Bootstrap Label Button
Overview
Being examined earlier, inside the pages that we are producing, we often want incorporating easy or else more tricky forms to question the visitor for a viewpoint, comments, some private information or even preferences. We handle that including the appropriate controls in our forms carefully thinking about the form construction as well as the accurate regulations which really should be utilized regarding the information we need to have and the certain circumstance involved-- just like we can not have an order for a single colored phone case which in turn is both blue and white , an individual can't be both male and female in gender or a product have to be guided with numerous extras that do not really exclude one another so clicking each must incorporate it not rejecting the others presently chosen. Often, of course, we do desire a proper e-mail given or a contact number which in turn needs the input that has to comply with specific format just to be proper and of course at certain instances we simply just require visitor's ideas on a topic the manner they feel it-- in their very own words.
For all of these particular scenarios we operate the appropriate regulations-- such as radio switches, checkboxes, input fields, content area aspects and so forth still there is definitely an crucial component tied each of these types of fields which makes our forms simply understandable and comfortable for the site visitor to browse through knowing at any times what's required and effectively taking care of even the small-sized commands such as radio buttons and checkboxes. Specially these days when the internet becomes more and more mobile together with pages featured on different small sized displays this element is essential in delivering productivity and quickness in submitting our form.This element is a Bootstrap Label Example.
Steps to make use of the Bootstrap Label Text:
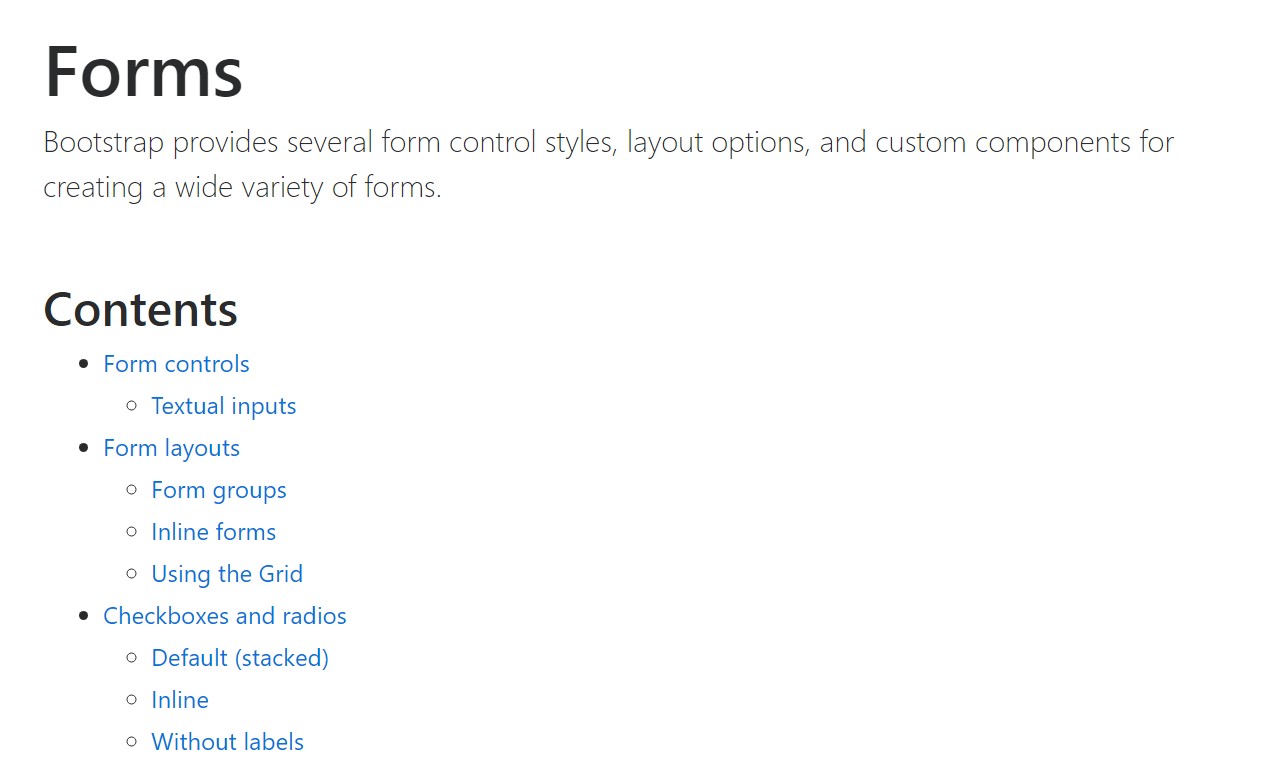
What already has been simply said deal with the <label> element which is entirely supported inside the most recent version of the absolute most favored mobile friendly framework-- Bootstrap 4. The <label> element does not really stand out having eye-catching look or various capabilities yet it works the possibly most essential goal in our forms-- lets the customers have an idea exactly what engaging with a particular form regulation will cause and incorporating some clickable area for turning on the control itself which in cases of small controls like radio or checkboxes and mobile device display screens is crucial.
The system is quite uncomplicated-- simply insert a <label> element in your markup attaching it the for =" ~ labeled form control ID ~ " attribute and make the proper content you require to be revealed within it. The for="" attribute says to the internet browser which form regulation to become turned on whenever the visitor selects the <label> component and has the ability to be left out maintaining the same behavior if you simply wrap the desired control inside the <label> itself.
Nonetheless covering form controls in labels is somewhat complicating the code and it is actually more desirable to leave out it-- in addition using the for ="" attribute you gain some freedom in building your form's arrangement so it is really the much better approach to go for.
Together with ordinary content in the <label> you have the ability to also place some simple HTML tags just like a heading or a small paragraph perhaps-- that's not a popular situation however is achievable and without a doubt it all relies on the specific objective of the form you are simply working with.
Representation of form with no label
Should you obtain no message just within the <label>, the input is arranged just as you 'd look for. Presently simply operates on non-inline checkboxes and radios. Don't forget to still supply some form of Bootstrap Label Class for assistive modern technologies ( as an example, applying aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting detail to note
Informative aspect to mention regarding labels inside Bootstrap 4 if that in the current edition of the framework this sort of component's styling has been changed a bit. The <label> elements now are not showed just as inline-block which attains better adaptability in location letting certain margins to be established.
Conclusions
So currently you figure out what the # elements are for and just how they function in Bootstrap 4-- everything that's left is planning on the proper form areas you have to attach them to.
Examine some online video information about Bootstrap label
Linked topics:
Usage of the label inside in Bootstrap Forms: official information

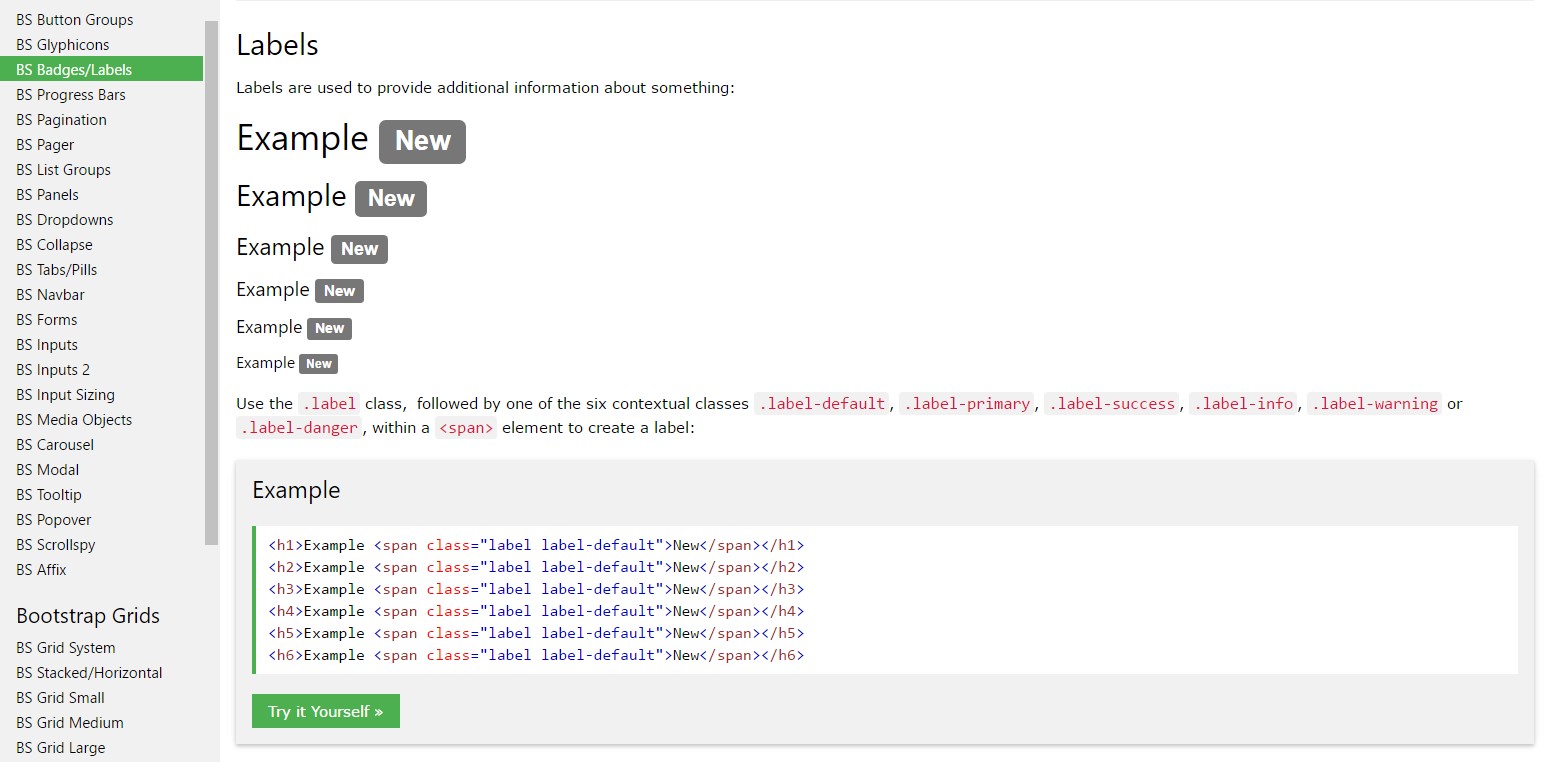
Bootstrap label guide

Getting rid of label in Bootstrap 4