Bootstrap Toggle Collapse
Introduction
Regardless the pleasing images wonderful functionality and glorious effects at the bottom line the web pages we create purpose narrows to handing on several web content to the website visitor and therefore we may likely call the web the new type of documentation container due to the fact that an increasing number of information obtains presented and accessed on the net as an alternative as files on our local computers or the classic way-- published on a hard copy media.
It all decreases to web content but in the situation where the visitor attention becomes attracted from practically everywhere simply just publishing things that we must provide is not far enough-- it ought to be structured and offered like this that even a large numbers of completely dry informative plain text message find a way helping keep the site visitor's interest and be really uncomplicated for exploring and locating simply the desired part quickly and swiftly-- if not the visitor might get irritated or even disappointed and look away nevertheless somewhere around in the text message's body get covered a number of precious treasures.
And so we need an element which in turn has less area feasible-- very long plain text places press the website visitor elsewhere-- and gradually several movement as well as interactivity would undoubtedly be also highly admired due to the fact that the viewers became quite used to clicking tabs all around.
Well the Bootstrap 4 system has exactly that-- helpful collapsible panels capable of holding large quantity of data displaying just a heading line in order to help us much better navigate and extending to present what is certainly wanted upon clicking on the header. These are simply the accordion and toggle sections which in turn operate practically the very same having a single exception-- as the name suggests in the accordion control panel expanding a particular collapsible item collapses all of the rest while inside of the toggle element you can have as numerous expanded areas just as you need to-- everything depends on the certain content of the large size text covered within the collapsible control panels and the way you're visualizing the user will sooner or later employ it.
How you can put into action the Bootstrap Toggle Menu:
The concrete usage of a toggle block is pretty simple in recent version of the Bootstrap framework-- it employs the recently suggested .card component plus clear and very easy design. To design an accordion or a toggle control panel we ought to wrap all thing up in a parent element which might gain several layout styling-- just like if you would certainly wish to set a several of them adjacent and an exceptional id = " ~element's unique name ~ " attribute which you'll have applied in the event you would certainly really want a single control panel increased-- in the event that you require more of them the ID can actually be omitted unless you really don't have something else in mind -- just like linking a aspect of your page's navigation to the block we're about to create for example.
The certain application of a Bootstrap Toggle Button example block is really convenient in the latest edition of the Bootstrap system-- it implements the freshly introduced .card element plus straightforward and pretty easy construction. To make a toggle or else an accordion section we require to wrap all stuff up in a parent component which might bring some format styling-- just like if you would wish to made a few of them side by side and an extraordinary id = " ~element's unique name ~ " attribute which you'll have applied in the event you would want just one section expanded-- supposing that you require more of them the IDENTIFICATION can actually be passed over unless you do not have something else in mind -- such as associating a component of your page's navigation to the block we're about to create for example.
After that it's time for producing the specific toggle element-- we'll utilize the brilliant brand new for Bootstrap 4 .card class and use it to this. Inside of it we'll need an .card-header element along with some <h1>–<h6> wrapped around an <a> component having href = " ~ the collapsed element ID here ~ " attribute indicating the ID of the collapsed element having the content that will get featured when the site visitor clicks on the url. The variation among the toggle and accordion control panels arrives in the attributes in this particular <a> element-- in the case that you intend to have a special collapsible increased at once you (accordion behavior) you must in addition delegate data-parent = " ~ the main wrapper ID ~ " attribute right here-- this way in the case that another element becomes expanded in this parent element this one will in addition collapse. However we are certainly building a Bootstrap Toggle Menu here and so this particular attribute have to really be passed over.
Now if the trigger has been certainly developed it's time for developing the collapsing element-- to launch set up a <div> component with the .collapsed class appointed and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show assuming that you would definitely desire it initially grew upon webpage load. This final one is actually a little tricky part-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
And lastly inside of the collapsing component we ought to set a container for our content possessing the .card-block class delivering us with certain interesting paddings around the text message in itself.
An example of toggle states
Put data-toggle=" button" to toggle a button's active form. In the case that you're pre-toggling a button, you need to manually include the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is actually the way a one collapsible component becomes developed in Bootstrap 4. If you want to create the entire control panel you ought to repeat the steps directly from above setting up as lots of .card elements as wanted for presenting your strategy. Assuming that you are actually intending the visitor to be matching up some factors from the contents it also could be a smart idea taking benefits of bootstrap's grid system setting pair of toggle panels side-by-side on greater viewports to hopefully getting the procedure less complicated-- that is actually totally right up to you to make a decision.
Look at some on-line video short training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documents

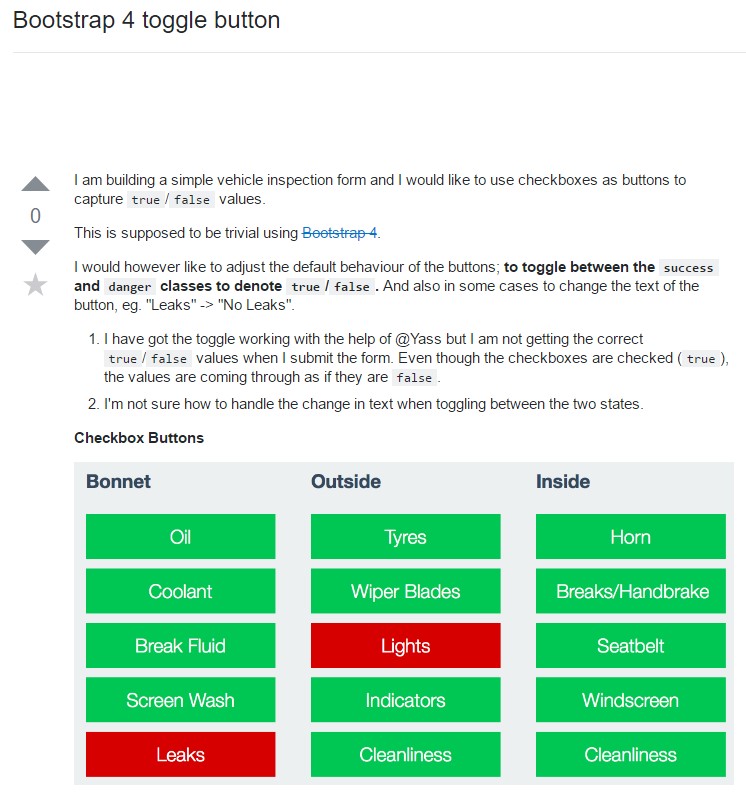
Bootstrap toogle trouble

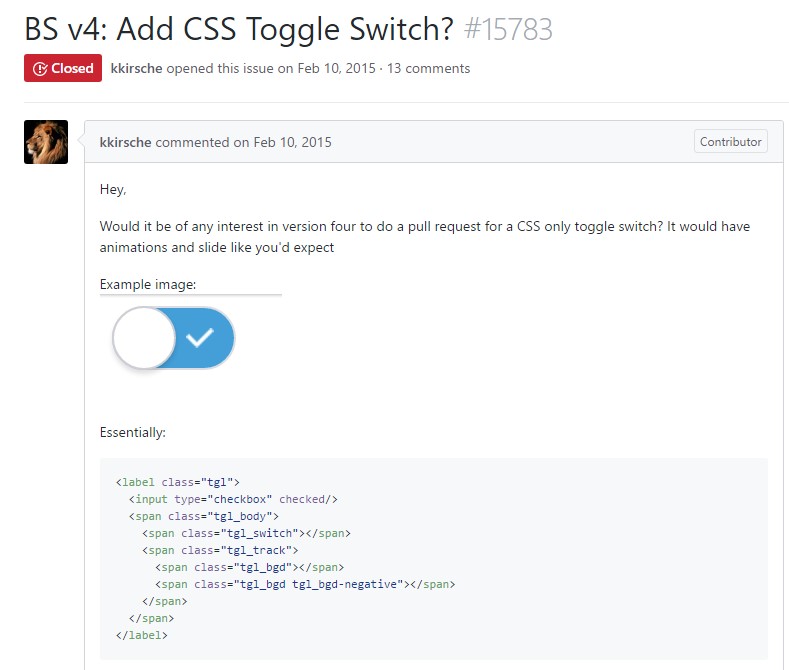
Exactly how to put in CSS toggle switch?