Bootstrap Pagination Example
Overview
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap introduces a variety of features:
● Totally reset CSS
● Basis visual style for the majority of the tags
● Icons.
● Grids ready for use.
● CSS Components.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name proposes, it is a solution to start the project quickly with a very simple design and capabilities without wasting design time in the start.
Fundamental pagination concepts.
Paging becomes necessary Whenever we have a page with many items to display. We realise that in the case of listings, like displaying items in internet shops as well as search results in systems, the wish is not to reveal all products at the same time, but instead to set up them effectively, helping to make them much easier to access, a lot faster and more normal pages.
Listed below are some very good tactics in the use of Bootstrap Pagination Example, regardless of the technology used:
Pagination: an additional title.
When successfully developed, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination jQuery to make use of, there is something wrong: consider redesigning it!
Effective visualness and position.
Paging is a complementary navigation and should come with very good positioning and good visibility. Make use of fonts with proportions and color tones that follow the style of web page usage, providing excellent exposure and placing it directly after the item list ends.
Be simple.
Many paging tools give advanced navigation elements such as going straight to a certain webpage or developing a specific amount of pages at one time. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Bring grouping methods.
A really good and strongly recommended function is to generate sorting options to improve their use.
Do not work with subscript designs on web links.
In paging devices, such capabilities are needless, considering that the web links are obvious and the subscript format will simply just leave the visional filled.
Grant proper space for clickable parts.
The larger the clickable area the more available the tabs become and due to this fact simpler to use.
Give spaces between urls
Field coming from one button to another will develop paging more convenient and user-friendly , staying away from unwanted access.
Detect the current page and deliver the fundamental site navigation urls.
The paging function is to help with user navigation, so the device really should keeping it very clear exactly where the user is, where he has been and where exactly he is able to go.
Produce helpful site navigation web links just like "Previous Page" together with "Next Page", regularly fixing them at the start and end.
Provide useful shortcuts and extra details
Links to the "first page" and "last page" are often practical, keep in mind them in the case that it is required!
Put into action a wrapping <nav> element to identify it as a navigating area to screen readers and many other assistive technologies.
Additionally, as webpages likely have over one such navigation part, it's suggested to provide a descriptive aria-label for the <nav> to reflect its function. For example, when the pagination part is used to surf between a set of search results, an ideal label might be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Basic Bootstrap Pagination Twitter
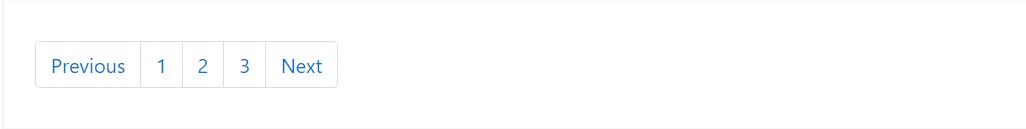
You may want to add some kind of pagination to each page if you have a site with many pages.
To set up a general pagination, put in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only requires the .pagination class.
Bootstrap 4, aside from the .pagination class, at the same time needs the .page-item class to be put into each <li> element and .page-link to each <a> element.
Working with icons
Looking to apply an icon or symbol in place of text for several pagination urls? Make sure to deliver correct screen reader assistance with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active state
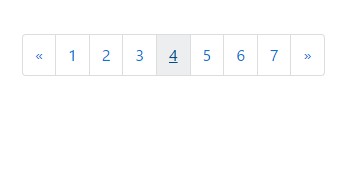
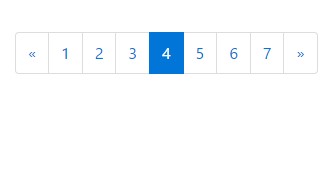
The active state demonstrates what the existing page is.
Add .active class so that the user knows which page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled State
A disabled web link can not be moused click:
If a link for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
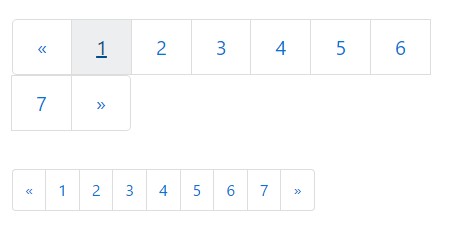
</nav>Pagination Size
Paging blocks can also be scaled to a larger or much smaller proportions.
Add .pagination-lg class to larger blocks or .pagination-sm to more compact blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Change the position of pagination parts using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect a number of video training relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination formal information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap