Bootstrap Clearfix Example
Intro
Potential in our aspect means and more desirable flexibleness-- that is really what's certainly never enough whenever we are actually sketching the very coming layout for our brand-new project due to the fact that there regularly is a bold appearance idea or even two of them we leave to give a try to utilizing next time. However the feeling something isn't pretty done still remains as far as we look for a solution actually incorporating this fantastic idea we had although the project was however being certainly developed on a piece of note pad.That is certainly ways in which some smart workarounds like the Bootstrap Clearfix Using get to life so as to deliver perhaps not the greatest in all times but still functioning services and help us execute the things we originally were desired.
The ways to apply the Bootstrap Clearfix Class:
Commonly exactly what Clearfix performs is dealing with the zero height container difficulty as soon as it comes to containing floated elements-- for instance-- assuming that you possess just two elements inside a container one floated left and the other one - right and you would like to design the element containing them with a specific background color without the assistance of the clearfix plugin the whole workaround will finish with a slim line in the required background color occurring over the floated elements nonetheless the background colored element is actually the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin integrated so to achieve the desired result directly from the above sample all you need to have is simply applying the class .clearfix to the parent component keeping it extended behind its floated content as it instinctive seems it should be-- as simple as that-- the Bootstrap Clearfix Using doesn't come with any type of adaptable possibilities or else additional classes for several behaviour-- it does a single thing but accomplishes it successfully every single time.
As an examples
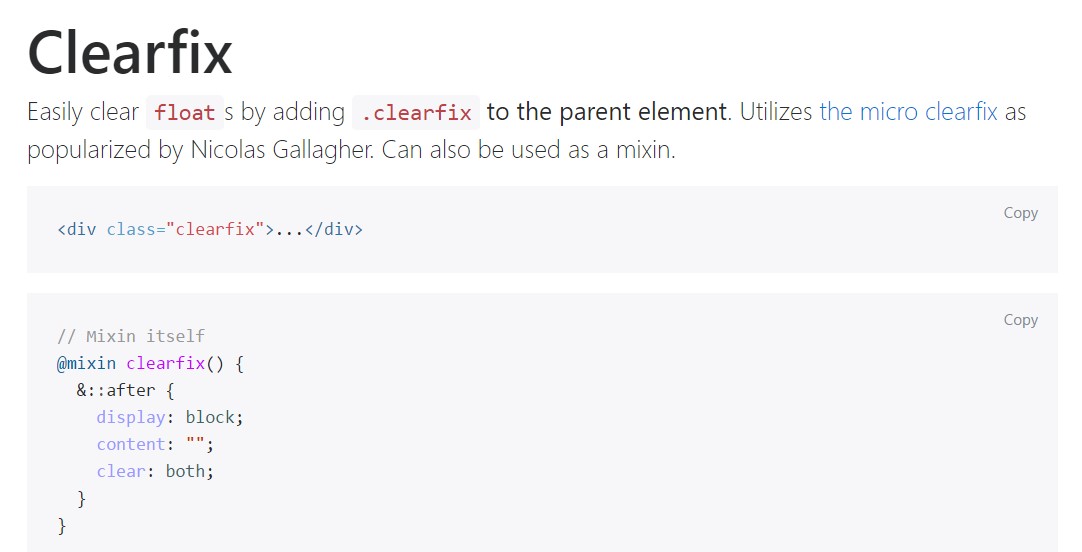
Effectively clear float- s by adding in .clearfix to the parent feature. Implements the micro clearfix as popularized by Nicolas Gallagher. Are able to additionally be used as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
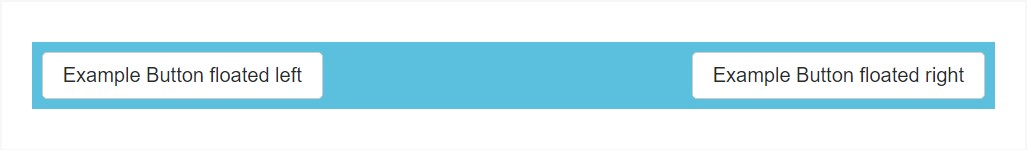
@include clearfix;The following example presents exactly how the clearfix can be applied. Without having the clearfix the wrapping div would not really span around the buttons which would create a broken format.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Opportunities
In the most updated edition of the absolute most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained though in time will most likely receive less and less worked with and most probably -- even left since the dev team has considered embodying the flexbox format for many of the basic web page details-- it is definitely a a whole lot more strong and contemporary strategy for sizing, placing and delivering a specific element's children free from the need of floats and therefore-- the .clearfix class requested making the parent elements act correctly.
This approach is bright new for the most recent alpha 6 of Bootstrap 4 and could be considered quite a strong procedure due to the fact that it also suggests going down the IE9 help for and most ideal appearance of the pages produced on current internet browsers only but as the technology evolvement proceeds this does not feel like a potential issue in any way. Naturally there still be several scenarios when we will currently need to have the good classic float strategies therefore if we accomplish that-- we also have the .clearfix class in order to help us make our elements present best.
Final thoughts
So currently you realise what exactly the # in Bootstrap 4 represent-- do have it in your mind whenever you run into unforeseen appeal of several wrappers consisting of floated elements however the most ideal thing to do is truly spending com time having a glance at the way the new star in town-- flexbox makes the things completed given that it provides a number of pretty neat and easy style sollutions to obtain our webpages to the very next level.
Review a couple of video clip information regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative documentation

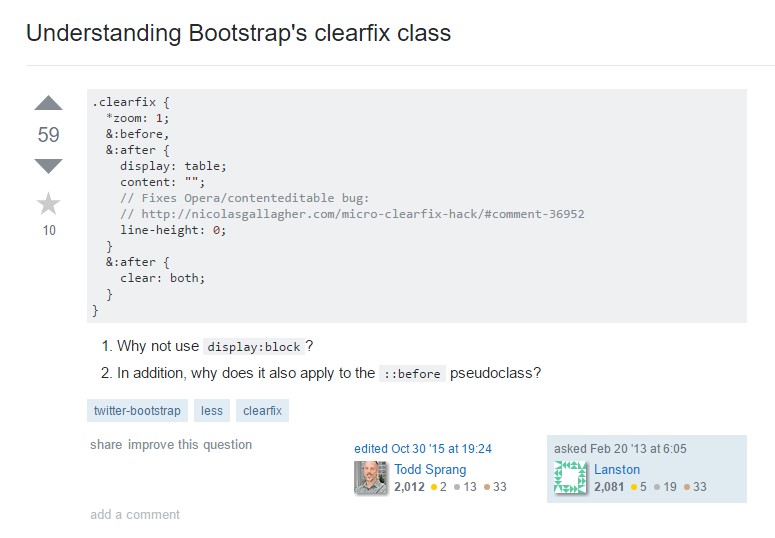
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes
