Bootstrap Layout Jquery
Intro
In the former several years the mobile gadgets came to be such significant element of our lives that almost all of us can not certainly imagine just how we got to get around without needing them and this is definitely being claimed not simply for connecting with others by talking just as if you remember was definitely the original mission of the mobile phone but in fact getting in touch with the whole world by featuring it straight in your arms. That is certainly the reason that it also ended up being incredibly necessary for the most normal habitants of the Internet-- the web pages have to show just as good on the small mobile displays as on the ordinary desktop computers which in turn meanwhile got even larger creating the scale difference also bigger. It is supposed somewhere at the starting point of all this the responsive systems come to show up providing a practical solution and a number of creative tools for getting web pages behave despite the gadget viewing them.
However what's quite possibly most important and bears in the roots of so called responsive web site design is the solution in itself-- it's entirely different from the one we used to have certainly for the fixed width web pages from the last decade which in turn is much identical to the one in the world of print. In print we do have a canvass-- we established it up once in the beginning of the project to improve it up probably a several times as the work goes however at the basic line we finish up using a media of size A and also artwork having size B set up on it at the specified X, Y coordinates and that is really it-- as soon as the project is handled and the dimensions have been changed it all ends.
In responsive website design even so there is actually no such thing as canvas size-- the possible viewport dimensions are as pretty much limitless so putting up a fixed value for an offset or a dimension can possibly be terrific on one display screen but quite irritating on another-- at the various other and of the specter. What the responsive frameworks and specifically the most popular of them-- Bootstrap in its most recent fourth edition provide is some smart ways the website pages are being built so they automatically resize and also reorder their specific components adapting to the space the viewing display screen provides and not moving far away from its size-- in this manner the website visitor reaches scroll only up/down and gets the material in a convenient dimension for reading free from needing to pinch zoom in or out in order to see this section or yet another. Let's observe exactly how this ordinarily works out.
Effective ways to utilize the Bootstrap Layout Responsive:
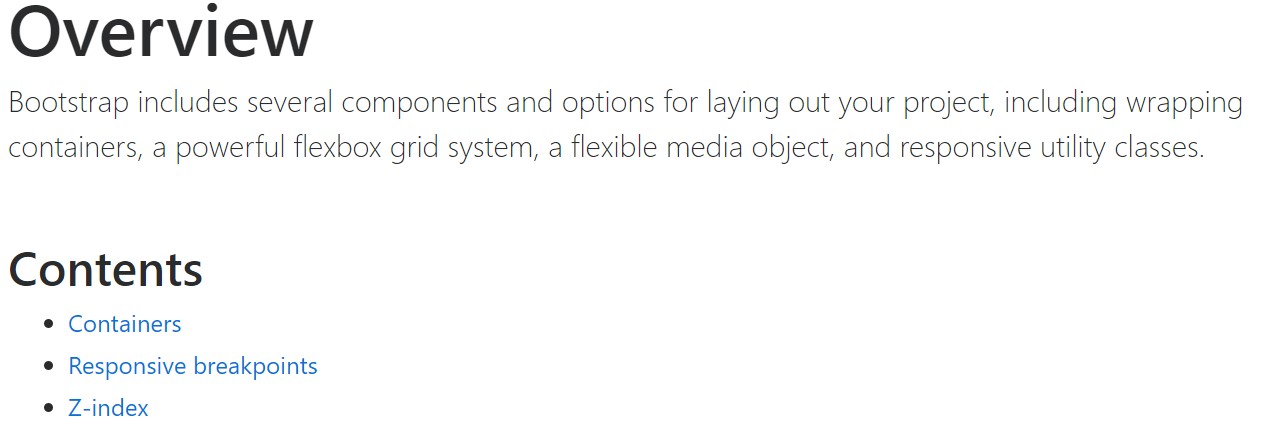
Bootstrap consists of many elements and features for arranging your project, featuring wrapping containers, a strong flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to take care of the webpage's content. In case you're simply starting this the abbreviation makes it much easier to keep in mind because you will most likely in some cases ask yourself at first which component provides what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework employs intended for making the pages responsive. Each responsive website page includes containers keeping usually a single row with the required quantity of columns inside it-- all of them together creating a special content block on page-- just like an article's heading or body , listing of product's components and so on.
Let us take a look at a single content block-- like some features of anything being really listed out on a web page. First we require covering the entire thing in a .container it is actually kind of the small canvas we'll place our web content inside. What exactly the container handles is limiting the width of the space we have provided for placing our content. Containers are specified to expand up to a particular size according the one of the viewport-- always continuing to be a little bit smaller sized leaving a bit of free space aside. With the modification of the viewport width and attainable maximum size of the container component dynamically transforms as well. There is one more type of container - .container-fluid it always expands the whole width of the provided viewport-- it's employed for making the so called full-width page Bootstrap Layout Form.
After that within our .container we should apply a .row element.
These are utilized for handling the placement of the material components we set in. Due to the fact that the latest alpha 6 version of the Bootstrap 4 system utilizes a designating strategy named flexbox with the row element now all variety of alignments setup, distribution and sizing of the material can be attained with simply adding a simple class but this is a complete new story-- meanwhile do know this is actually the component it's performed with.
At last-- in the row we should set a number of .col- components which in turn are the actual columns having our precious web content. In the example of the components list-- each and every feature gets positioned inside of its personal column. Columns are the ones which operating together with the Row and the Container components generate the responsive behaviour of the page. Just what columns generally do is display inline down to a specific viewport size getting the determined section of it and stacking over one another whenever the viewport gets smaller filling all of the width accessible . And so supposing that the screen is wider you are able to view a handful of columns at a time but if it becomes very small-sized you'll notice them one by one therefore you don't have to gaze reviewing the material.
Standard formats
Containers are actually the most basic design component within Bootstrap and are needed whenever using default grid system. Choose from a responsive, fixed-width container ( suggesting its max-width switches with each breakpoint) or maybe fluid-width ( showing it's 100% extensive constantly).
Even though containers may possibly be embedded, the majority of Bootstrap Layouts configurations do not require a embedded container.

<div class="container">
<!-- Content here -->
</div>Use .container-fluid for a total size container, spanning the entire width of the viewport.

<div class="container-fluid">
...
</div>Take a look at several responsive breakpoints
Considering that Bootstrap is created to be definitely mobile first, we work with a handful of media queries to generate sensible breakpoints for user interfaces and layouts . Such breakpoints are mostly based on minimum viewport sizes and make it possible for us to size up components like the viewport changes .
Bootstrap primarily utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for layout, grid structure, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS with Sass, all of the Bootstrap media queries are readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries that work in the various other path (the provided display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are in addition provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a single section of display sizes utilizing the minimum and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may likely extend multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same display screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap items apply z-index, the CSS property that helps authority layout simply by supplying a third axis to arrange web content. We implement a default z-index scale within Bootstrap that is simply been designed for appropriately level navigating, tooltips and popovers , modals, and more.
We really don't recommend personalization of such values; you evolve one, you most likely have to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops that enable click-dismissing-- often tend to reside on a lesser z-index-s, while site navigation and popovers use much higher z-index-s to assure they overlay surrounding content.
Another advice
Using the Bootstrap 4 framework you have the ability to install to five various column appearances baseding on the predefined in the framework breakpoints however ordinarily two to three are quite sufficient for attaining ideal appearance on all displays.
Conclusions
So now hopefully you do possess a general idea just what responsive web design and frameworks are and ways in which one of the most well-known of them the Bootstrap 4 framework handles the web page material in order to make it display best in any screen-- that is simply just a quick look however It's believed the understanding how the things work is the strongest foundation one should get on before digging in to the details.
Check out a number of online video training regarding Bootstrap layout:
Related topics:
Bootstrap layout official information

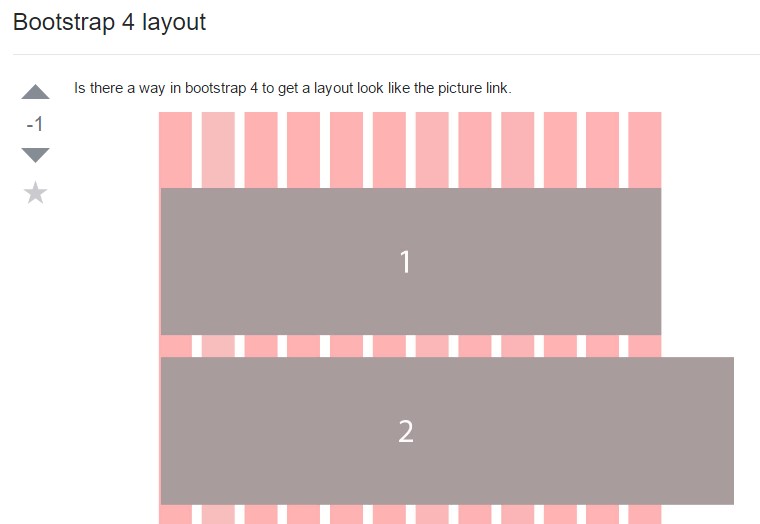
A method inside Bootstrap 4 to specify a wanted design

Style models inside Bootstrap 4