Bootstrap Header Content
Intro
As inside of published files the header is just one of the very significant parts of the website pages we design and receive to utilize every day. It securely possesses probably the most important information relating to the status of the establishment or person responsible for the webpage in itself and the importance of the whole site-- its own navigation construction which along with the Bootstrap Header Design itself should be thought and made in this sort of technique that a visitor in a hurry or certainly not actually realizing what way to head to simply take a glance at plus get the wanted information. This is the optimal circumstances-- in the real life making as close as feasible to this appeal and behavior likewise proceeds considering that we almost each and every time have some project certain limits to keep in mind. In addition as opposed to the written documents all over the world of web we ought to always keep in mind the assortment of attainable devices on which our web pages could probably get displayed-- we should really assure their responsive attitude or else in other words-- ensure they will demonstrate optimal at any display size possible.
In this way let us have a look and check out just how a navbar gets established in Bootstrap 4.
Steps to use the Bootstrap Header Design:
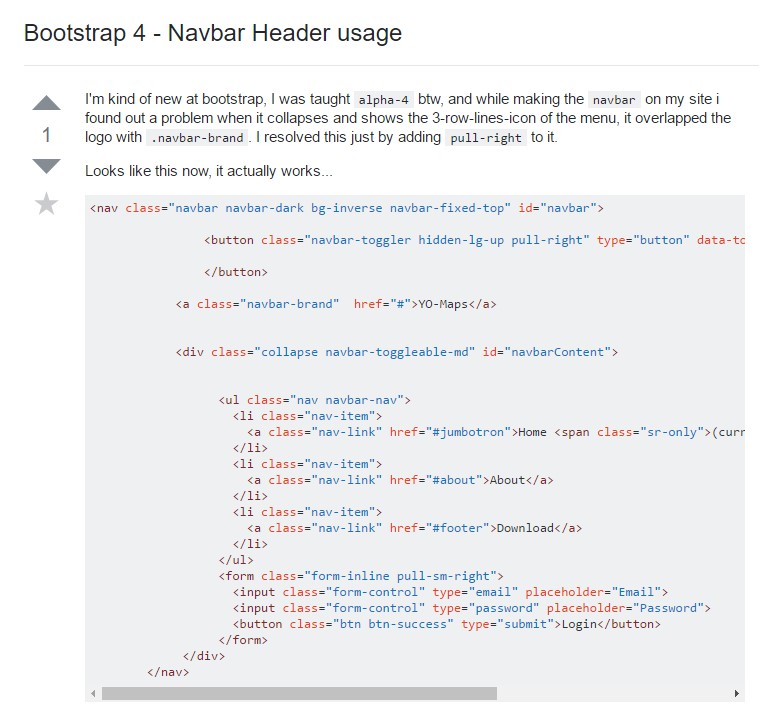
Firstly in order to create a web page header or else since it gets referred to within the framework-- a navbar-- we ought to wrap the whole thing in a <nav> element along with the .navbar and .navbar-toggleable- ~ screen size ~ in the event that you would require it to collapse in a mobile style just where the display screen scale is one of the predefined Bootstrap 4 screen scales at the reach of which the actual collapse will come about. On top of that this is the place to incorporate several of the new for this edition background colour .bg-* and color pattern classes-- like .navbar-light and .navbar-light
Inside of this parent element we have to start off by setting a tab element which shall be applied to display the collapsed web content on a smaller sized display screen dimensions-- to execute that create a <button> with the class .navbar-toggler and also in addition - .navbar-toggler-left or else .navbar-toggler-right classes which will adapt the toggle button's setting in the collapsed Bootstrap Header Template. This element should also carry a few attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall specify in simply just a number of moves further .
What is truly bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you should really also wrap a <span> component with the .navbar-toggler-icon which is introduced for developing the flexibility in modifying the visual appeal of the toggler tab in itself constructing it combine more ideal to the total webpage's appearance. Close to the toggle tab we need to now place the features offering our brand -- to complete this make an <a> element along with the .navbar-brand class and cover your company logo as an <div class="img"><img></div> tag and brand name in it or else if you desire-- insert just the logo design or even omit the component entirely-- it's not a necessity but in the event that you desire it reveal prior to the website navigation-- this is the absolute most typical location it need to take.
Now-- the important part-- designing the collapsible container for the fundamental web site navigating-- to perform it make an element by using the .collapse plus .navbar-collapse classes utilized to wrap the entire navigation construction up. It is necessary for you to additionally delegate an original id =" ~ same as navbar toggler data-target ~ " property to this component. Coming up-- this is probably the most typical method-- inside this .collapse element build an <ul> with the .navbar-nav class appointed for it. Inside of this <ul> place some <li> elements with the .nav-item class appointed and inside them-- the definite navigation web links - <a> elements having the .nav-link class. This whole entire classes structure is brand-new for Bootstrap 4 considering that the prior edition did not employ the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
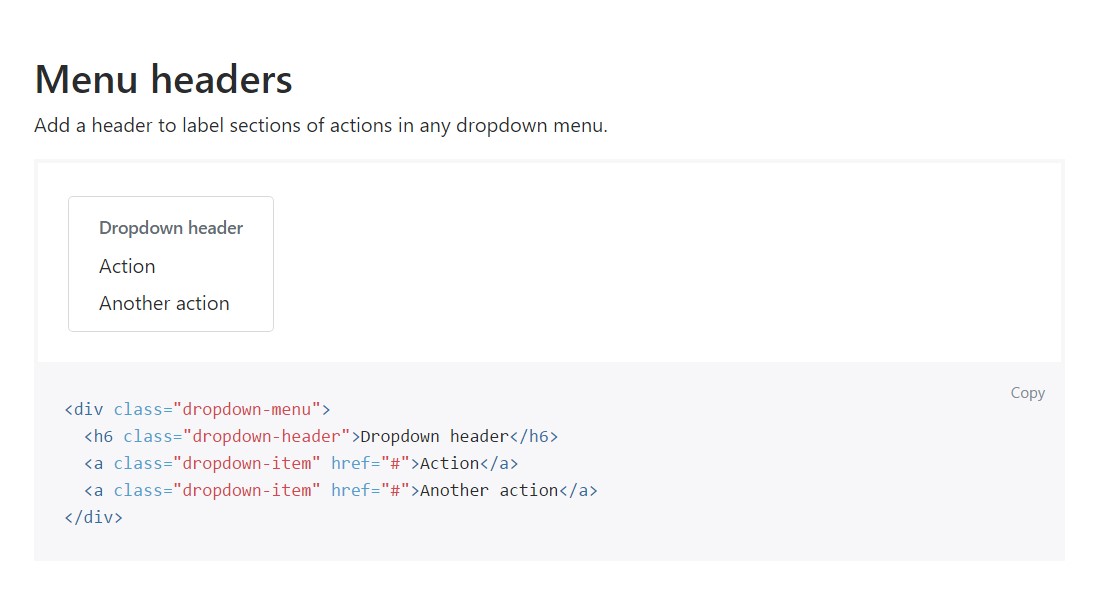
An example of menu headers
Put in a header to label sections of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional capabilities
Another fresh feature for this version is the option to include an inline forms in your .navbar employing the .form-inline class or some text message utilizing a <span> plus the .navbar-text assigned to it.
Final thoughts
Whenever it comes to the header materials in newest Bootstrap 4 edition this is being really dealt with with the constructed in Collapse plugin and some navigation certain content classes-- several of them built primarily for keeping your product's identity and others-- to create certain the actual web page navigational system will reveal best collapsing in a mobile phone style menu when a pointed out viewport size is reached.
Take a look at some on-line video information regarding Bootstrap Header
Linked topics:
Bootstrap Header: official documentation

Bootstrap Header guide

Bootstrap 4 - Navbar Header utilisation