Bootstrap List Class
Overview
List group is a impressive and functional element that is spotted in Bootstrap 4. The element is taken for presenting a set or 'list' content. The list group items can easily be changed and expanded to maintain nearly any kind of information inside with some features provided for modification in the list itself. These types of list groups can surely in addition be used for navigation with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Button is a component which styles the unordered lists in a special method considering that it paves the way for building custom-made web content within complex lists without needing to concerned about the performance trouble ( due to the fact that the language looks after that on its own).
Features of Bootstrap List Example:
Presented below are the specialities that are readily available inside the list group component with Bootstrap 4:
• Unordered list: The absolute most basic type of list group that you can create in Bootstrap 4 is an unordered list that has a set of things with the proper classes. You can easily built upon it along with the various other alternatives which are offered in the element.
• Active pieces: You have the ability to pointed out the existing active option via simply providing the .active direction to a .list-group-item. This is useful for when you want to generate a list of items that is clickable.
• Disabled stuffs: You can easily even de-highlight a list element making it appear as although it has been actually disabled. You just need to add in the .disabled extension to the .list-group-item for accomplishing this.
• Urls and Buttons: By using the buttons tag, you can quite easily produce an workable thing in the Bootstrap List Css which means that you will have the ability to provide hover, active, and disabled states to these types of objects via the use of the .list-group-item-action feature. { You can easily disconnect these pseudo-classes from the remaining classes to assure that the non-interactive components in your code such as <div>-s or <lis>s are workable or not clickable too. It is recommended that you do not really apply the standard button classes such as .btn here.
• Contextual classes: This is an additional awesome element that becomes part of the list group component that allows you to design each and every list item with a definitive color and background. These are really helpful for emphasize specific items or sorting all of them according to color-'s code.
• • Badges: You have the ability to in addition add badges to a list object to present the unread counts, activity on the object, and allow other interactive functions via making use of additional utilities.
Lets view a couple of good examples
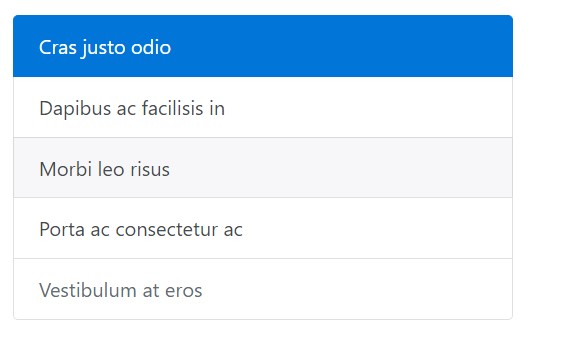
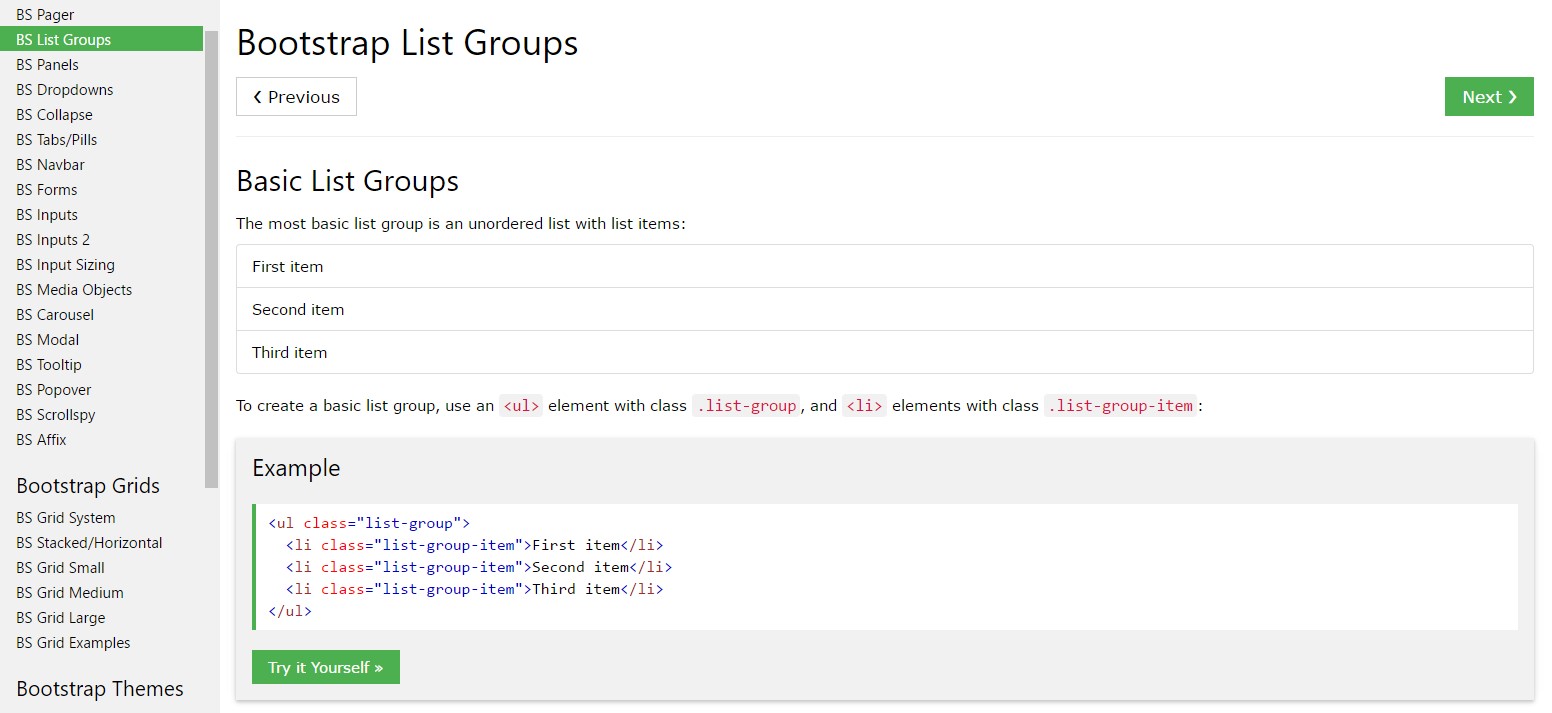
General type
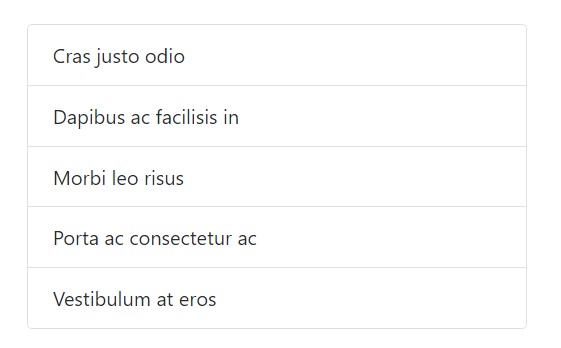
The absolute most common list group is an unordered list with list pieces and the proper classes. Build on it by using the solutions that follow, or even having your special CSS as needed.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active objects
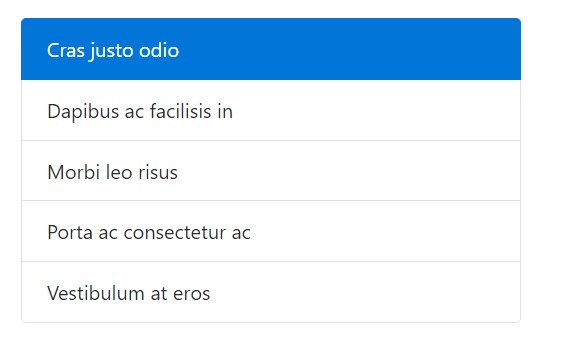
Add to a .active to a .list-group-item to display the accepted active option.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
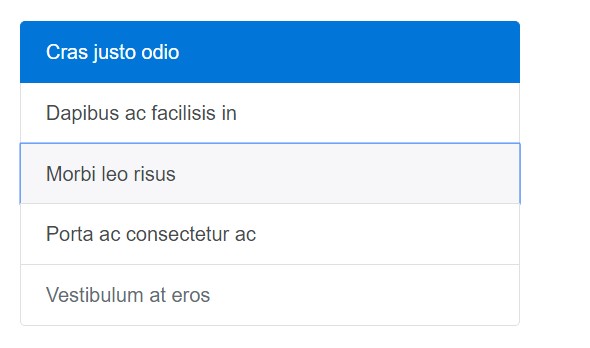
</ul>Disabled objects
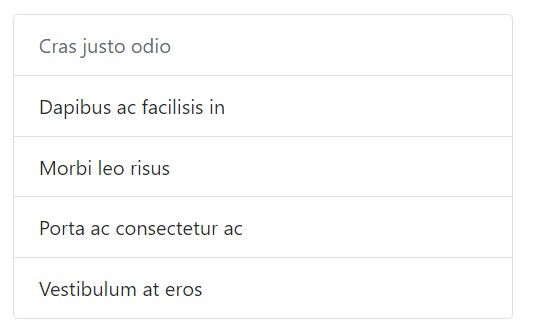
Provide .disabled to a .list-group-item to earn it appear disabled. Keep in mind that several features with are going to likewise call for customized JavaScript to fully eliminate their click occasions (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Utilize <a>-s or even <button>-s to develop workable list group items having hover, disabled, and active states by adding in .list-group-item-action. We split up these kinds of pseudo-classes to ensure list groups made of non-interactive features (like <li>-s or even <div>-s) do not supply a click or perhaps touching affordance.
Don't forget to not use the traditional .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With <button>-s, you can also use the disabled attribute as opposed to .disabled the class. Sadly, <a>-s do not support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
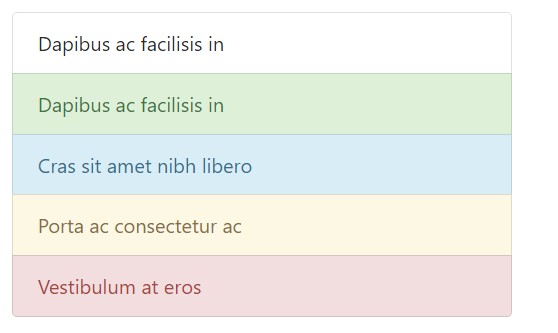
</div>Contextual classes
Use contextual classes to form list things using a stateful background and also color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
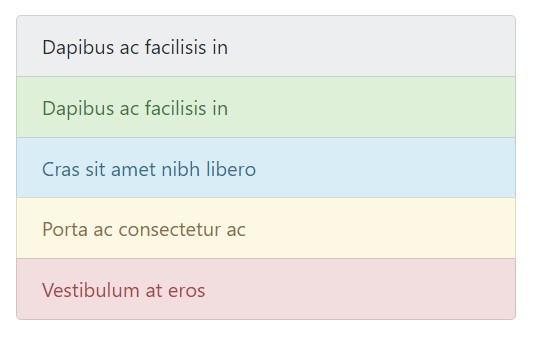
</ul>Contextual classes equally perform with .list-group-item-action. Consider the adding of the hover styles here not present in the earlier situation. Additionally supported is the .active; implement it to signify an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive technologies.
Employing different colors to include indicating just brings a graphical expression, which in turn will certainly not be conveyed to users of assistive technologies -- like screen readers. Make sure that information signified by the color option is either clear from the web content in itself (e.g. the detectable words), or is included through alternative means, for example, added text concealed with the .sr-only class.
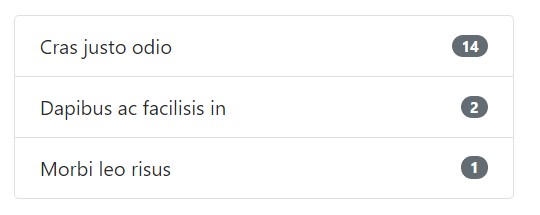
Utilizing badges
Include badges to any sort of list group piece to show unread totals, activity, and even more with the aid of a number of utilities. Note the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
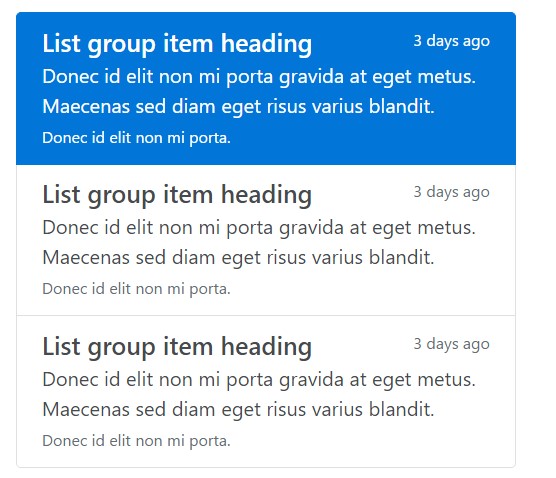
</ul>Custom web content
Include almost any kind of HTML inside, and even for linked list groups such as the one listed below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful element within Bootstrap 4 that allows you to get an unordered list even more coordinated, interactive, and responsive without spoiling on the visual appeal or else layout of the list elements themselves.
Inspect a number of video tutorials relating to Bootstrap list:
Linked topics:
Bootstrap list approved information

Bootstrap list article

Bootstrap list issue