Bootstrap Tooltip Function
Overview
In some instances, most especially on the desktop it is a great idea to have a subtle callout along with some hints emerging when the visitor positions the mouse cursor over an element. In this manner we ensure the appropriate information has been actually offered at the correct time and eventually enhanced the visitor practical experience and convenience while working with our pages. This specific behavior is taken care of by tooltip element which in turn has a constant and trendy to the whole framework design visual appeal in the latest Bootstrap 4 edition and it's really very easy to provide and configure them-- why don't we discover how this gets accomplished .
Issues to realise when utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely upon the 3rd party library Tether for arranging . You ought to provide tether.min.js right before bootstrap.js needed for tooltips to operate !
- Tooltips are really opt-in for performance purposes, so you must definitely initialize them by yourself.
- Bootstrap Tooltip Class with zero-length titles are never displayed.
- Identify container: 'body' to keep away from rendering problems in more complicated
elements (like input groups, button groups, etc).
- Setting off tooltips on covert features will definitely not work.
- Tooltips for .disabled or disabled components need to be triggered on a wrapper element.
- When set off from web page links which span a number of lines, tooltips will be centered. Make use of white-space: nowrap; on your <a>-s to stay away from this activity.
Learnt all that? Wonderful, let us see exactly how they deal with certain instances.
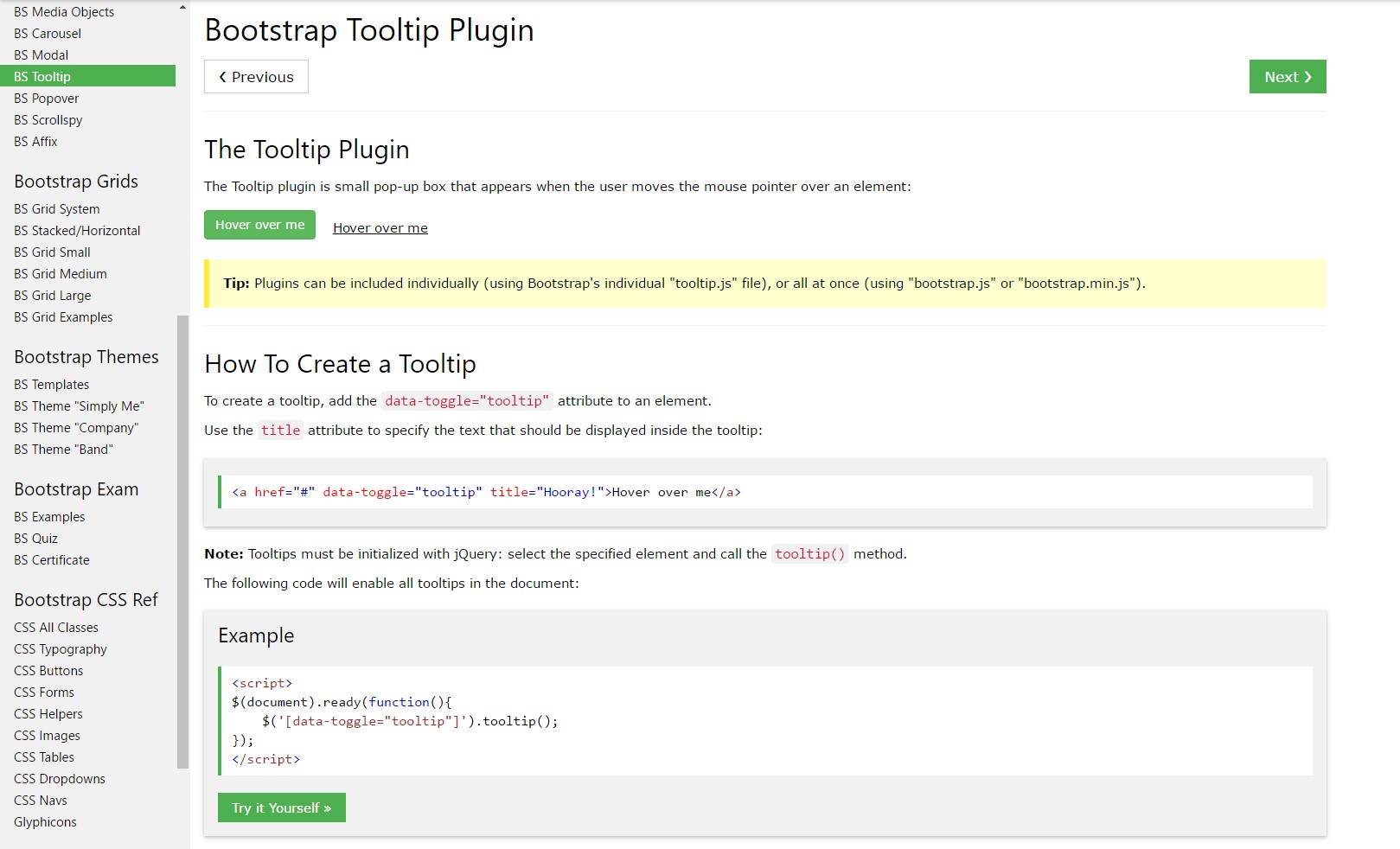
The best way to employ the Bootstrap Tooltips:
First of all to get use the tooltips features we need to allow it due to the fact that in Bootstrap these elements are not enabled by default and need an initialization. To perform this incorporate a simple <script> element somewhere at the end of the <body> tag making certain it has been positioned after the the call to JQuery library given that it uses it for the tooltip initialization. The <script> element must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) that will trigger the tooltips functionality.
Things that the tooltips actually handle is obtaining what is certainly inside an element's title = ”” attribute and presenting it inside a stylizes pop-up element. Tooltips may be employed for various components yet are typically very most practical for <a> and <button> components considering that these are actually used for the site visitor's conversation with the web page and are a lot more likely to be requiring several explanations concerning what they really handle when hovered using the mouse-- just prior to the eventual selecting them.
After you have switched on the tooltips functionality just to select a tooltip to an element you require to include two necessary and a single one alternative attributes to it. A "tool-tipped" components should possess title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly quite sufficient for the tooltip to work out arising over the desired element. In the case that nonetheless you would like to point out the placing of the tip text regarding the element it concerns-- you have the ability to also perform that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values like rather plain. The data-placement default value is top and in the case that this attribute is simply omitted the tooltips appear over the indicated component.
The tooltips appearance as well as behavior has kept practically the very same in both the Bootstrap 3 and 4 versions because these actually do work pretty efficiently-- absolutely nothing much more to get required from them.
Good examples
One solution to activate all of tooltips on a web page would most likely be to choose them by means of their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
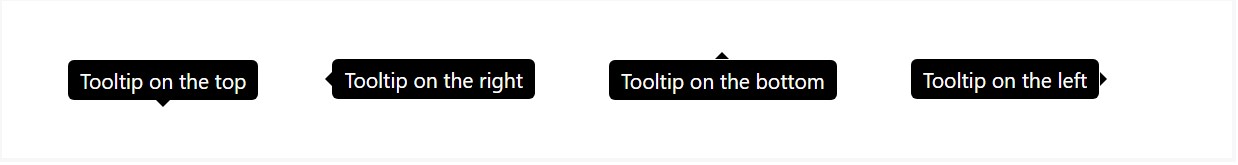
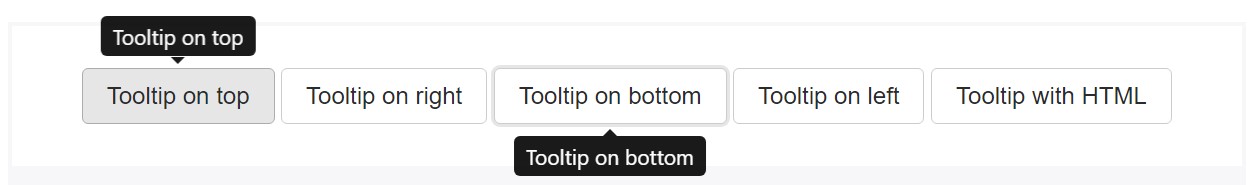
4 approaches are obtainable: top, right, bottom, and left straightened.

Interactive
Hover above the buttons beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin generates content and markup as needed, and by default places tooltips after their trigger element.
Trigger the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is only a data attribute and title on the HTML component you wish to have a tooltip. The generated markup of a tooltip is quite basic, even though it does require a setting (by default, adjusted to top due to the plugin).
Driving tooltips work with keyboard and assistive technology users.
You ought to simply include tooltips to HTML elements that are really interactive and commonly keyboard-focusable (such as links or form controls). Though arbitrary HTML elements (such as <span>-s) can be created focusable through including the tabindex="0" attribute, this will certainly put in difficult to understand and potentially irritating tab stops on non-interactive elements for key pad users. In addition, a large number of assistive technologies currently do not announce the tooltip in this particular circumstance.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
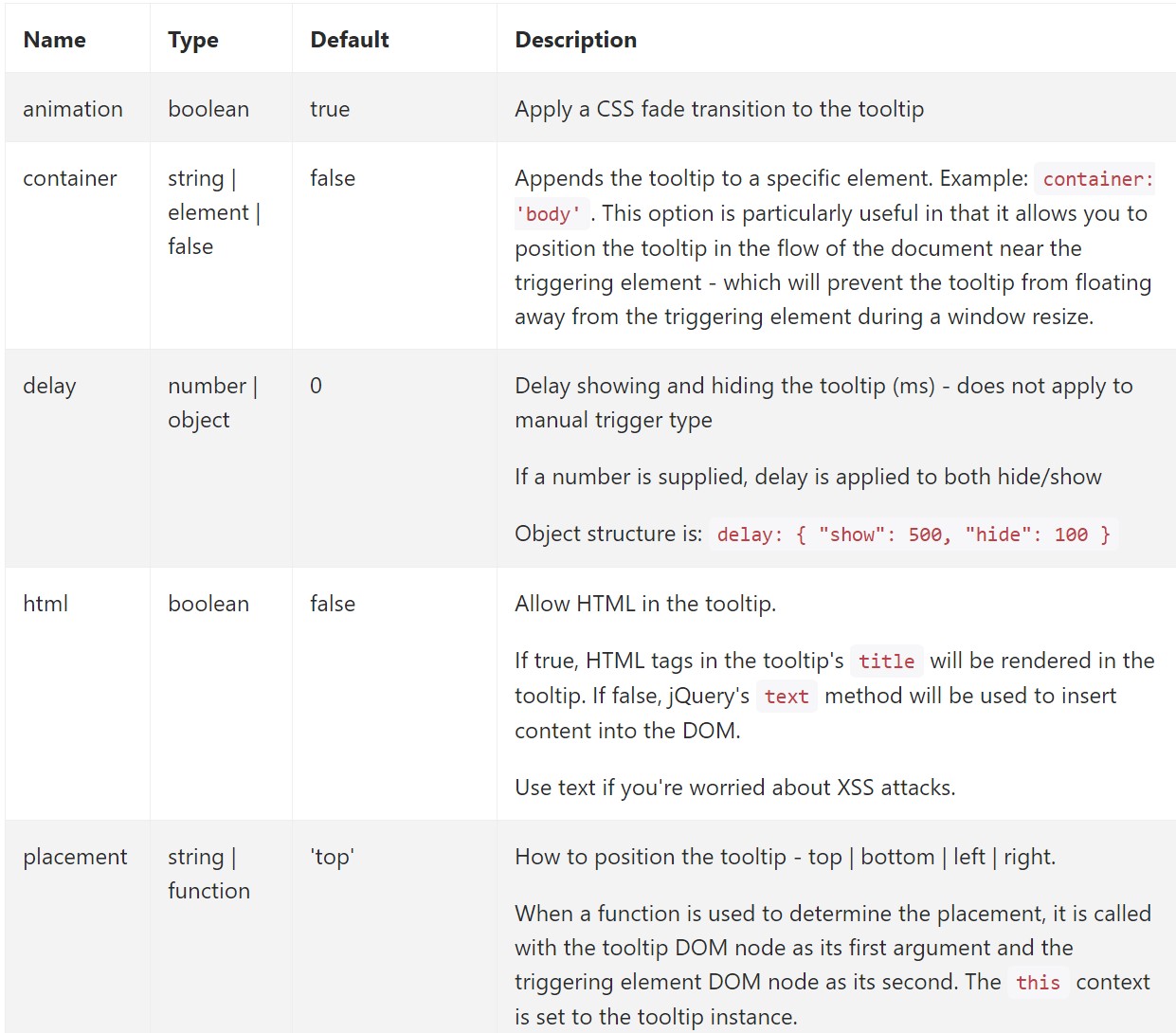
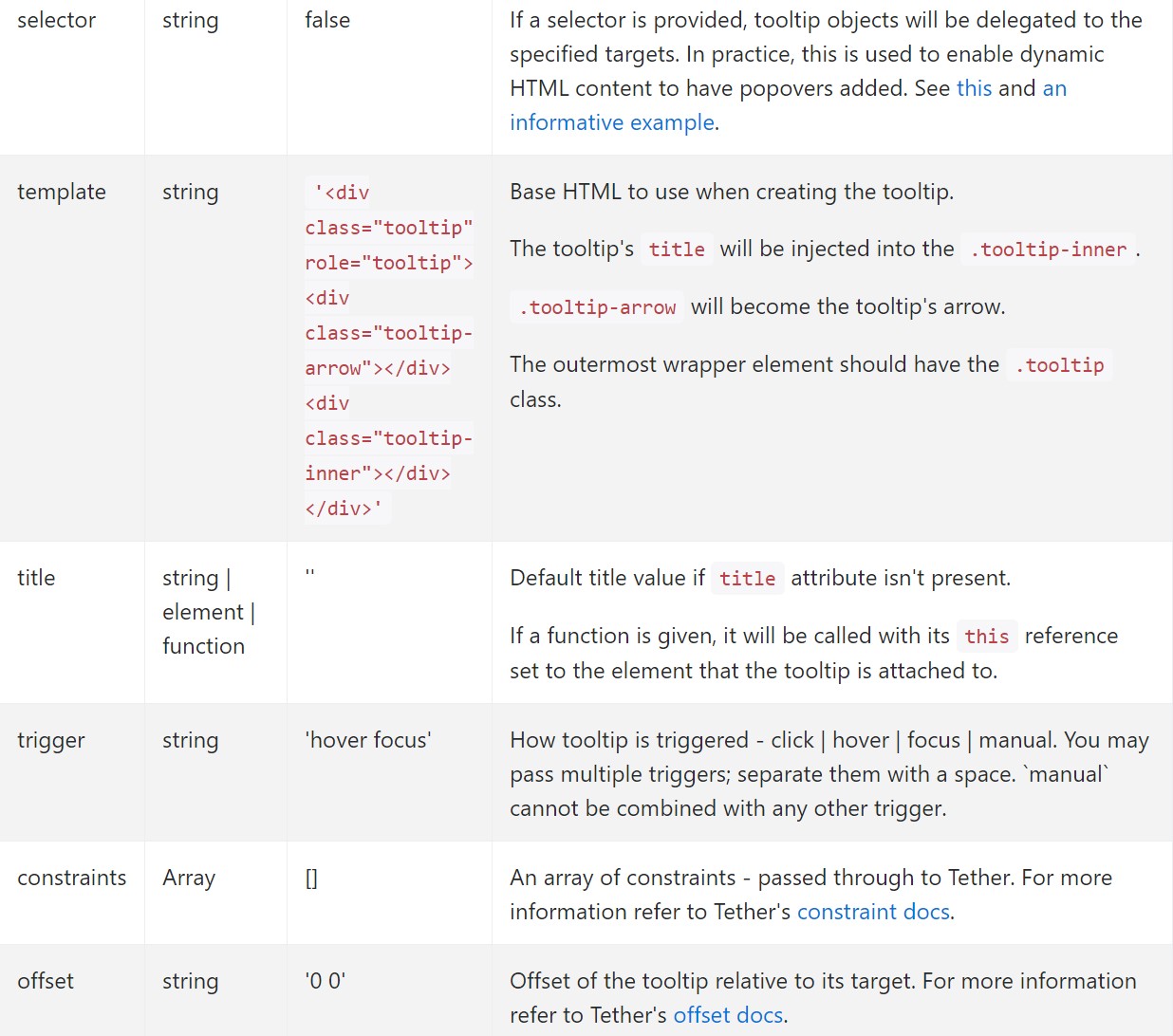
</div>Options
Alternatives can be pass on by means of data attributes or JavaScript. For data attributes, append the option name to data-, like within data-animation="".


Data attributes for various tooltips
Possibilities for special tooltips are able to additionally be defined with using data attributes, as clarified aforementioned.
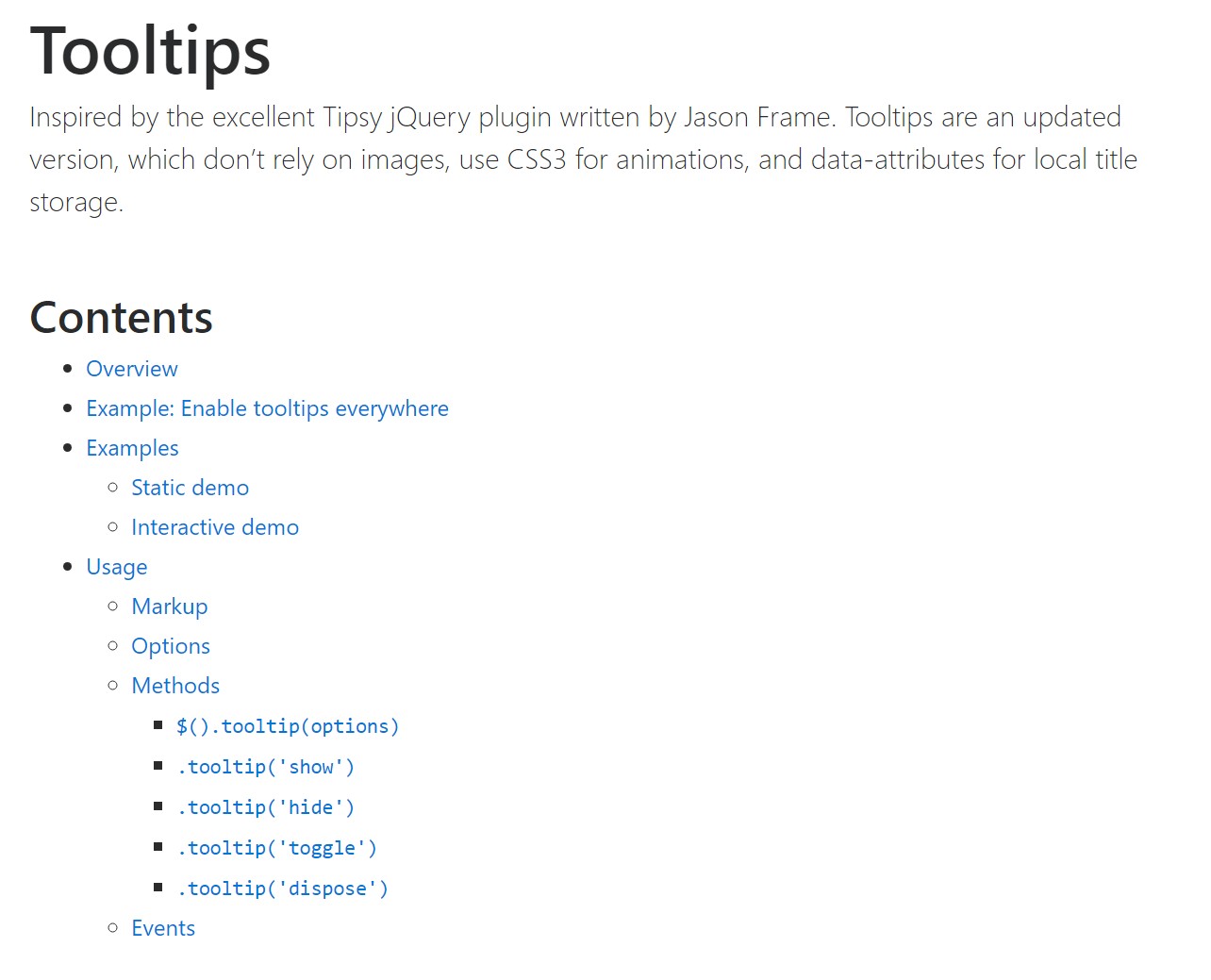
Approaches
$().tooltip(options)
Links a tooltip handler to an element variety.
.tooltip('show')
Reveals an component's tooltip. Returns to the caller just before the tooltip has in fact been revealed ( such as just before the shown.bs.tooltip activity happens). This is regarded as a "manual" triggering of the tooltip. Tooltips with zero-length titles are never presented.
$('#element').tooltip('show').tooltip('hide')
Conceals an element's tooltip. Goes back to the customer before the tooltip has in fact been concealed (i.e. just before the hidden.bs.tooltip activity occurs). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the customer before the tooltip has actually been revealed or concealed (i.e. before the shown.bs.tooltip or hidden.bs.tooltip activity takes place). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and destroys an element's tooltip. Tooltips which apply delegation (which are created applying the selector option) can not actually be individually gotten rid of on descendant trigger elements.
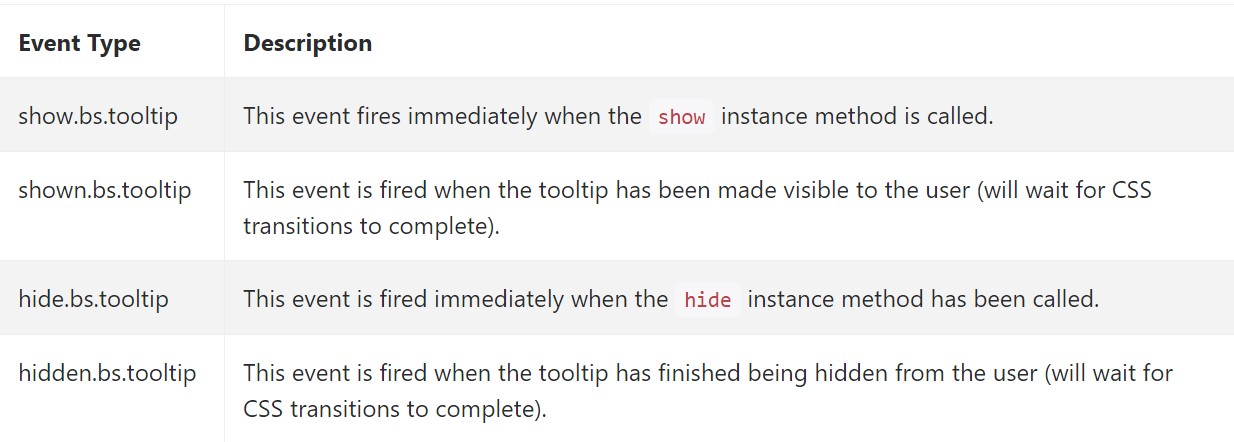
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to take into consideration right here is the quantity of information that goes to be applied into the # attribute and eventually-- the positioning of the tooltip according to the placement of the major feature on a display. The tooltips really should be precisely this-- quick meaningful guidelines-- putting excessive information might even confuse the website visitor instead help navigating.
In addition in case the major element is too near to an edge of the viewport mading the tooltip alongside this very side might possibly bring about the pop-up message to flow out of the viewport and the information inside it to eventually become almost unusable. And so when it concerns tooltips the balance in working with them is essential.
Look at a number of video clip short training about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips approved records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh