Bootstrap Offset Using
Overview
It is certainly fantastic whenever the material of our pages simply fluently expands over the entire width accessible and easily switches dimension plus order when the width of the display changes yet in some cases we require permitting the components some field around to breath without any excess elements around them because the balance is the solution of receiving pleasant and light appearance conveniently delivering our material to the ones browsing through the page. This free territory as well as the responsive activity of our web pages is certainly an important feature of the design of our webpages .
In the latest version of the best favored mobile phone friendly framework-- Bootstrap 4 there is simply a specific group of equipments applied to situating our elements specifically where we require them and modifying this location and appeal according to the width of the display screen webpage gets shown.
These are the so called Bootstrap Offset Mobile and push / pull classes. They function absolutely simple and in intuitive manner being actually integrated by having the grid tier infixes like -sm-, -md- and so on.
The ways to utilize the Bootstrap Offset Working:
The standard syntax of these is pretty much basic-- you have the action you require to be brought-- like .offset for instance, the smallest grid scale you need to have it to apply from and above-- such as -md and a value for the needed action in quantity of columns-- just like -3 for example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole thing produced results .offset-md-3 which in turn are going to offset the wanted column element together with 3 columns to the right directly from its default setting on standard display scales and above. .offset classes always shifts its own information to the right.
Example
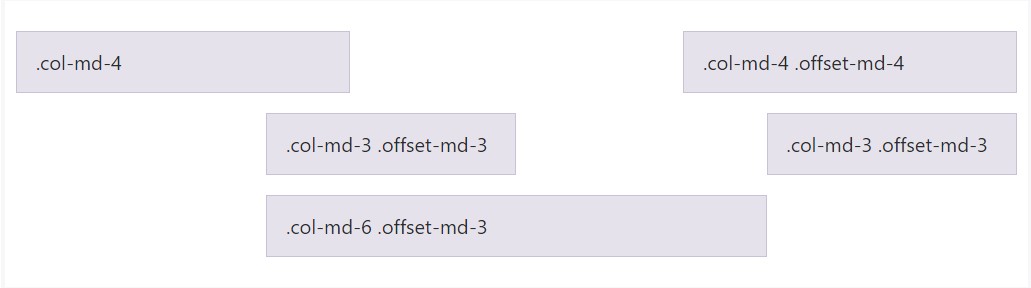
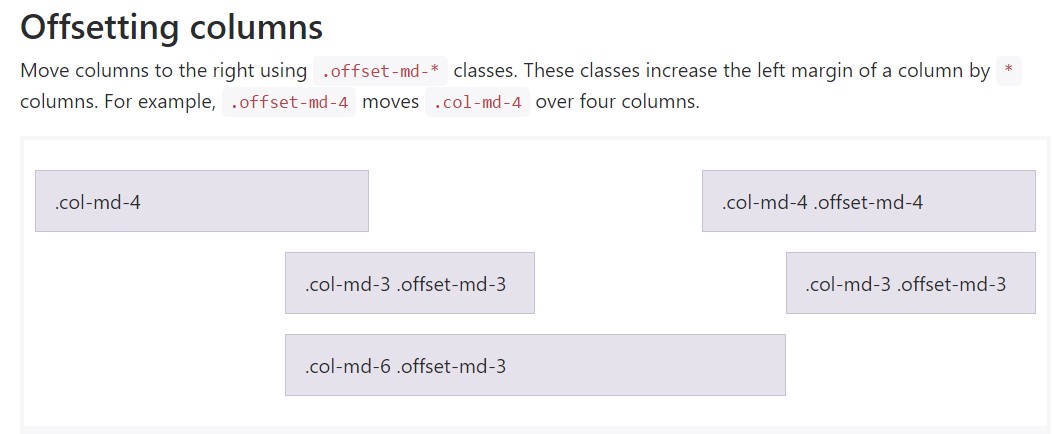
Push columns to the right applying .offset-md-* classes. These classes increase the left margin of a column by * columns.For example,.offset-md-4 operate .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious detail
Important thing to take note right here is up directly from Bootstrap 4 alpha 6 the -xs infix has been simply terminated in this way for the smallest screen dimensions-- under 34em or 554 px the grid size infix is omitted-- the offsetting tools classes get followed with needed number of columns. In this way the illustration from just above will turn into something like .offset-3 and will deal with all display screen sizes unless a rule for a larger viewport is defined-- you can surely do that by just appointing the appropriate .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the identical component.
This treatment works in scenario when you need to design a single component. On the occasion that you however for some kind of reason desire to exile en element baseding upon the ones surrounding it you can certainly work with the .push - as well as .pull classes which generally complete the similar thing however filling the free area left with the following component if possible. So as an example in the case that you come with two column elements-- the first one 4 columns large and the next one-- 8 columns large (they both pack the whole row) utilizing .push-sm-8 to the 1st element and .pull-md-4 to the second will really reverse the order in what they get shown on small viewports and above. Cutting out the –xs- infix for the most compact display sizes counts here as well.
And at last-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for placing content you are able to additionally use these for reordering your material using classes like .flex-first and .flex-last to place an element in the start or at the end of its row.
Conclusions
So ordinarily that is certainly the manner the most important features of the Bootstrap 4's grid system-- the columns become assigned the intended Bootstrap Offset Using and ordered precisely like you require them despite the way they take place in code. Nevertheless the reordering utilities are very effective, what have to be showcased primarily have to likewise be specified first-- this are going to in addition make things a lot easier for the guys going through your code to get around. Nevertheless obviously all of it relies on the specific instance and the targets you're focusing to accomplish.
Review a number of video clip guide relating to Bootstrap Offset:
Linked topics:
Bootstrap offset formal documentation

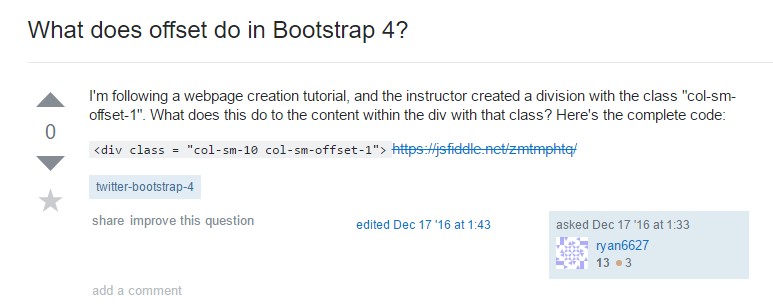
What does offset do in Bootstrap 4?

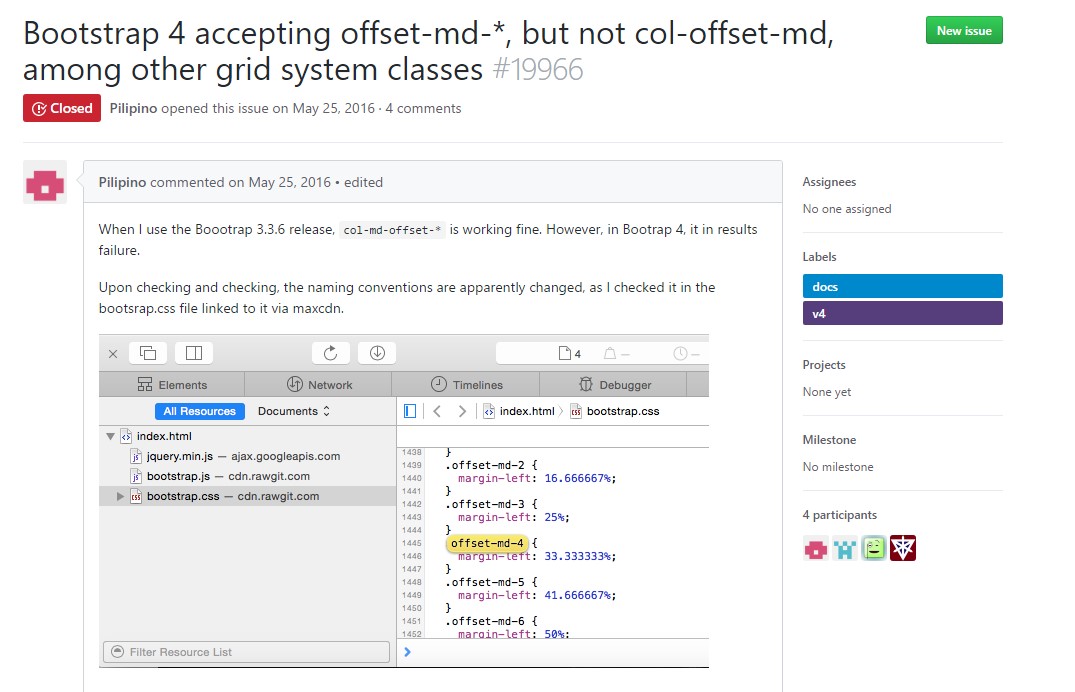
Bootstrap Offset:question on GitHub