Bootstrap Tabs Panel
Overview
In some cases it is actually pretty useful if we have the ability to simply put a few segments of information sharing the same space on web page so the site visitor simply could explore throughout them without any really leaving the display. This becomes simply obtained in the new 4th version of the Bootstrap framework with the help of the .nav and .tab- * classes. With them you are able to quickly create a tabbed panel together with a several sorts of the web content stored in each tab permitting the user to just check out the tab and come to watch the desired content. Let us take a closer look and observe exactly how it is really performed.
Steps to use the Bootstrap Tabs Dropdown:
Firstly for our tabbed panel we'll need to have certain tabs. To get one generate an <ul> component, designate it the .nav and .nav-tabs classes and place some <li> elements in carrying the .nav-item class. Inside of these kinds of list the concrete url features need to take place with the .nav-link class assigned to them. One of the links-- usually the first must likewise have the class .active considering that it will definitely represent the tab being presently available as soon as the page becomes packed. The hyperlinks likewise must be delegated the data-toggle = “tab” attribute and each one really should aim for the suitable tab panel you would certainly want displayed with its own ID-- for instance href = “#MyPanel-ID”
What's brand new inside the Bootstrap 4 framework are the .nav-item and .nav-link classes. In addition in the former version the .active class was appointed to the <li> element while right now it get delegated to the web link in itself.
Right now as soon as the Bootstrap Tabs Border structure has been certainly organized it is actually opportunity for creating the sections keeping the actual material to become displayed. First we want a master wrapper <div> element together with the .tab-content class delegated to it. Within this specific element a several components holding the .tab-pane class ought to be. It also is a pretty good idea to bring in the class .fade to ensure fluent transition anytime changing between the Bootstrap Tabs Events. The element which will be displayed by on a web page load must likewise possess the .active class and if you go for the fading transition - .in coupled with the .fade class. Each and every .tab-panel should really feature a unique ID attribute which in turn will be applied for linking the tab links to it-- like id = ”#MyPanel-ID” to match the example link coming from above.
You can also make tabbed control panels applying a button-- like appeal for the tabs themselves. These are likewise indicated like pills. To work on it simply ensure that as opposed to .nav-tabs you select the .nav-pills class to the .nav element and the .nav-link links have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs ways
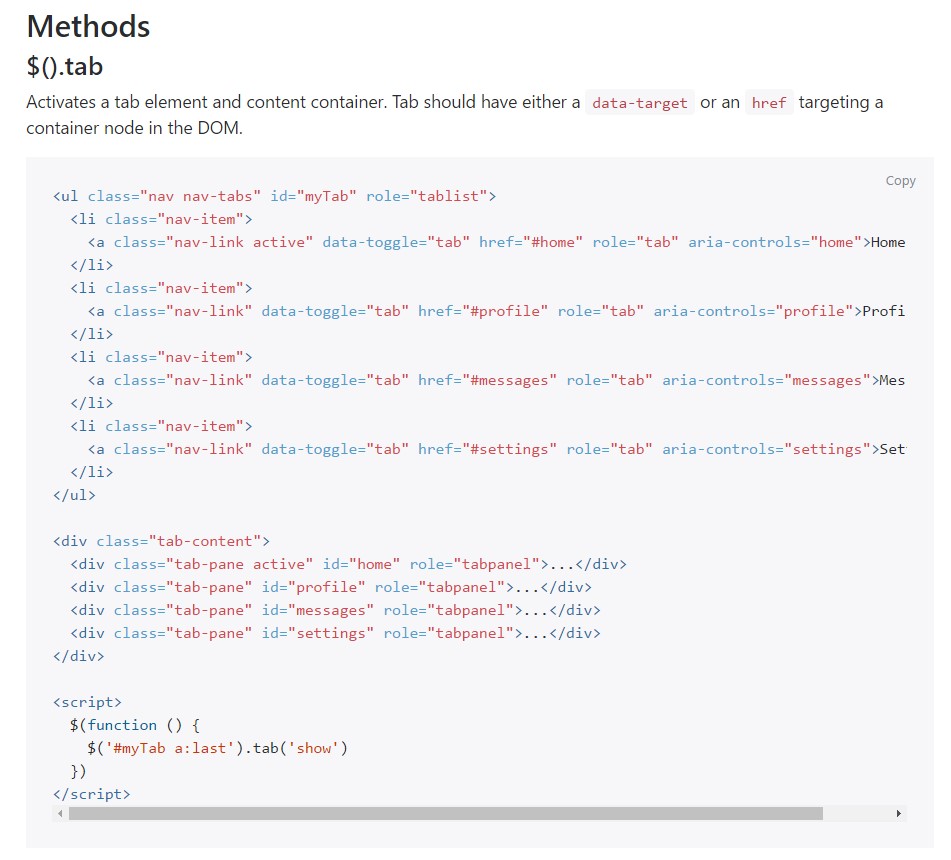
$().tab
Triggers a tab component and material container. Tab should have either a data-target or an href targeting a container node in the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Chooses the delivered tab and reveals its own associated pane. Other tab that was previously picked ends up being unselected and its related pane is covered. Turns to the caller just before the tab pane has certainly been shown (i.e. right before the shown.bs.tab occasion occurs).
$('#someTab').tab('show')Events
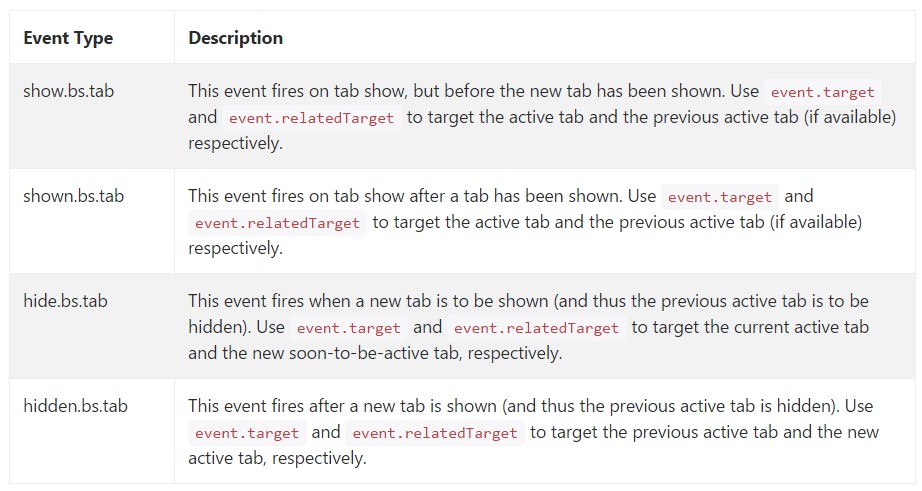
When presenting a new tab, the events fire in the following order:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the earlier active tab, the very same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the exact same one when it comes to the show.bs.tab event).
Assuming that no tab was readily active, then the hide.bs.tab and hidden.bs.tab occasions will not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that is simply the method the tabbed sections get generated utilizing the latest Bootstrap 4 version. A matter to pay attention for when generating them is that the various materials wrapped within every tab panel need to be nearly the similar size. This are going to assist you prevent some "jumpy" behavior of your webpage when it has been actually scrolled to a certain location, the visitor has started exploring via the tabs and at a particular place comes to launch a tab together with extensively additional content then the one being actually viewed right prior to it.
Review a couple of video short training relating to Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: approved documents

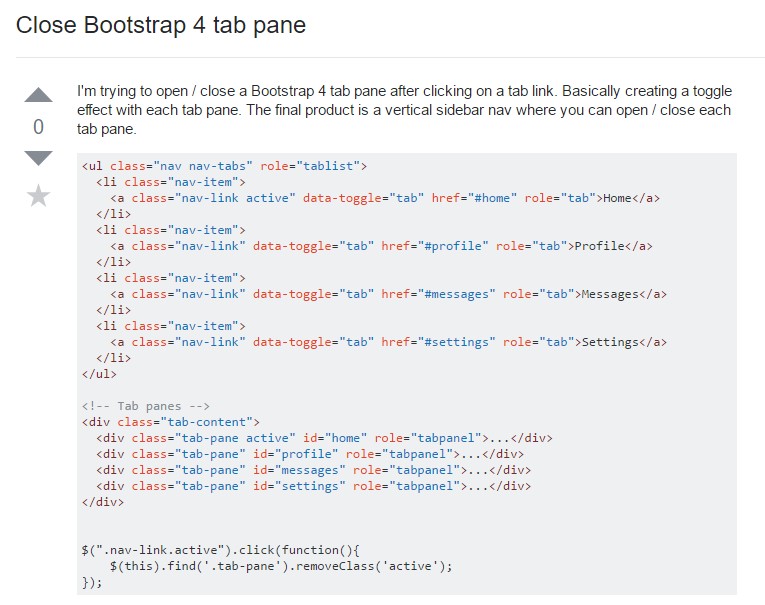
The best ways to close up Bootstrap 4 tab pane

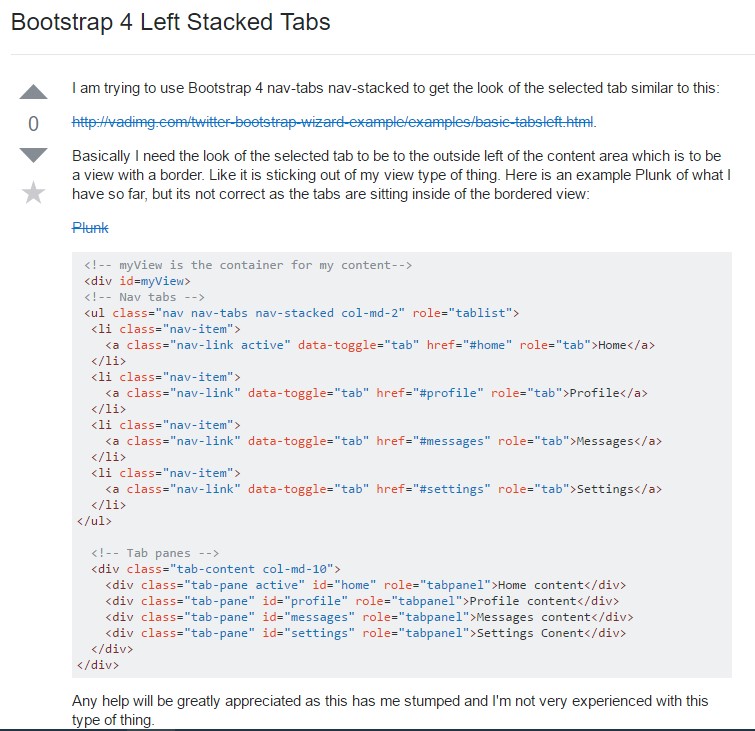
Bootstrap 4 Left Stacked Tabs