Bootstrap Input Group
Overview
The majority of the features we use in documents to capture site visitor information are offered by the <input> tag.
You can quite easily expand form dominions simply by adding in text, switches, as well as switch groups on each side of textual <input>-s.
The numerous sorts of Bootstrap Input Box are determined due to the value of their option attribute.
Next, we'll describe the allowed forms with regard to this particular tag.
Text
<Input type ="text" name ="username">
Most likely the absolute most frequent kind of input, which has the attribute type ="text", is applied whenever we wish the user to send a basic textual information, considering that this particular element does not allow the access of line breaks.
Anytime you are sending the form, the data inserted by site visitor is easily accessible on the server side via the "name" attribute, used to detect each relevant information included in the request parameters.
In order to have access to the data typed when we manage the form along with some sort of script, to confirm the information as an example, it is necessary to secure the information of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Style that is given the type="password" attribute is very similar to the text type, besides that it does not show truly the message recorded by the site visitor, but rather a series of marks "*" or yet another according to the web browser and operational system .
Standard Bootstrap Input Form good example
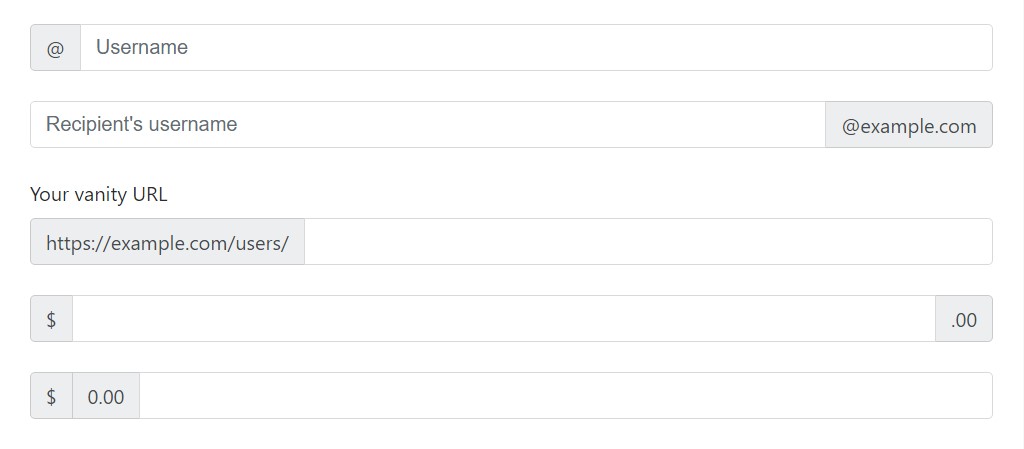
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
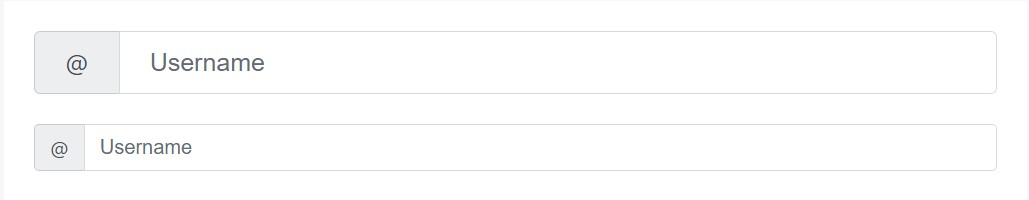
Put in the related form proportions classes to the .input-group itself and details within will quickly resize-- no requirement for restarting the form command sizing classes on each element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Apply any sort of checkbox or radio option within an input group’s addon instead of of text.
Checkbox button feature
The input element of the checkbox variation is truly frequently employed if we have an possibility that can be registered as yes or no, for example "I accept the terms of the buyer contract", or " Maintain the active treatment" in forms Login.
Even though extensively applied by having the value true, you can certainly determine any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button approach
While we need the site visitor to go for a single of a set of features, we can absolutely utilize input elements of the radio type.
Solely just one can certainly be chosen whenever there is more than a single element of this type by using the same value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
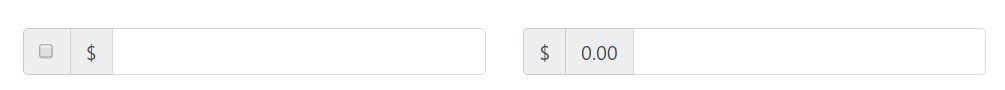
</div>Different addons
Lots of additions are promoted and might be incorporated together with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: extra buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature utilizing the type="button" attribute makes a tab within the form, but this specific tab has no straight use on it and is usually employed to cause events regarding script implementation.
The switch text is identified by the value of the "value" attribute.
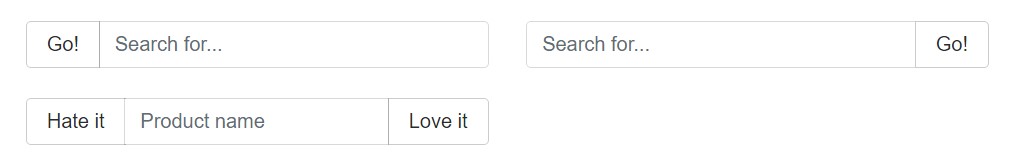
Add-ons of the buttons
Buttons in input groups must be wrapped in a .input-group-btn for proper placement and proportions. This is needed caused by default internet browser designs that can not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
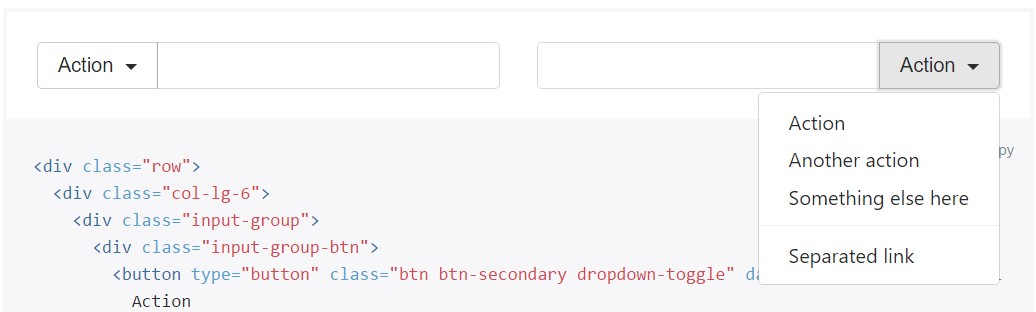
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
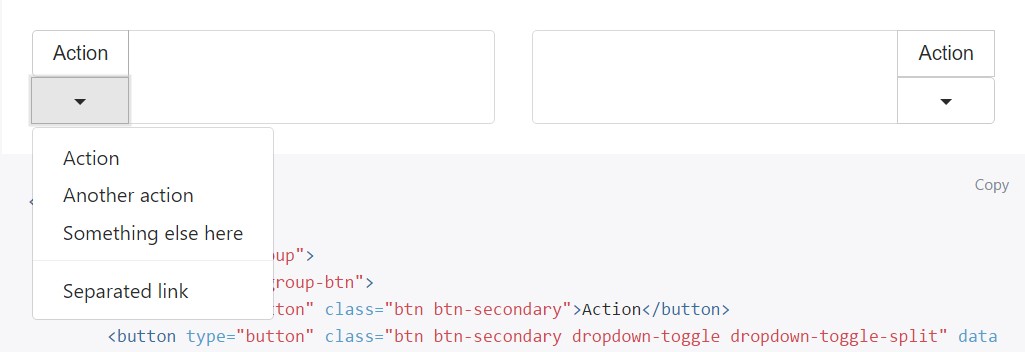
</div>Buttons can easily be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input component along with the type "submit" attribute is identical to the button, though once activated this feature initiates the call that gives the form info to the location implied in the action attribute of <form>.
Image
You can surely change the submit form switch utilizing an image, getting feasible to create a much more eye-catching design to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input using type="reset" gets rid of the values recorded before in the components of a form, allowing the site visitor to clean up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset options may be replaced by the <button> tag.
In this case, the text message of the switch is currently identified as the material of the tag.
It is still significant to specify the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
It is necessary to apply the file type input when it is necessary for the site visitor to provide a data to the application on the server side.
For the right directing of the information, it is usually also important to bring in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Often times we really need to send and receive info that is of no straight usage to the user and that is why must not be exposed on the form.
For this plan, there is the input of the hidden type, which in turn just carries a value.
Availableness
In the case that you do not provide a label for each and every input, display screen readers will have difficulty with your forms. For these types of input groups, be sure that every extra label or functionality is conveyed to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Examine several on-line video training relating to Bootstrap Input
Related topics:
Bootstrap input: authoritative records

Bootstrap input tutorial

Bootstrap: Effective ways to insert button upon input-group