Bootstrap Select Jquery
Overview
Bootstrap is one of the most favored system for designing completely responsive sites for the several handful of years now and it becomes more and more strong, easy to use and very well thought with every brand new version aiming to stay in touch with the web design trends and web designer's goals. The new Bootstrap 4 version is in fact, faster and much easier to use in comparison to its predecessor which in turn turned into the complete favorite when it relates to mobile friendly. It is of course still simply a great idea set of designating regulations and classes and not a magical wand capable of giving practically everything a web site developer might really visualise or a site visitor could possibly require-- no framework might ever execute that.
That is actually the reason that eventually several plugins become built to complete the small intervals satisfying the goal of certain appearance and behavior within this uncommon situations when the primary system cannot really do the job. This truly is a good approach since generally we just incorporate the main framework information for optimal visual appeal and features and the plugins arrive and become loaded simply by browser only if required providing the effective web server load and speed for our web pages.
Over here we're going to take a glance at one of those plugins-- the Bootstrap Select Box. It gives a significant expansion to the default <select> component taken caring of practically any way you could possibly think about utilizing it. It also comes with a fantastic information, examples and even a CDN hyperlink so adding and operating it is really a breeze.
The ways to work with the Bootstrap Select CSS Plugin:
The page you are able to get it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it just a bot you have the ability to find the CDN web links in the event you decide not to self-host. When you have related it within your webpage you are able to conveniently have usage of it assigning the class .selectpicker to a <select> component which in turn provides the element a good and smooth Bootstrap 4 appearace. The achievable performance is quite extensive so we'll try out covering up some of the major features like:
You have the ability to segregate the achievable options located in the dropdown menu in a several groups-- just wrap the <option> components you need to have in a <optgroup> and assign an appropriate label= “ “ attribute which will appear like a title of the group;
A few selections could be picked at the same time-- a thick arrives near the ones you need to have inside of the web page-- in the event that you need this type of behavior just add in the multiple property to the .selectpicker feature; To control the number of practical varieties likewise provide data-max-options = “ ~ number of selections ~ ” property as well as multiple so once the user goes above the allowed amount of selected selections a information prompt will pop up on each new choose attempt.
Another awesome capability is incorporating a handy search box on the high point of the dropdown-- through this in the event of a really large listing of solutions the visitor can simply narrow the list down by simply inputting a couple of letters of the name of the required one-- the selection quickly gets clarified. To obtain his capability you need to specify the attribute data-live-search=”true” to the .selectpicker. Or maybe you might actually really want to reduce the search to a predefined selection of keywords for every choice-- to complete that ensure you've likewise incorporated the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> component you require to.
Conclusions
These are actually just a few basic instances to deliver you the whole image just how you can certainly get the things completed-- typically, through just providing a couple of words for custom attributes to the .selectpicker element and keeping the heavy lifting for the plugin itself. The perfect info is it's absolutely well recorded featuring a finely detailed listing of the most common usages and markup situations so it is definitely truly easy and fast to get around.
Take a look at several video guide about Bootstrap Select CSS plugin:
Related topics:
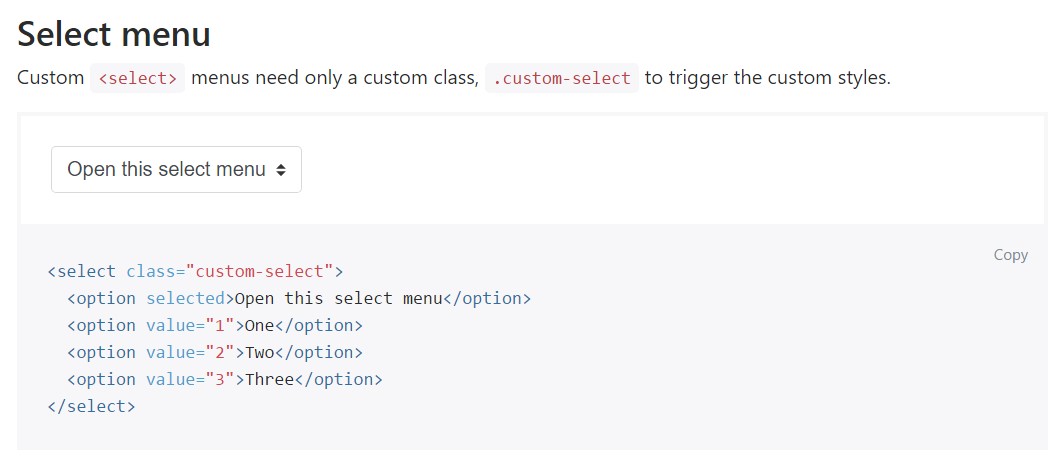
An example of the select menu

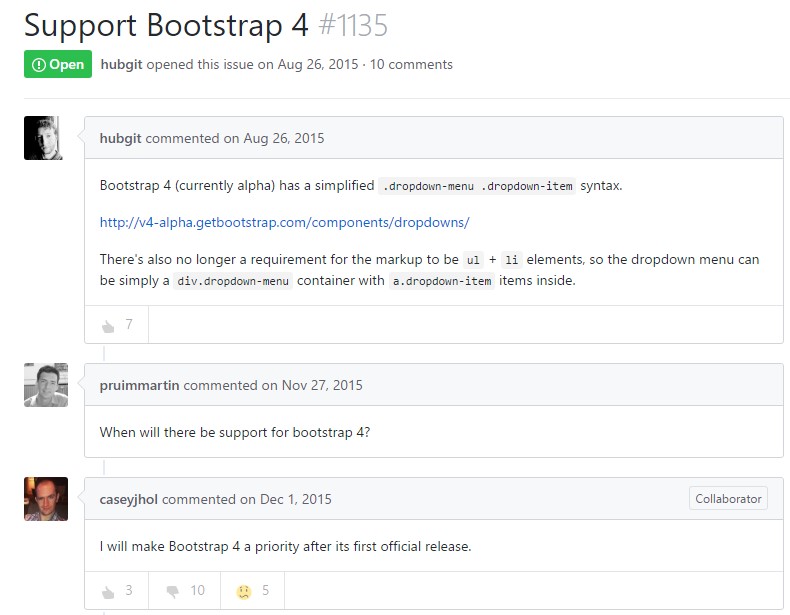
Select plugin difficulty

Basic utilization of the select plugin