Bootstrap Icons Css
Intro
In the web pages we generate one way or another comes the time when we need to share at some point a whole theme with the minimum symbols obtainable or by having a isolated appealing symbol at last. So, the symbols we can't without are the icons - small in weight these vector symbols resize without restraint to display the same way in small and even full display screen sizes and a number of them are so well thought so a singular icon can possibly be used for showcasing an entire theme. And to make things even better - there are numerous free libraries with numerous these valuable things around the net free of charge.
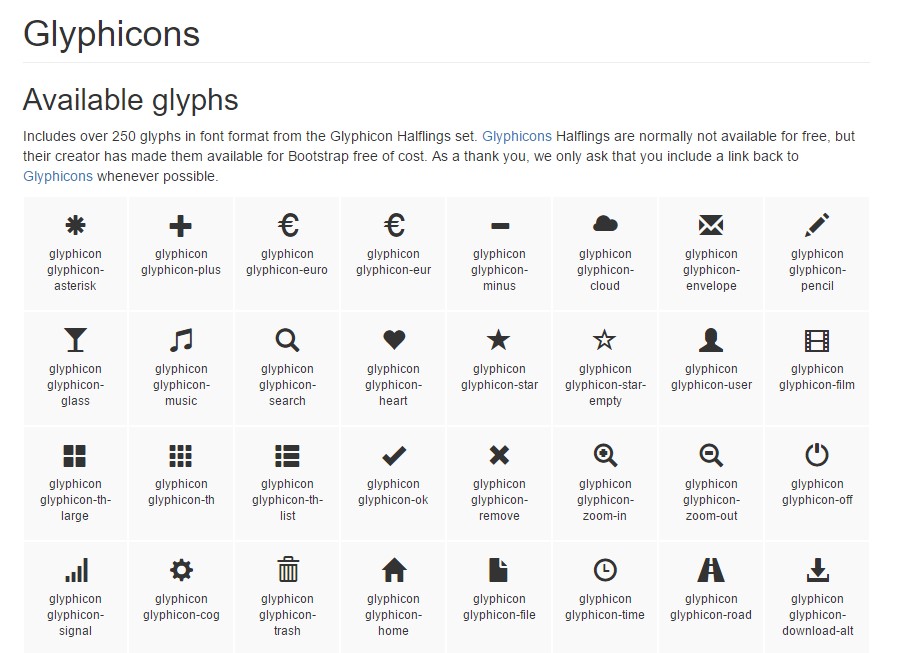
Even Bootstrap used to come with about 250 symbols provided and for a while they can be found in actually every 3rd web site nearby but this is no more. Along with the growing acceptance of a range of free icon selections , the dev group has decided there is no demand for a restricted icons selection because we may practically enjoy the limitless number of different icons and use simply the particular ones we actually want for our activities. With its next fourth version Bootstrap went down the provided in the previous Bootstrap Icons Buttons (also known as Glyphicons) and as an alternative of offering one or many of the receiving recognition iconfonts just got formed in a way to work along easily having any of them giving the web developers the freedom to operate what they wish still maintaining low the server load - only the icon fonts required get loaded and more nicer some of them have own CDNs.
One other good feature
When it goes to external iconfonts , another good matter is that as well as the CDN links much of them (or at least the most popular ones) come along well packed with detailed information, samples, and the best factor is many informative tables, or Cheat Sheets, showing all the available Bootstrap Icons List along with the related classes, or in many cases - entire snippets to be simply copy/ pasted at the proper location in your sites.
While we had a in-depth look at the most well-liked iconfonts in the Glyphicons style, with the approaches of installing them and inserting several of their symbols in our projects, here we're going to take a brief look at them, along with the links to the web sites you can surely download them from.
Just what do we need to deal with
Font Awesome - the undoubted pick with plenty of symbols with a tailor made CDN choice - one will view it following the link - http://fontawesome.io
Material Design - beyond 900 symbols including a CDN coming from Google -
https://material.io
Normally, all of these icons get included with a wrap into a <span> fragment for the necessary icon class added and with the use of the Cheat Sheets you don't have to worry about remembering anything but just copy and paste some fragments. Thus, Bootstrap 4 both simplifies the icon fonts attachment without limiting people by a predefined catalogue of icons to pick from.
Mobirise Bootstrap Icons Download are actually another icons set added by the staff which produces the Mobirise Web site Constructor. This pack offers 124 gracious, pixel-perfect line symbols. Available as internet icon font as well as SVG files, in 24px and 30px grid, 7 groups. - https://mobiriseicons.com
Check several online video information about Bootstrap Icons
:Related sources:
Bootstrap Icons authoritative records