Bootstrap Accordion Table
Introduction
Website pages are the best area to show a highly effective ideas and amazing web content in simple and pretty cheap approach and get them attainable for the entire world to watch and get used to. Will the web content you've shared gain viewers's interest and attention-- this we may never know till you actually bring it live to hosting server. We can however guess with a relatively big probability of correcting the effect of several features over the website visitor-- valuing perhaps from our unique practical experience, the great techniques explained over the web or else most generally-- by the approach a page affects ourselves as long as we're providing it a form during the designing procedure. Something is sure yet-- huge fields of clear text are pretty potential to bore the customer plus move the visitor out-- so what exactly to produce as soon as we simply need to place this sort of much bigger amount of text message-- just like terms and conditions , frequently asked questions, special lists of specifications of a goods or a support service which ought to be specificed and exact etc. Well that is simply what the style procedure in itself narrows down at the final-- getting working resolutions-- and we have to find a method working this out-- presenting the web content required in helpful and pleasing manner nevertheless it could be 3 pages plain text long.
A great solution is wrapping the text message into the so called Bootstrap Accordion Example feature-- it offers us a highly effective way to feature just the explanations of our text present and clickable on web page and so generally all material is obtainable at all times inside a compact space-- commonly a single display with the purpose that the user can quickly click on what is essential and have it developed in order to get knowledgeable with the detailed web content. This specific method is definitely additionally intuitive and web format due to the fact that minimal acts need to be taken to go on functioning with the page and in this way we keep the site visitor evolved-- sort of "push the switch and see the light flashing" thing.
The ways to utilize the Bootstrap Accordion Example:
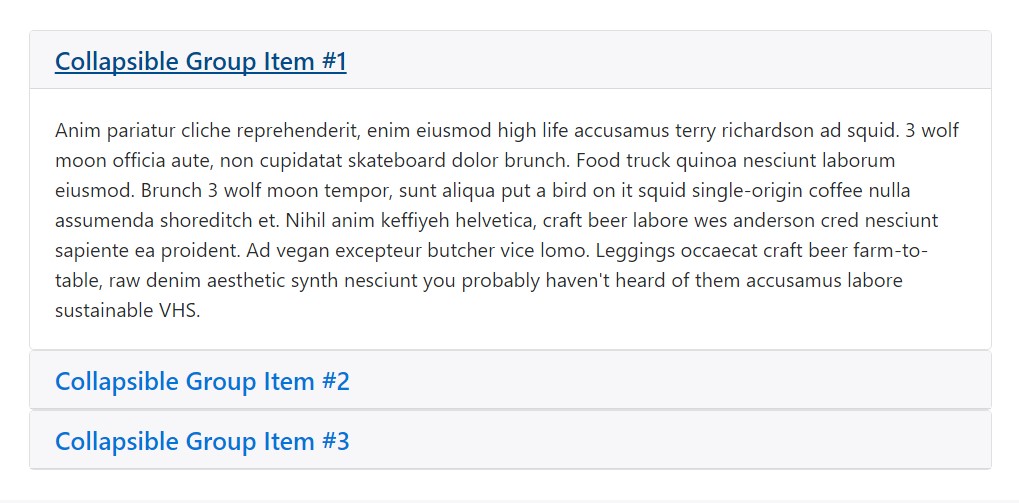
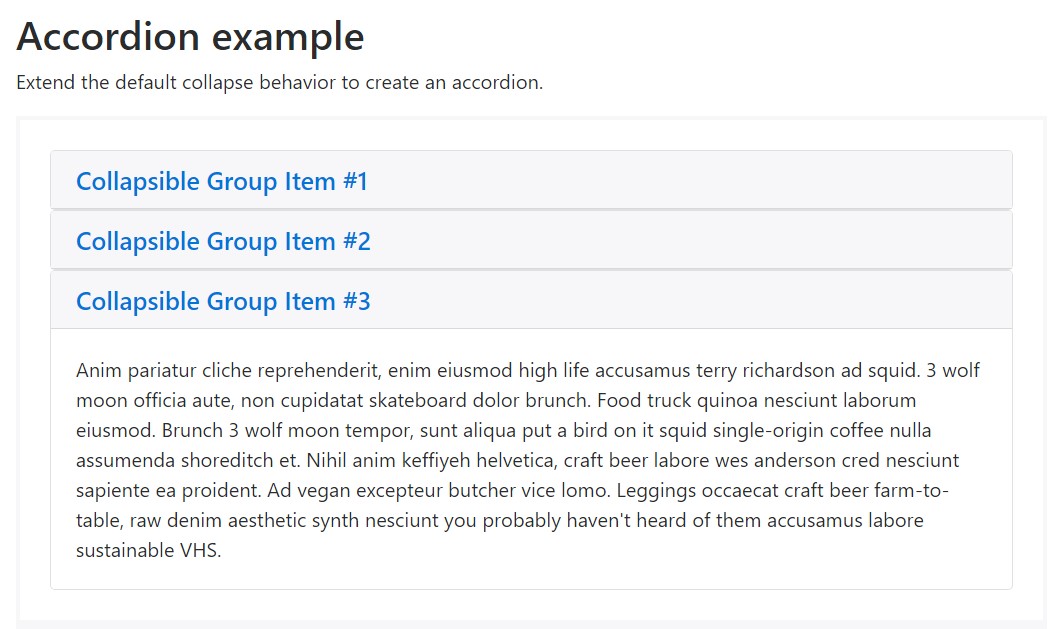
Accordion example
Enhance the default collapse activity to develop an Bootstrap Accordion Table.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we possess the excellent tools for setting up an accordion prompt and simple utilizing the recently delivered cards elements providing just a couple of additional wrapper components. Listed here is how: To start setting up an accordion we first need an element in order to wrap the whole item within-- make a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is without a doubt moment to develop the accordion sections-- add in a .card element, inside it-- a .card-header to make the accordion caption. In the header-- provide an original headline such as h1-- h6 with the . card-title class assigned and inside of this headline wrap an <a> element to definitely have the heading of the section. For you to control the collapsing panel we're about to establish it really should have data-toggle = "collapse" attribute, its goal needs to be the ID of the collapsing element we'll establish soon just like data-target = "long-text-1" for example and finally-- to make confident only one accordion element keeps spread out simultaneously we need to additionally add in a data-parent attribute leading to the master wrapper for the accordion in our situation it must be data-parent = "MyAccordionWrapper"
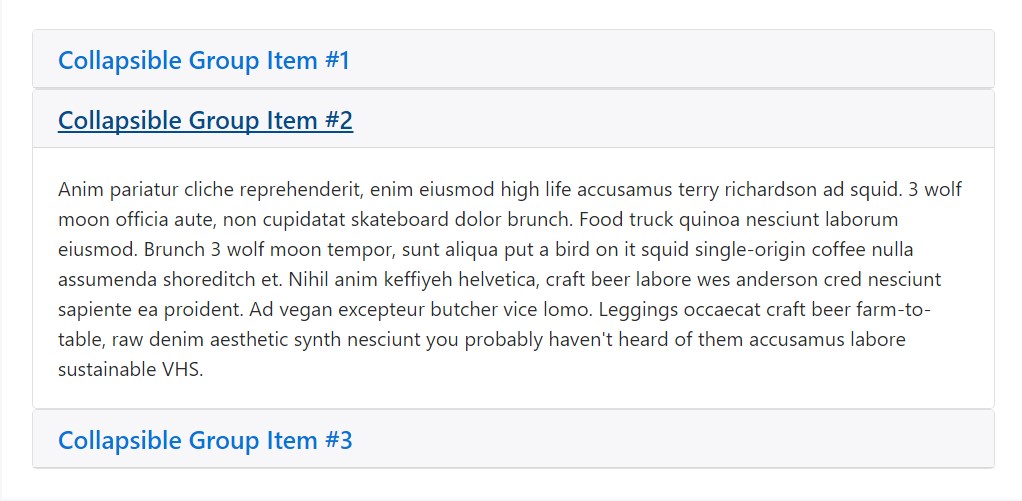
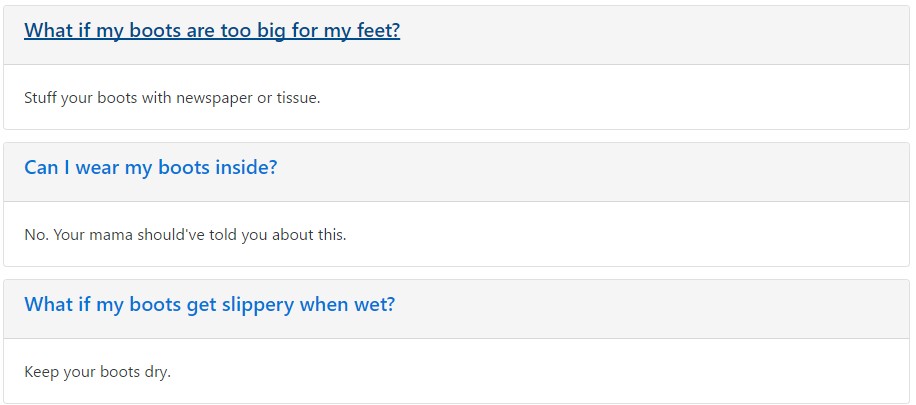
Some other case

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Once this is completed it is without a doubt time for designing the component which will stay hidden and hold the original content behind the heading. To work on this we'll wrap a .card-block in a .collapse element along with an ID attribute-- the same ID we have to set as a goal for the link within the .card-title from above-- for the example it really should be just like id ="long-text-1".
Once this system has been produced you can apply either the plain text or else additional wrap your material creating a little more complex design.
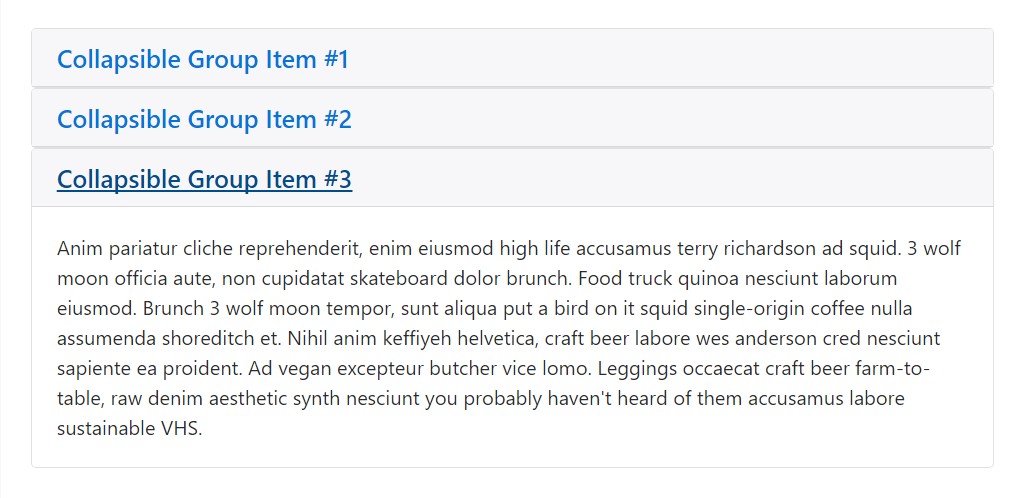
Enhanced web content
Repeating the training from above you can surely put in as many components to your accordion as you want to. And supposing that you prefer a material feature to show widened-- assign the .in or .show classes to it baseding on the Bootstrap 4 build version you're utilizing-- up to Alpha 5 the .in class goes and inside of Alpha 6 it gets removed and replaced by .show
Conclusions
So primarily that is certainly how you can develop an perfectly functioning and quite good looking accordion having the Bootstrap 4 framework. Do note it employs the card component and cards do expand the entire space available by default. So combined along with the Bootstrap's grid column opportunities you may simply develop complex beautiful arrangements placing the entire stuff inside an element with specified quantity of columns width.
Review a number of on-line video short training relating to Bootstrap Accordion
Linked topics:
Bootstrap accordion formal records

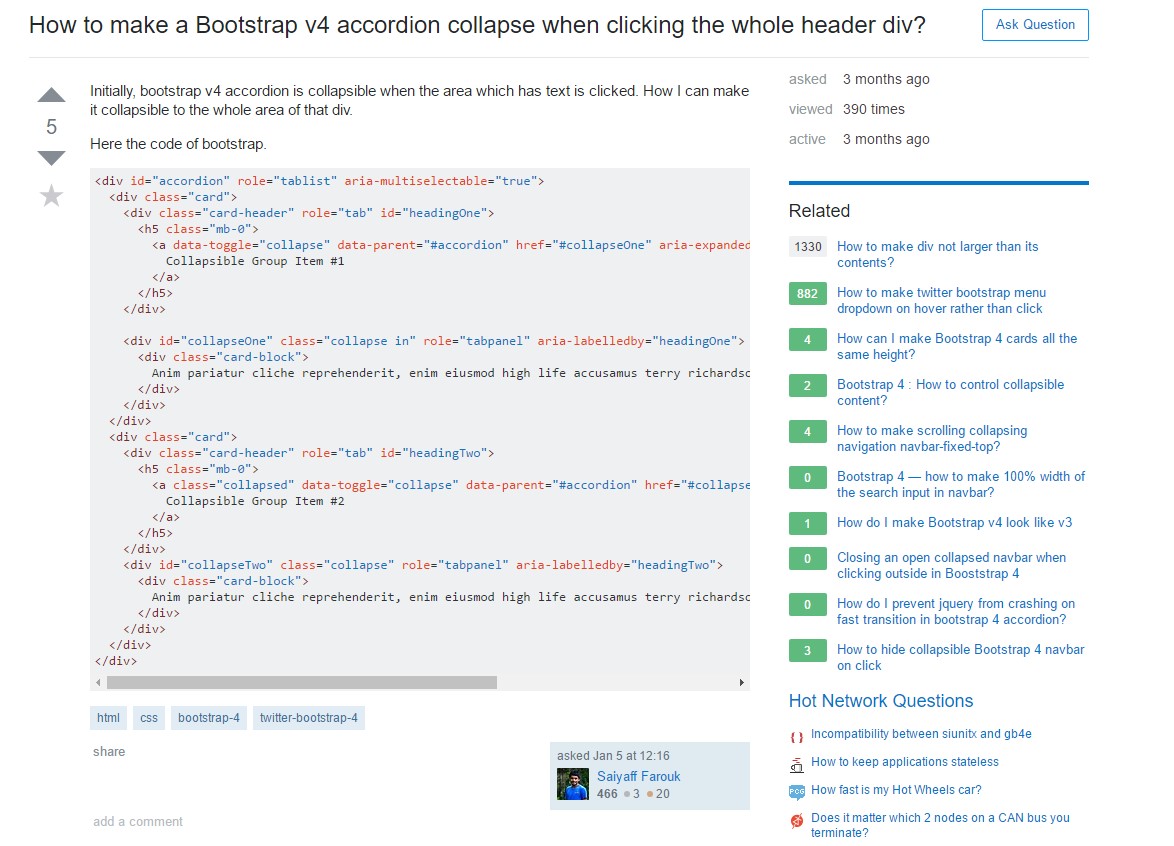
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels