Bootstrap Row Inline
Introduction
What do responsive frameworks handle-- they provide us with a useful and working grid environment to place out the material, making sure if we specify it correctly and so it will work and display correctly on any gadget no matter the sizes of its screen. And like in the construction every framework featuring the absolute most preferred one in its newest edition-- the Bootstrap 4 framework-- contain simply a handful of major features which set and merged properly have the ability to help you develop nearly any sort of attractive visual appeal to suit your style and view.
In Bootstrap, usually, the grid system becomes built by three major elements that you have probably previously encountered around examining the code of certain webpages-- these are simply the .container and its variation .container-fluid, the .row element and a great selection of column components - each of them having the .col- class prefix-- these are certainly the containers where - when the style for a specific aspect of our web pages has currently been created-- we can pour the actual web content inside.
In the event that you're quite new to this whole entire thing and in some cases can think which was the suitable manner these 3 ought to be applied inside your markup here is really a helpful tip-- all you need to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll quickly get used to noticing the columns acting as the innermost element it is certainly not vary probable you would certainly misstep what the very first and the last C represents.
Few words with regards to the grid system in Bootstrap 4:
Bootstrap's grid method applies a number of containers, rows, and columns to layout as well as align material. It's set up by having flexbox and is totally responsive. Below is an illustration and an in-depth review just how the grid interacts.

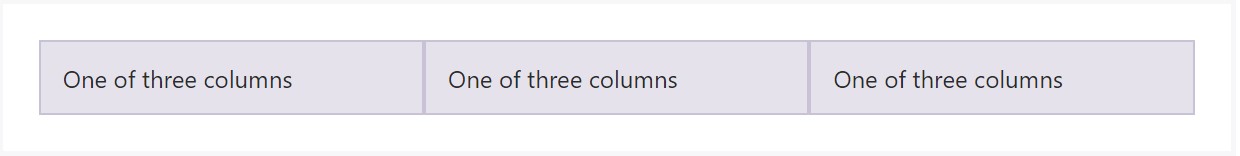
The mentioned above illustration produces three equal-width columns on small-sized, middle, large, and also extra sizable gadgets applying our predefined grid classes. Those columns are focused in the web page together with the parent .container.
Here is likely the ways it performs:
- Containers present a method to centralize your web site's contents. Employ .container for fixated width or else .container-fluid for whole width.
- Rows are horizontal groups of columns that ensure your columns are certainly organized appropriately. We utilize the negative margin method on .row to make sure all of your content is lined up appropriately down the left side.
- Web content should really be installed within columns, and also just columns may be immediate children of Bootstrap Row Inline.
- Thanks to flexbox, grid columns free from a specified width is going to by default design using equal widths. For example, four instances of
.col-sm will each automatically be 25% wide for small breakpoints.
- Column classes reveal the amount of columns you 'd like to utilize out of the possible 12 per row. { Therefore, in the event that you desire three equal-width columns, you can surely apply .col-sm-4.
- Column widths are determined in percentages, in this way they are actually constantly fluid and sized relative to their parent component.
- Columns have horizontal padding to produce the gutters within special columns, nevertheless, you are able to get rid of the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, medium, big, and extra big.
- Grid tiers are based upon minimal widths, signifying they relate to that one tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large gadgets).
- You are able to use predefined grid classes as well as Sass mixins for additional semantic markup.
Understand the limits and failures about flexbox, such as the failure to work with several HTML components such as flex containers.
Although the Containers give us fixed in max width or spreading from edge to edge straight area on display with small handy paddings around and the columns deliver the means to delivering the display space horizontally-- again with some paddings around the certain material providing it a space to inhale we're heading to aim our interest to the Bootstrap Row element and all the good solutions we can easily apply it for styling, fixing and delivering its elements utilizing the brilliant brand new to alpha 6 flexbox utilities that are in fact a number of classes to incorporate to the .row element. And given that it is simply a responsive framework we're talking each and every of the designing classes we're heading to discuss may possibly be used to a particular variety of the display sizes along with the grid tiers infixes such as -sm-, -md- and so forth-- we'll find out precisely how in the very coming good example.
How you can put into action the Bootstrap Row Form:
Flexbox utilities can possibly be employed for creating the order of the components maded inside a .row - you can easily build the show up horizontally put one after another as normal with the .flex-row class, alter the system they appear in the markup with .flex-row-reverse, pace them stacked over each other with the .flex-column class or perhaps load them backwards using .flex-column-reverse
Here is just how the grid tiers infixes get applied-- for instance to stack the .row's child aspects just on large size screens and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Along with the flexbox utilities applied to a .row certain really practical justification may possibly be actualized likewise-- you are able to possibly line up all the features left with .justify-content-start or right working with .justify-content-end flexbox classes or else you can select to apply what is actually within the row in the ideal middle of the container with the .justify-content-center class. Yet another opportunities are ordering the free zone evenly between the features or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts also to the vertical setting that in Bootstrap 4 flexbox utilities has been addressed as .align- component. Placing all the components adjusted to the top edge of their container component is accomplished through .align-items-start assigned to the .row having them, aligning them with the lowest part-- with .align-items-end, centralizing-- with .align-items-center.
A different solutions are aligning the objects by their baselines being lined up the class is .align-items-baseline - quite helpful for legibility causes-- and extending all the components in height and so they fit the level of the container or in other terms-- get as high as the tallest one-- gets accomplished with the .align-items-stretch - very effective for cards with details altering in size of summaries for example.
Each of the flexbox utilities talked about already assist independent grid tiers infixes-- add them right prior to the very last word of the corresponding classes-- just like .align-items-sm-stretch, .justify-content-md-between and so forth.
Final thoughts
Here is generally precisely how this essential but at first look not so customizable component-- the .row element comes to provide us very a few highly effective designating possibilities with the brand-new Bootstrap 4 framework embracing the flexbox and canceling the IE9 support. Everything that's left for you currently is thinking of an attractive new solutions using your brand new solutions.
Inspect a couple of video clip information relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documentation

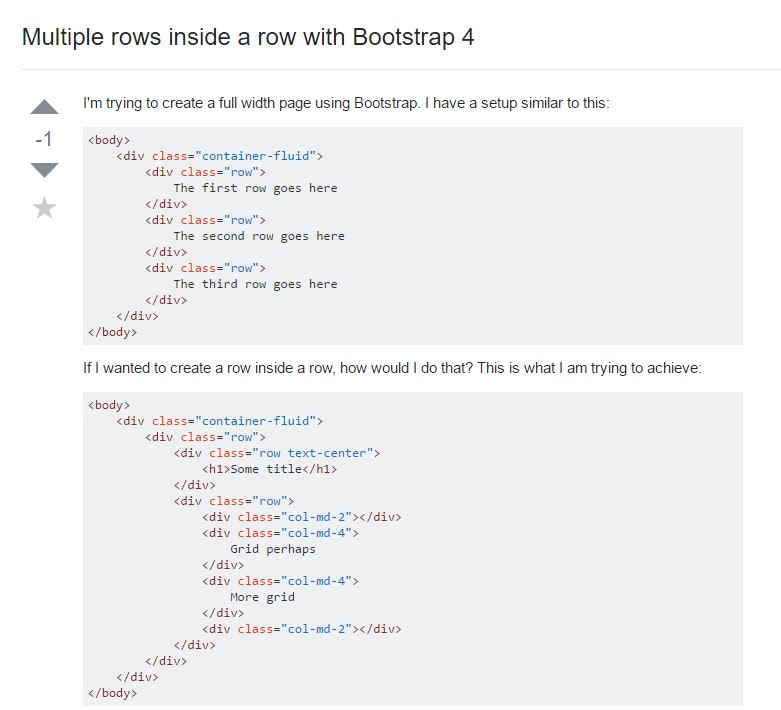
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row causes horizontal overflow