Bootstrap Button groups grid
Overview
Within the pages we produce we regularly have a handful of possible solutions to exhibit or else a few actions which can be at some point taken concerning a particular item or a topic so it would undoubtedly be quite beneficial supposing that they got an handy and simple method designating the controls tasked with the user having one route or yet another inside a small group with commonly used appeal and styling.
To manage this kind of cases the current edition of the Bootstrap framework-- Bootstrap 4 has entire help to the so knowned as Bootstrap Button groups list which in turn generally are clearly what the label mention-- bunches of buttons enclosed just as a single feature together with all the elements inside seeming pretty much the same so it is really easy for the visitor to choose the right one and it's much less worrieding for the sight considering that there is certainly no free space between the certain elements in the group-- it looks as a particular button bar having several possibilities.
The best ways to utilize the Bootstrap Button groups grid:
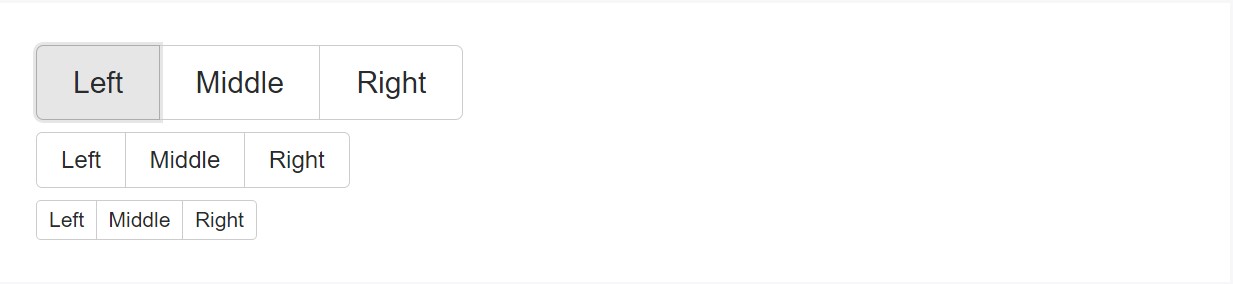
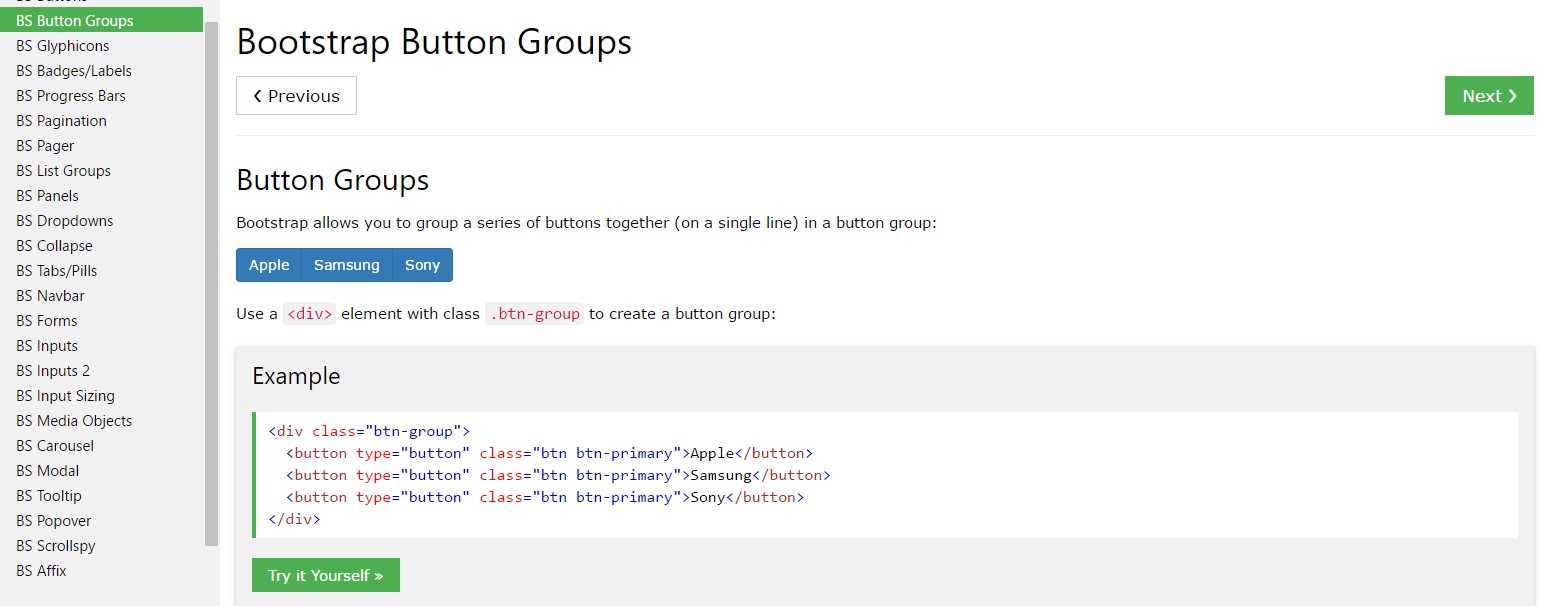
Producing a button group is certainly really incomplex-- everything you need is simply an element having the class .btn-group to wrap in your buttons. This generates a horizontally coordinated group of buttons-- in the event that you angle for a vertically loaded group utilize the .btn-group-vertical class instead.
The sizing of the buttons in a group may possibly be widely dealt with so using assigning a single class to all group you are able to receive either large or small buttons inside it-- just put in .btn-group-sm for small or .btn-group-lg class to the .btn-group component and all of the buttons inside will take the specified sizing. Unlike the previous version you aren't able to tell the buttons in the group to show extra small since the .btn-group-xs class in no longer sustained by Bootstrap 4 framework. You have the ability to eventually mix a number of button groups in a toolbar simply just covering them inside a .btn-toolbar element or else nest a group within another in order to put in a dropdown component into the child button group.
Typical example
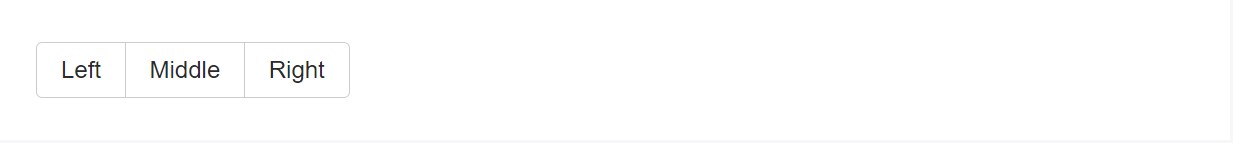
Cover a group of buttons having .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
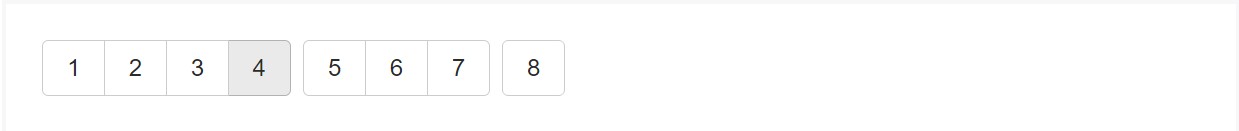
Mix bunches of Bootstrap Button groups list inside button toolbars for extra complicated components. Employ utility classes functioning as required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
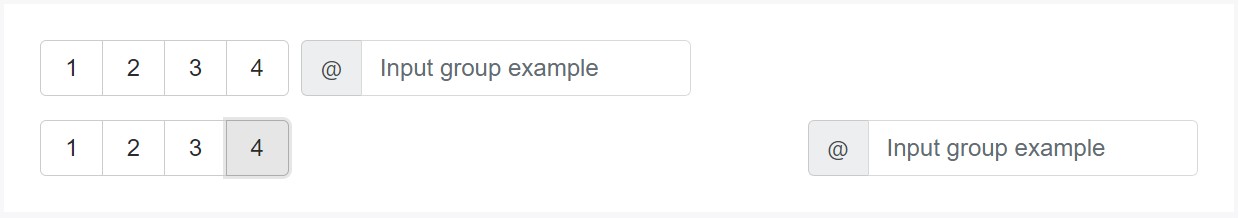
</div>Do not hesitate to mix input groups along with button groups in your toolbars. Like the good example mentioned earlier, you'll probably need to have special utilities though to place things efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of employing button sizing classes to each and every button inside a group, simply just add in .btn-group-* to each and every .btn-group, featuring every one when nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
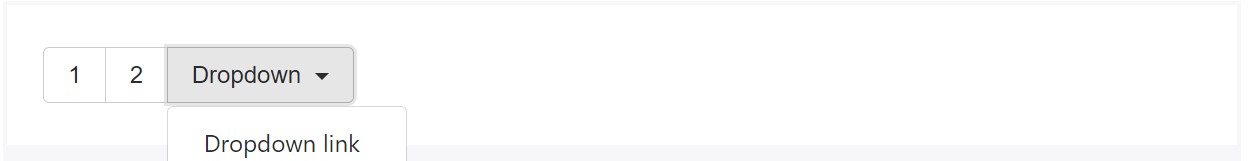
Put a .btn-group inside of an additional .btn-group when you wish dropdown menus combined with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
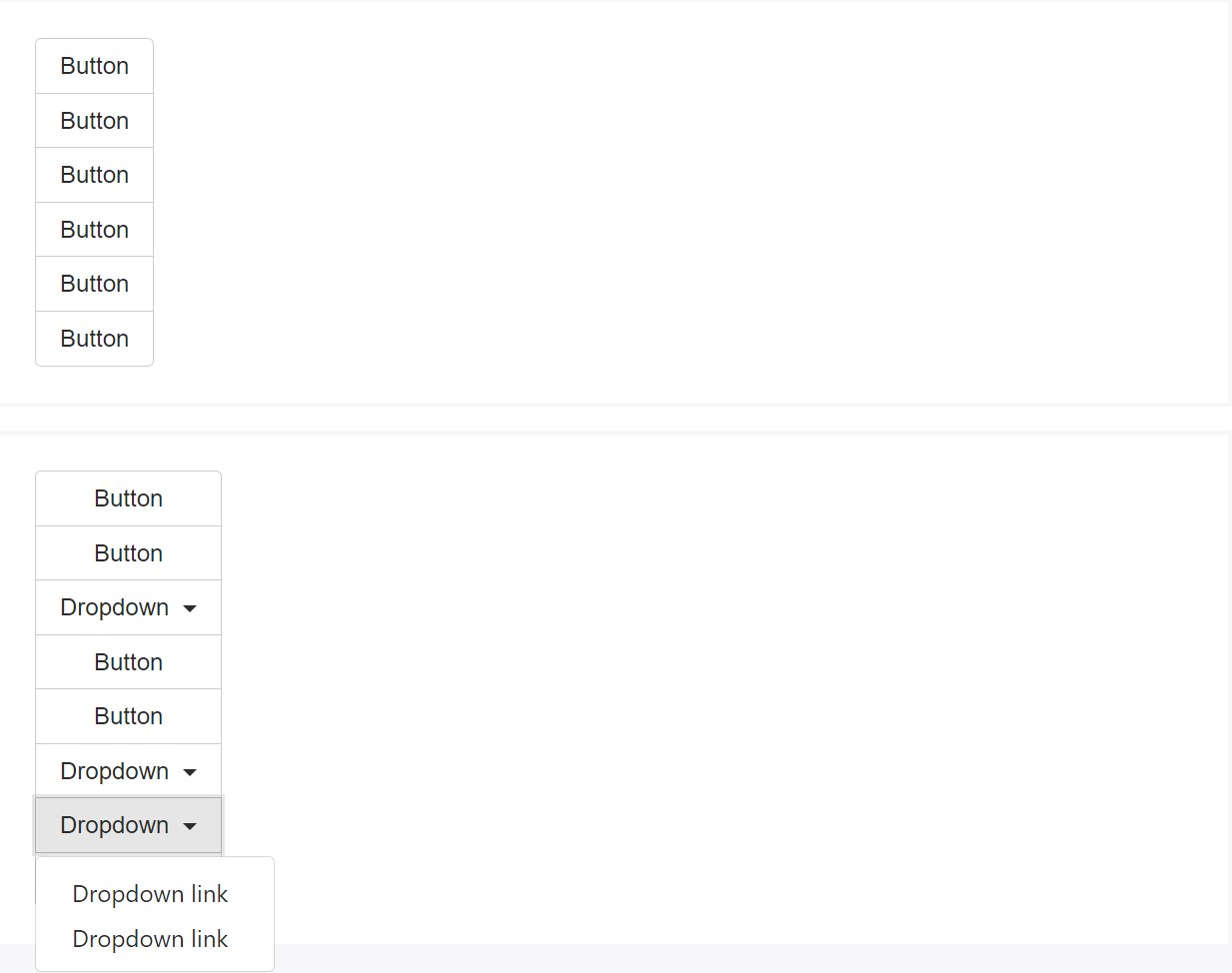
</div>Upright variation
Create a set of buttons appear like vertically loaded as opposed to horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the particular implementation ( and also some other elements), a bit of significant casing is necessitated for tooltips and also popovers throughout button groups. You'll have to point out the option container: 'body' to prevent unwanted secondary reactions ( including the component increasing larger and/or losing its own round edges whenever the tooltip or else popover is activated).
One more factor to note
In order to get a dropdown button inside a .btn-group create one other element coming with the same class in it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next together with this <button> set a <div> with the class .dropdown-menu and develop the urls of your dropdown within it ensuring that you have certainly assigned the .dropdown-item class to each and every one of them. That is definitely the convenient and quick solution making a dropdown within a button group. Optionally you can build a split dropdown following the exact same routine just setting extra regular button right before the .dropdown-toggle element and cleaning out the text message in it so just the tiny triangle pointer remains.
Conclusions
Basically that is certainly the way the buttons groups get produced with help from probably the most popular mobile friendly framework in its latest version-- Bootstrap 4. These may possibly be pretty effective not only presenting a handful of attainable options or a courses to take but also as a additional navigation items coming about at specific locations of your web page coming with regular appearance and easing up the navigation and general user appearance.
Look at a few video short training about Bootstrap button groups:
Related topics:
Bootstrap button group authoritative documentation

Bootstrap button group article

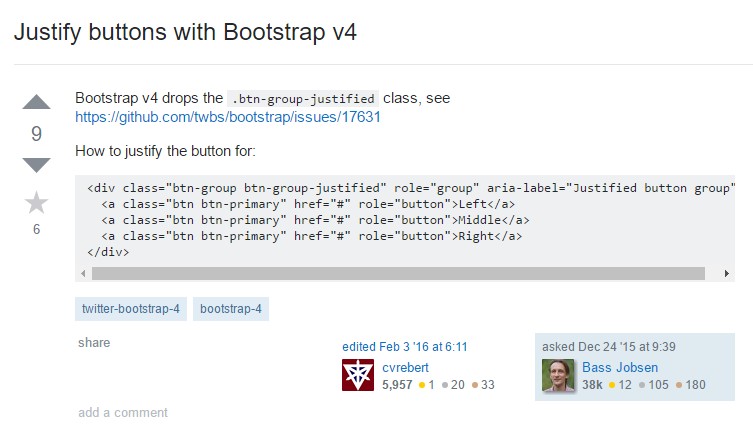
Support buttons utilizing Bootstrap v4