Bootstrap Modal Popup Set
Overview
Quite often, whenever we create our pages there is this type of material we really don't like to arrive on them until it is actually really desired by the site visitors and as soon as that time comes they should have the opportunity to simply take a instinctive and basic activity and get the desired data in a matter of moments-- quick, easy and on any type of screen size. Whenever this is the situation the HTML5 has simply the right element-- the Popup HTML.
Significant items to consider:
Before beginning having Bootstrap's modal component, be sure to read through the following because Bootstrap menu decisions have recently altered.
- Modals are designed with HTML, CSS, and JavaScript. They are really set up above anything else inside the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Selecting the modal "backdrop" will quickly close the modal.
- Bootstrap just provides one modal screen at once. Nested modals usually aren't assisted given that we believe them to be poor user experiences.
- Modals usage position:fixed, that can probably sometimes be a bit particular regarding its rendering. When it is achievable, apply your Bootstrap Modal Popup Design HTML in a high-up setting to keep away from prospective interference out of other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once again , because of position: fixed, there are a number of caveats with applying modals on mobile gadgets.
- Finally, the autofocus HTML attribute has no impact within modals. Here's the way you can possibly create the equal effect using custom JavaScript.
Continue checking out for demos and usage guidelines.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Position. To achieve the same result, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to utilize the Bootstrap Modal Popup Set:
Modals are completely maintained in the current 4th version of one of the most well-known responsive framework-- Bootstrap and is able to additionally be designated to show in various sizes inning accordance with developer's requirements and sight however we'll go to this in just a minute. Primary let us see ways to create one-- bit by bit.
Firstly we demand a container to quickly wrap our concealed web content-- to generate one make a <div> element and designate the .modal and .fade classes to it. The secondary one is really not required but recommended considering that it will add in a subtle shift result to the modal when it { enters and leaves behind the scene.
You need to add in some attributes additionally-- just like an original id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to get the modal element out of the changing concentrated components going to the Tab fundamental game. Inside a .modal-dialog component must come about and here is the place to pick supposing that you would most likely need the modal to get quite huge in size likewise assigning the .modal-lg class or you prefer it smaller sized utilizing the .modal-sm class put on. This is totally optionally available and you have the ability to keep the modal's default scale-- somewhere between.
Next we need a wrapper for the actual modal content carrying the .modal-content class-- it is simply basically structured similar to the card component having a header with the .modal-header class and additionally-- a close <button> along with the class .close and data-dismiss="modal" property assigned to it. You must likewise wrap in a <span> within this button a × component that will be standing for the certain X of the close tab yet will certainly look a bit better. When the close tab has actually all been set up beside it you could certainly also put in a heading for your pop-up content wrapped within a <h1>-<h6> tag with the .modal-title class utilized.
After changing the header it is really time for building a wrapper for the modal content -- it should occur together with the header component and take the .modal-body class. Inside of it you could just apply some text or give your creativity certain freedom by having a little more challenging markup-- so long as you're using the Bootstrap framework classes and formations any material you apply within it is going to immediately adapt to match modal's width. Aside from that you can build a .modal-footer element and set some extra tabs inside of it-- just like calls to action or else an added close button-- it should carry the data-dismiss="modal" property just as the one from the header.
Now after the modal has been created it is actually moment for creating the element or elements which in turn we are wanting to apply to fire it up or to puts it simply-- make the modal come out ahead of the users when they decide that they desire the info carried within it. This typically gets done having a <button> component carrying these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is actually vital the intended attribute to suit the ID if the modal we have actually just built or else it will certainly not launch upon clicking on the switch.
Approaches
.modal(options)
Triggers your material as a modal. Approves an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually initiates a modal. Returns to the user before the modal has actually been displayed (i.e. before the shown.bs.modal activity occurs).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Go back to the caller before the modal has really been concealed (i.e. right before the hidden.bs.modal event happens).
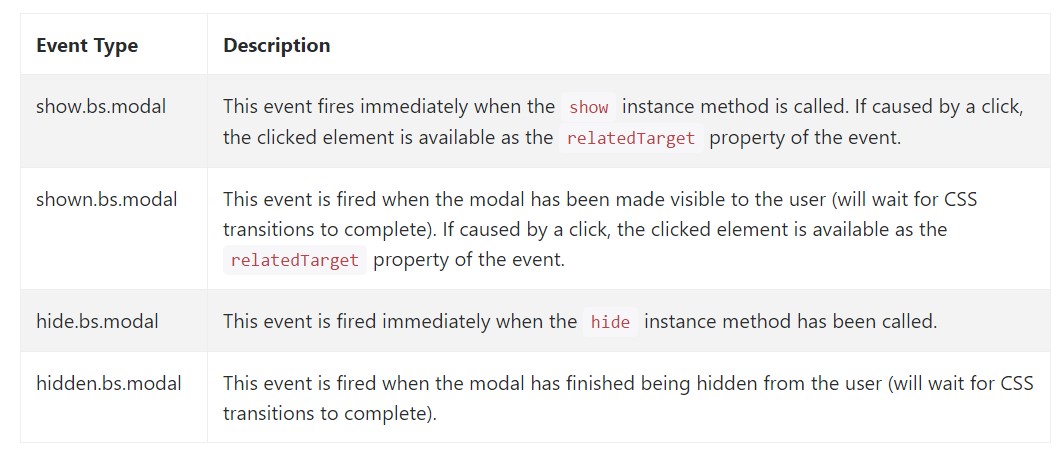
$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a number of events for trapping into modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that's all the essential points you ought to take care about if creating your pop-up modal component with current fourth version of the Bootstrap responsive framework-- right now go search for an item to cover up inside it.
Review some on-line video information relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: short training tutorial

One more beneficial information concerning Bootstrap Modal Popup