Bootstrap Multiselect Option
Intro
Forms are a considerable component of the webpages we establish-- a valuable method we have the ability to get the site visitors required within whatever we are exhibit and ensure them an simple and convenient way giving back some words, information or even set an order in case we are actually utilizing the page as an online shop. Carefully crafting the form's layout we are certainly aiming to visualize just how the site visitor would discover it more uncomplicated and exciting getting an activity on it since if it is actually too basic it could be tough to summarize the submissions yet supposing that it is actually too complex the site visitor may be actually get exhausted and pressured away-- and so the harmony really matters. Let's just imagine for instance a standard product which in turn can be in addition equipped with multiple attachments and the users gets requested to pick which ones should certainly materialize. Would not it be really excellent if this could be performed in a single element not developing them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so admired and most famous Bootstrap framework in its own latest fourth edition ( generally up to alpha 6) has you covered providing all of the native HTML5 form components providing great designing and format options for a real layout freedom but considering that it is certainly not a magic wand solution there are really certain little and quite specific item like the <select> element efficient in holding a few attainable possibilities are not a part of the package yet there is quite easy to use and convenient 3rd party plugin to complete the work-- it's knowned as Bootstrap Multiselect Value and you have the ability to add it to your projects in quite a few quick steps. The application is pretty plain additionally and you can regularly inspect for instances and some motivation on its own web page since Bootstrap Multiselect Set is also fairly well detailed.
The best way to employ the Bootstrap Multiselect Class:
Let us have a short glance how it does work:
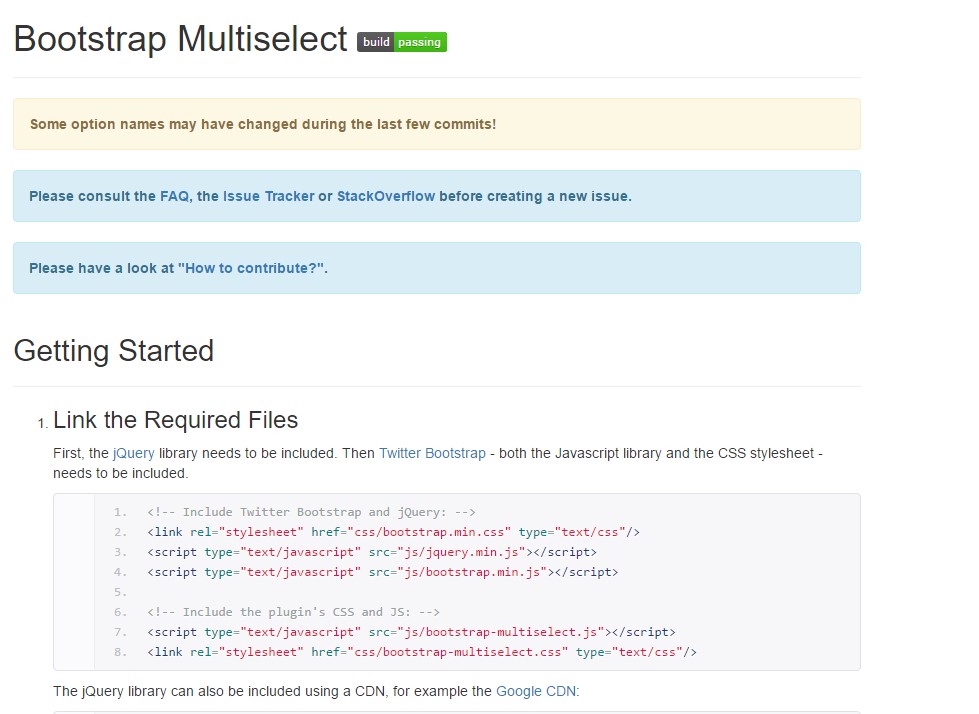
Including it: In order the plugin to work you need to feature the jQuery Javascript library and do it prior to including the Bootstrap's basic Javascript file. Next the plugins CSS and JS files should happen in your <head> you have the ability to also install them from the developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or apply them through a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the way the plugin's information can possibly be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN web pages have certain hyperlinks to it too.
Employing it: As been said-- fairly straightforward-- develop a <select> element making certain you have specified and unique id="my-multiselect-1" attribute to it. You ought to also identify the attribute multiple="multiple". value="some-value". Of course because it's a selection of options we're discussing you ought to wrap within this component some <option> features incorporating them the suitable value="some-value" attributes and mading certain short meaningful message to get displayed in the select inside.
Then all you have to handle is calling the plugin inside a single line <script> tag indicating it to the simply produced <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
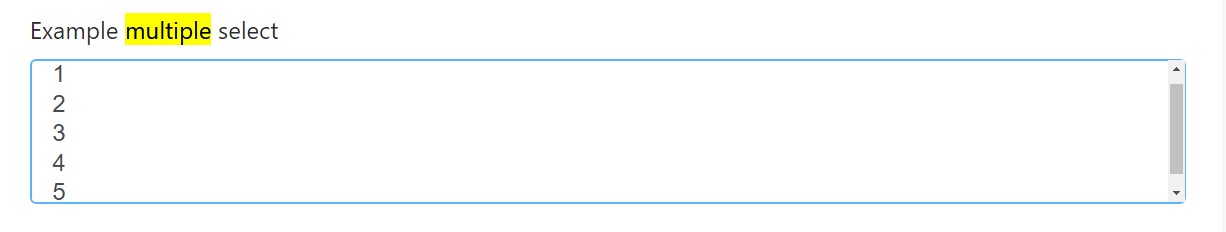
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
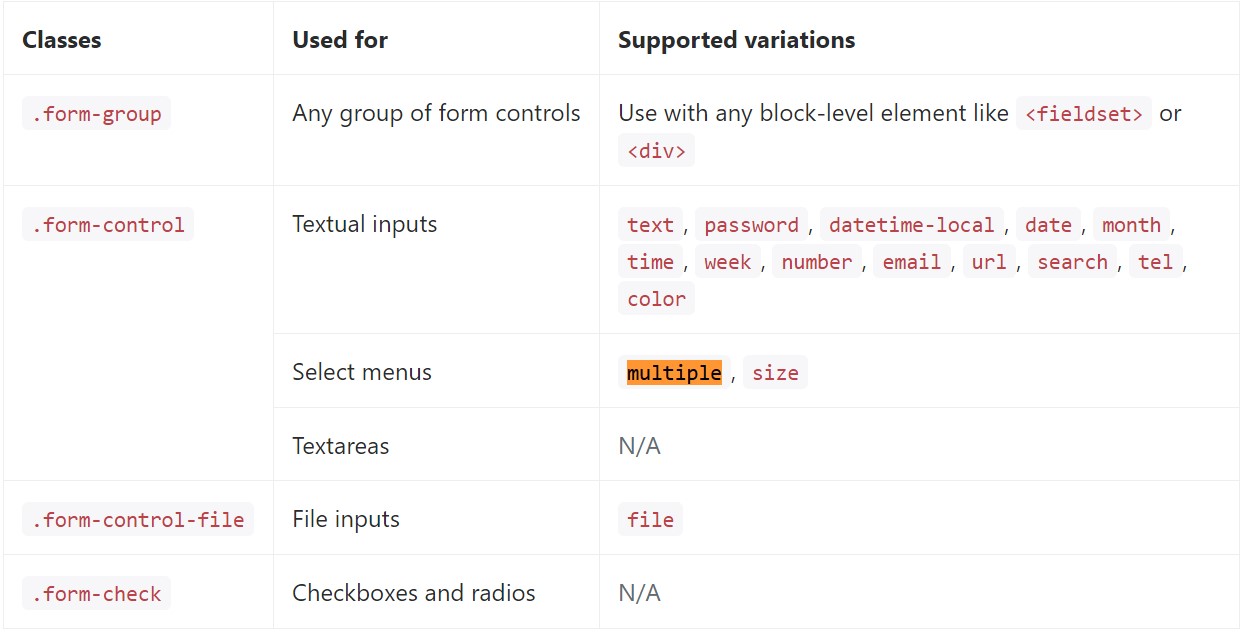
</div>Listed here is a complete list of the exclusive form controls assisted through Bootstrap and the classes that modify them. Supplementary documentation is accessible for each group.

Final thoughts
And that's it-- you have a working and quite good looking dropdown with a checkbox in front of every option-- all the site visitors need to do currently is clicking on the ones they want. If you like to produce things a lot more fascinating-- look at the plugin's docs to observe just how adding a few uncomplicated limitations can spice items up even further.
Review a few on-line video short training regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not function using Bootstrap V4 alpha