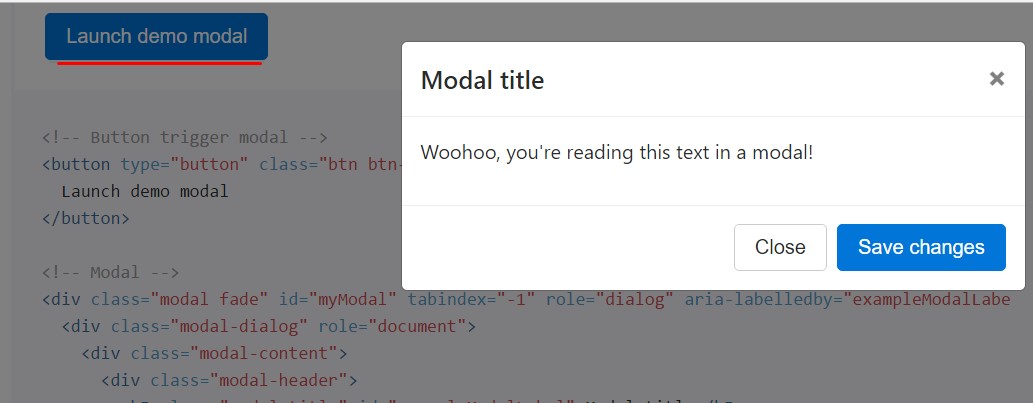
In the case that you are going to make use of a code listed here - a training modal demo will be triggered as showned on the image. It will certainly move down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
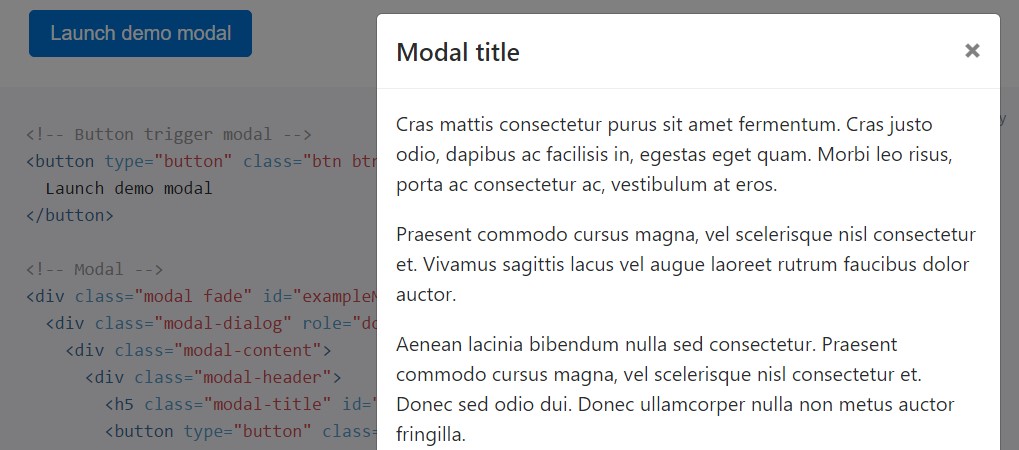
</div>Scrolling expanded text
The moment modals get extremely long for the user's viewport or machine, they scroll independent of the webpage in itself. Work the test below to notice what we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips along with popovers
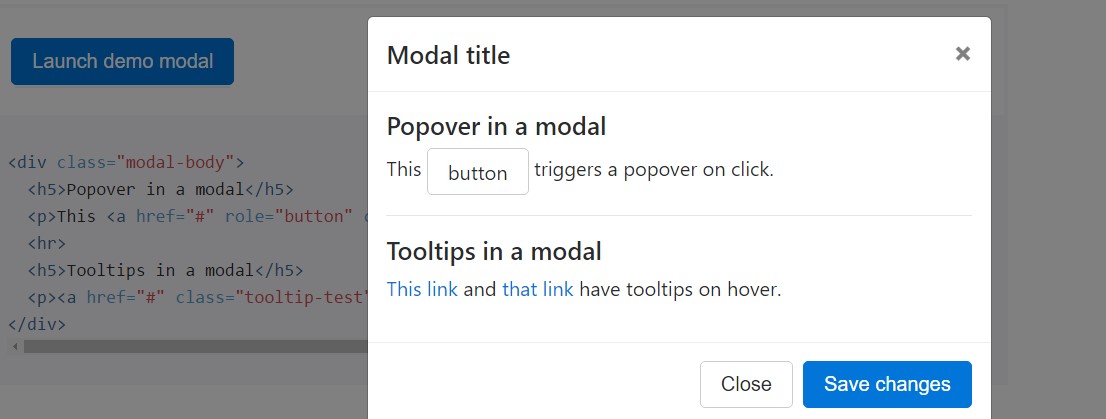
Tooltips plus popovers can surely be localised inside modals just as desired. Once modals are closed, any tooltips and popovers within are in addition , automatically dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
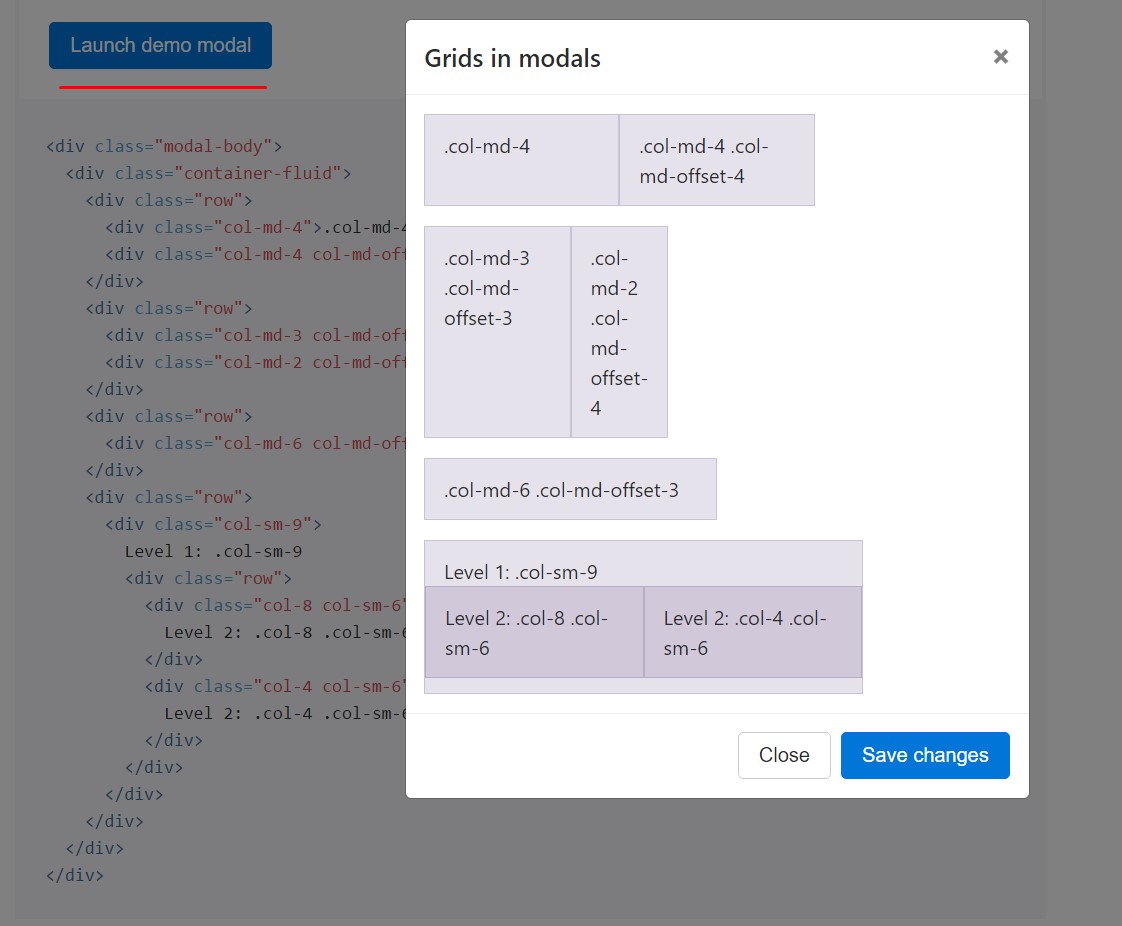
</div>Employing the grid
Work with the Bootstrap grid system within a modal by simply nesting .container-fluid inside of the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal information
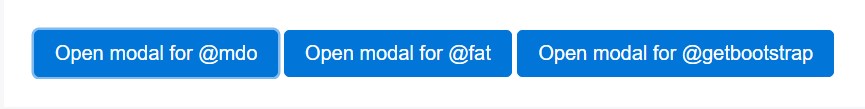
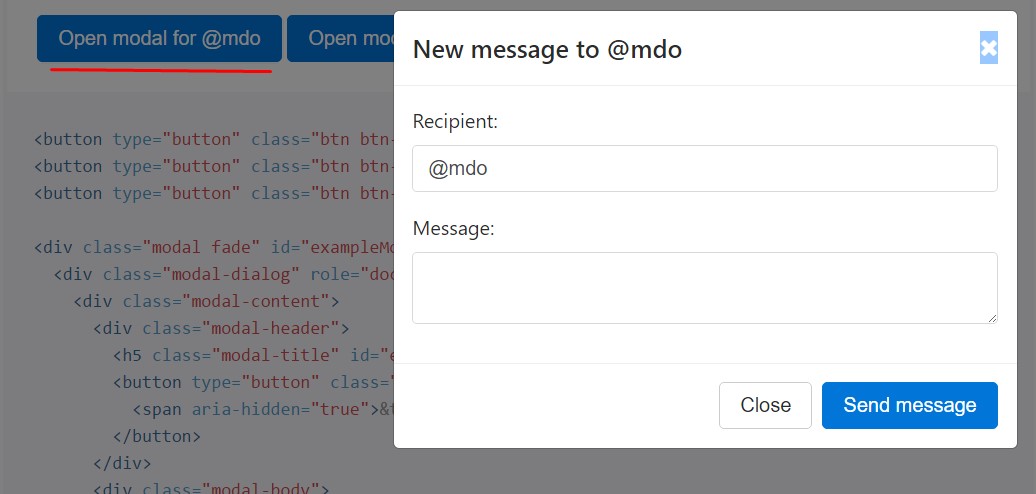
Use a lot of buttons that bring on the same modal along with a bit other contents? Employ event.relatedTarget and HTML data-* attributes (possibly through jQuery) to alter the contents of the modal depending upon which button was clicked.
Listed here is a live test followed by example HTML and JavaScript. To find out more, looked at the modal events docs for particulars on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which just appear in lieu of fade into view, get rid of the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Whenever the height of a modal changes moment it is open up, you should employ $(' #myModal'). data(' bs.modal'). handleUpdate() to adapt the modal's position when a scrollbar shows up.
Accessibility
Make sure to bring in role="dialog" as well as aria-labelledby="...", referencing the modal headline, to .modal, and role="document" to the .modal-dialog itself. Additionally, you can offer a explanation of your modal dialog with aria-describedby on .modal.
Inserting YouTube videos clips
Embedding YouTube videos in modals needs added JavaScript not within Bootstrap to immediately stop playback and even more.
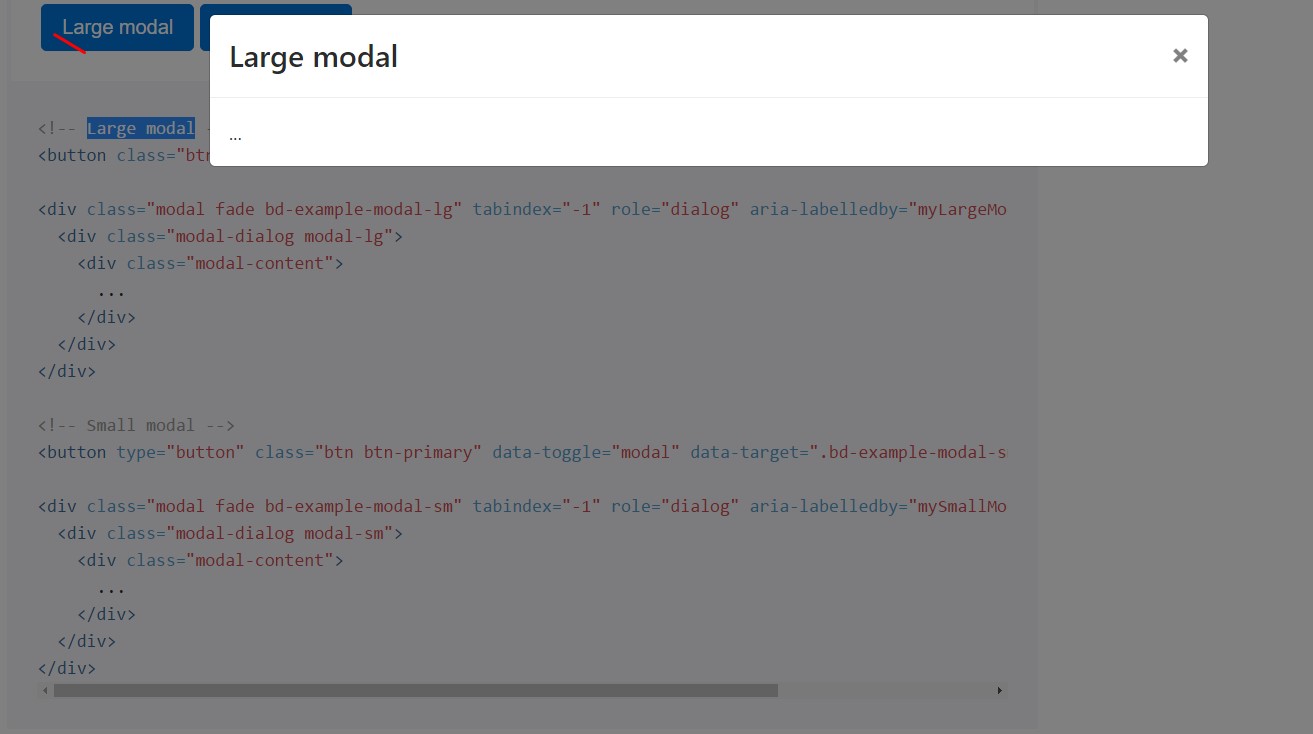
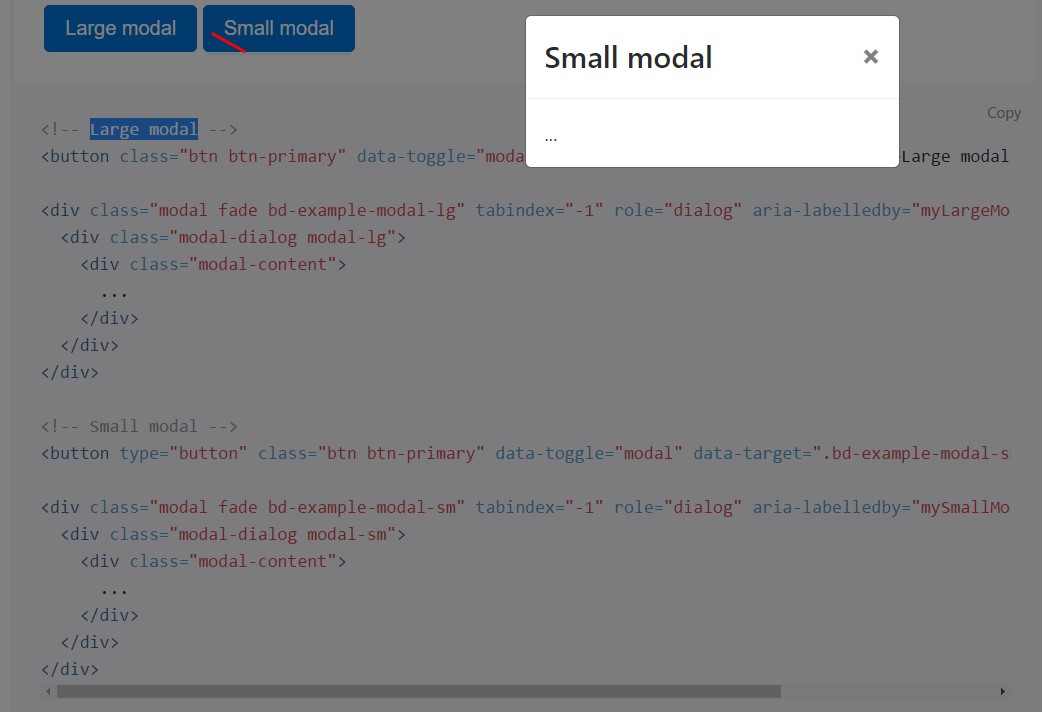
Extra sizes
Modals possess two extra sizes, provided with modifier classes to be put on a .modal-dialog. These proportions start at certain breakpoints to avoid straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Switch on a modal with no producing JavaScript. Put
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim for a exclusive modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id myModal having a one line of JavaScript:
$('#myModal'). modal( options).Options
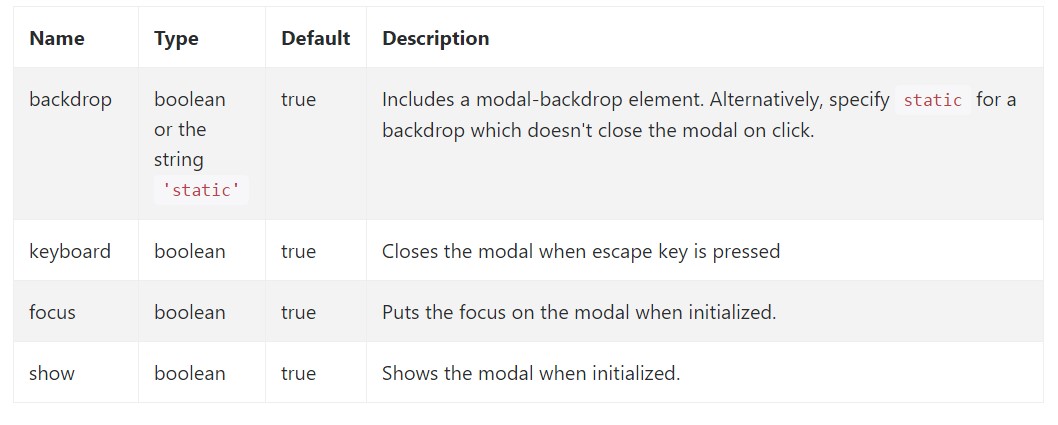
Options may possibly be successfully pass via data attributes or JavaScript. For information attributes, append the option name to data-, as in data-backdrop="".
Check also the image below:

.modal(options)
Turns on your information as a modal. Admits an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Returns to the user just before the modal has literally been shown (i.e. before the shown.bs.modal activity takes place).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Come back to the user just before the modal has truly been covered up (i.e. before the hidden.bs.modal event occurs).
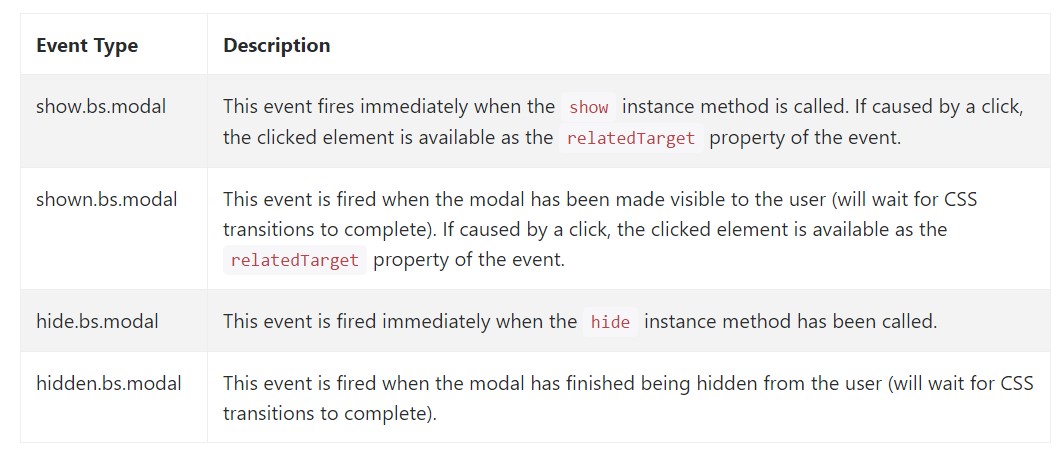
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a few events for fixing into modal capability. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced exactly how the modal is developed yet precisely what would probably be inside it?
The reply is-- pretty much whatever-- coming from a prolonged phrases and conditions plain section with some titles to the most complicated system which with the flexible design solutions of the Bootstrap framework could literally be a page inside the web page-- it is really attainable and the possibility of executing it depends on you.
Do have in your mind however if at a some point the web content being poured into the modal gets far way too much probably the more desirable technique would be setting the whole element in a different page for you to gain rather more desirable visual appeal plus usage of the whole display screen width attainable-- modals a meant for small blocks of material urging for the viewer's attention .
Check a couple of video training about Bootstrap modals:
Related topics:
Bootstrap modals: official information

W3schools:Bootstrap modal tutorial

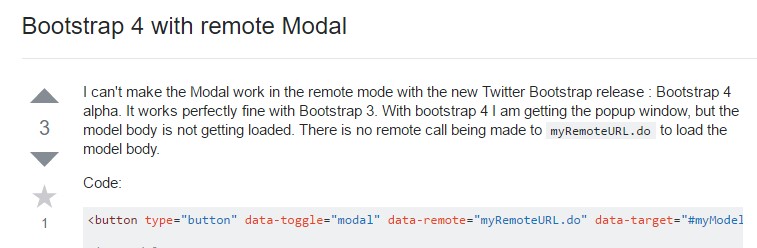
Bootstrap 4 with remote modal