Bootstrap Glyphicons Using
Intro
In the earlier handful of years the icons got a significant section of the websites we got used to equally viewing and crafting. With the symbolic and clean intuitive meanings they really instantly relay it turned into much more convenient to specify a concentration spot, showcase, fortify as well as describe a full idea without needing loading losing tons of time explore or setting up suitable pics along with including all of them to the load the web browser must bring every time the webpage gets shown on website visitor's display screen. That is generally the key reasons why in time the so favorite and comfortably incorporated in some of the most prominent mobile friendly system Bootstrap Glyphicons Social got a continuing location in our way of thinking when also portraying up the truly following page we shall make.
Brand new possibilities
However some things do move on and not actually back and using newest Bootstrap 4 the Glyphicons got left behind because up until now there are certainly several presentable substitutes for them presenting a much improved number in appearances and designs and the similar convenience of utilization. In such wise why limit your creativity to simply 250 symbolic representations when you can have thousands? In such manner the developer went back to enjoy the growing of a large assortments of completely free iconic font styles it has evoked.
In such wise to get use a couple of pretty good looking icons together with Bootstrap 4 all you need is picking up the collection applicable best to you plus incorporate it in your pages as well with the assistance of its CDN web link or even with installing and hosting it locally. The current Bootstrap version has being actually thought flawlessly function along with all of them.
The best ways to put to use
For performance reasons, all of icons demand a base class and individual icon class. To apply, insert the following code practically anywhere. Don't forget to give a living space within the icon together with text for proper padding.
Never mix up including various other elements
Icon classes can not really be straight incorporated using alternative elements. They should not be operated coupled with different classes on the same component. Instead, incorporate a embedded <span> and apply the icon classes to the <span>.
Strictly for use on void components
Icon classes must only be applied for features that feature no text material and provide no child components.
Altering the icon font position
Bootstrap suspects icon font information will be positioned in the ./ fonts/ directory, relative to the collected CSS files. Moving as well as renaming all those font files symbolizes modifying the CSS in one of three approaches :
- Change the @icon-font-path and/or @icon-font-name variables in the resource Less files.
- Utilize the relative URLs opportunity delivered from Less compiler.
- Update the url() ways in the compiled CSS.
Work with whatever alternative best fits your specific development setup.
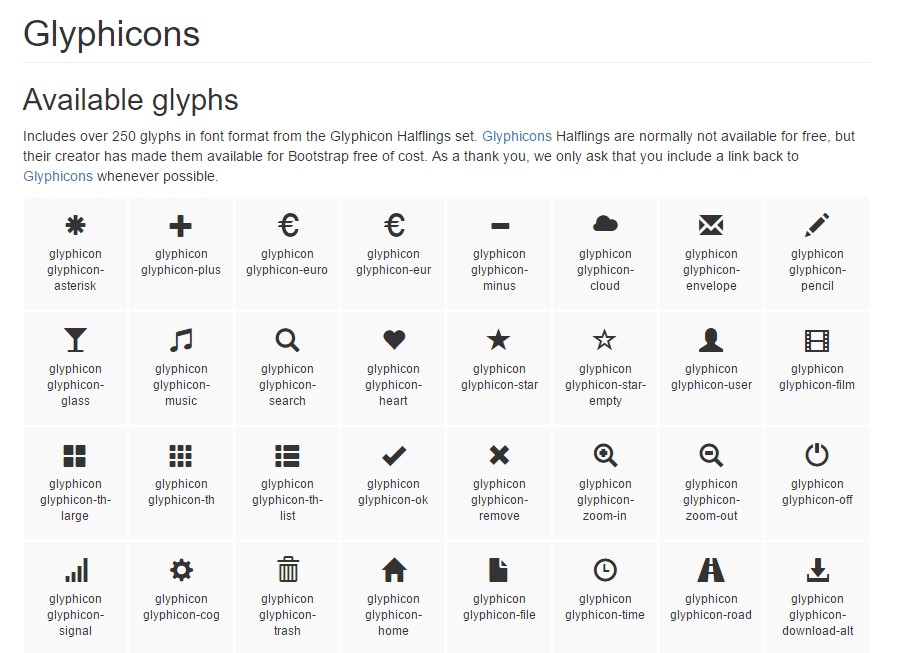
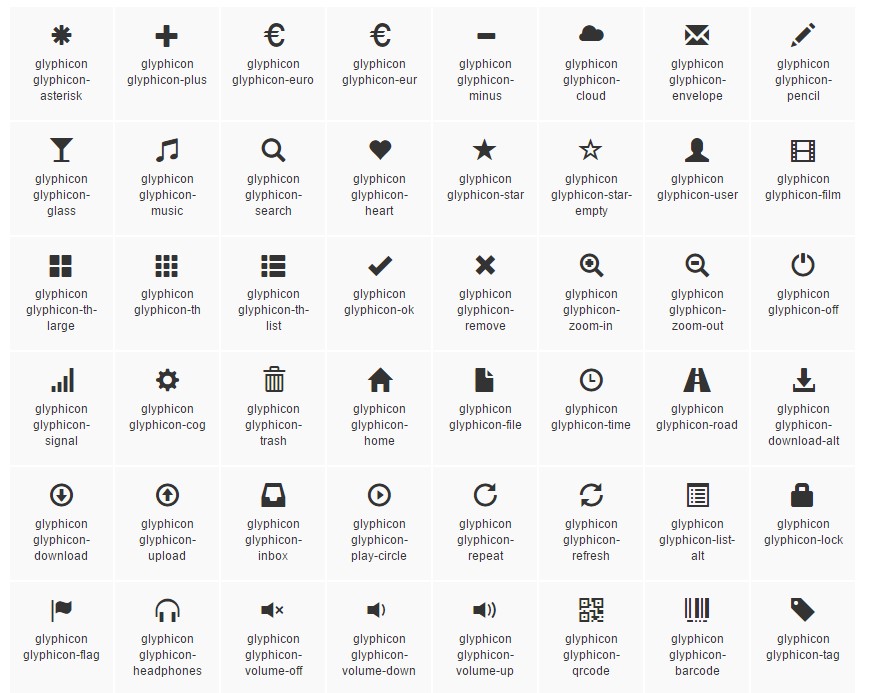
Readily available icons
Recent models of assistive systems will definitely release CSS developed web content, along with specific Unicode personalities. To prevent unforeseen and difficult end result in display screen readers (particularly once icons are utilized only for decoration ), we cover up them by using the aria-hidden="true" attribute.
If you're utilizing an icon to share definition ( besides just as a aesthetic component), make sure that this specific significance is equally conveyed to assistive technological innovations-- as an example, feature extra material, visually hidden by having the . sr-only class.
If you're building controls without alternative text message ( just like a <button> that simply just provides an icon ), you should always provide alternate material to uncover the purpose of the control, in order that it will certainly make good sense to users of assistive technologies. In this particular scenario, you could bring in an aria-label attribute on the control in itself.
Some famous icons
Below is a selection of the very most popular totally free and magnificent iconic font styles which can possibly be easily used as Glyphicons replacements:
Font Awesome-- consisting of more than 675 icons and even more are up to appear. All these as well come in 5 extra to the default scale and the website supplies you with the alternatives of obtaining your own personal modifiable embed hyperlink. The use is pretty easy-- just include an <i> or else <span> element plus utilize the appropriate classes to it looking from the convenient Cheat Sheet they have supplied over here http://fontawesome.io/icons Also you can easily pick to either utilize the fonts catalogue as js file together with a number of accessability opportunities or like a plain stylesheet.
One other assortment
Material Design Icons-- a catalogue along with over 900 icons incorporating the Google Fonts CDN. To include it you'll require only the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you are able to also notice a specified catalog of all the readily available icons over here https://material.io/icons coupled with the code needed to have for installing each and every one. The operation technique is pretty much the exact same excepting that only the basic . material-icons class gets appointed to the span feature and its content actually defines which icon will definitely get featured on your webpage-- practically the labels of the icons themselves along with the area displaced by the underline _ character. The possibility for downloading individual items as illustration or vector file is easily available too.
A bit smaller catalogue
Typicons-- a bit smaller sized assortment along with about 336 items which major page is likewise the Cheet Sheet http://www.typicons.com/ where you are able to purchase the singular icons classes from. The utilization is practically the exact same-- a <span> with the appropriate classes specified. They are however a self-hosted property-- you'll require to get them and hold on your own hosting server.
Final thoughts:
And so these are a couple of the another options to the Bootstrap Glyphicons Class directly from the old Bootstrap 3 version that may possibly be used with Bootstrap 4. Working with them is simple, the documentation-- often extensive and at the bottom line only these three options deliver almost 2k well-maintained pleasing iconic images which compared to the 250 Glyphicons is nearly 10 times more. And so now all that's left for us is having a glance at each of them and taking up the most appropriate ones-- the good news is the online collections do have a convenient search component as well.

The ways to employ the Bootstrap Glyphicons Buttons:
Linked topics:
Bootstrap Icons authoritative records