Bootstrap Popover Position
Intro
The versions
Bootstrap is among the best totally free and handy open-source programs to build sites. The latest version of the Bootstrap platform is known as the Bootstrap 4. The platform is already in its alpha-testing level however is readily available to web developers around the globe. You can actually create and advise adjustments to the Bootstrap 4 just before its final version is launched.
Usefulness of the Bootstrap 4
Together with Bootstrap 4 you will be able to develop your site now a lot faster than ever. Additionally, it is comparatively incredibly much simpler to utilize Bootstrap to form your website than some other systems. Together with the integration of HTML, CSS, and JS framework it is just one of the absolute most well-known systems for web site growth.
Some elements and tricks in Bootstrap 4
Some of the most recommended components of the Bootstrap 4 feature:
• An improvised grid system that makes it possible for the user to make mobile device welcoming along with a fair amount of convenience.
• A number of utility guidance sets have been featured in the Bootstrap 4 to help with easy learning for beginners in the business of web creation.
Details to notice
Step 2: Rewrite your article by highlighting words and phrases.
, the ties to the older version, Bootstrap 3 have not been absolutely cut off. The developers have made sure that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The service for many internet browsers in addition to running systems has been involved in the Bootstrap 4
• The general size of the font style is enhanced for convenient observing and web site generation practical experience
• The renaming of a variety of components has been completed to ensure a speedier and more trusted web-site development activity
• Along with brand-new customizations, it is achievable to build a extra active web site with minor efforts
Bootstrap Popover Options
And now let us go to the main topic.
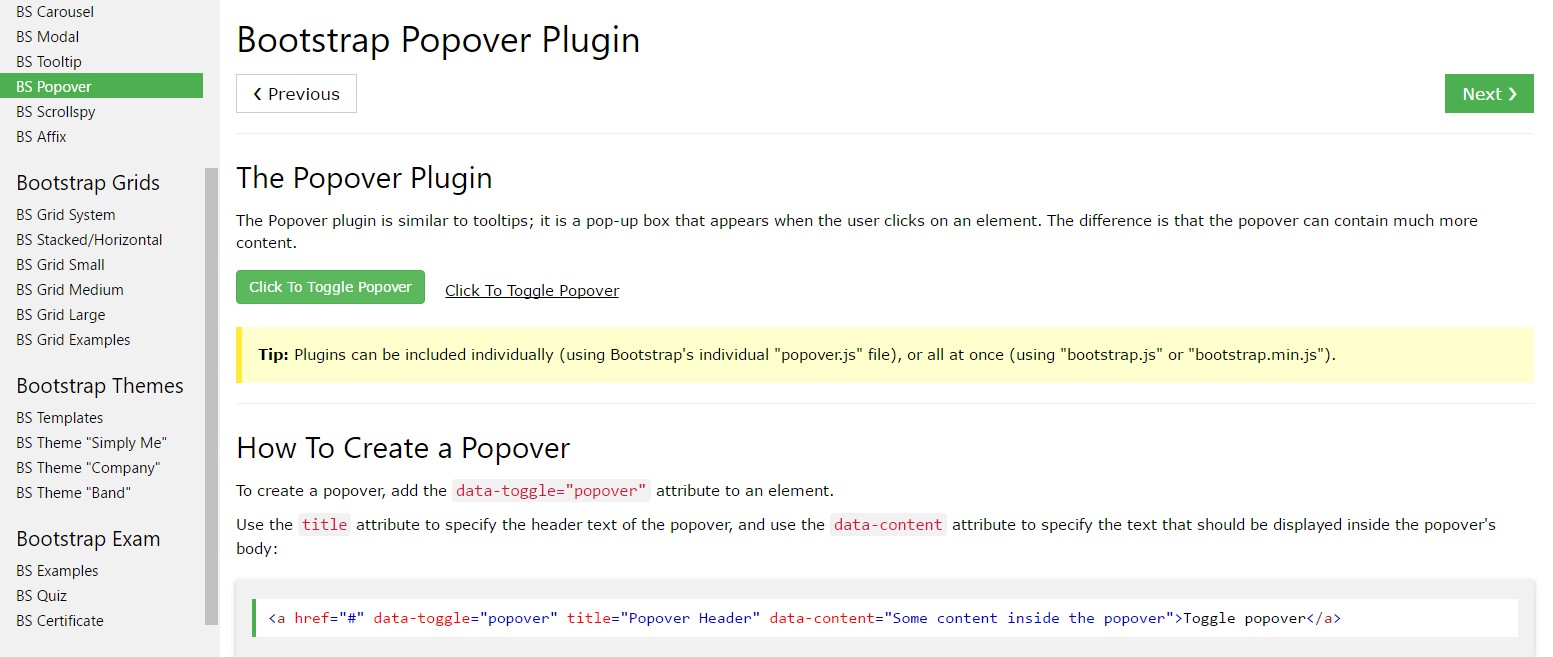
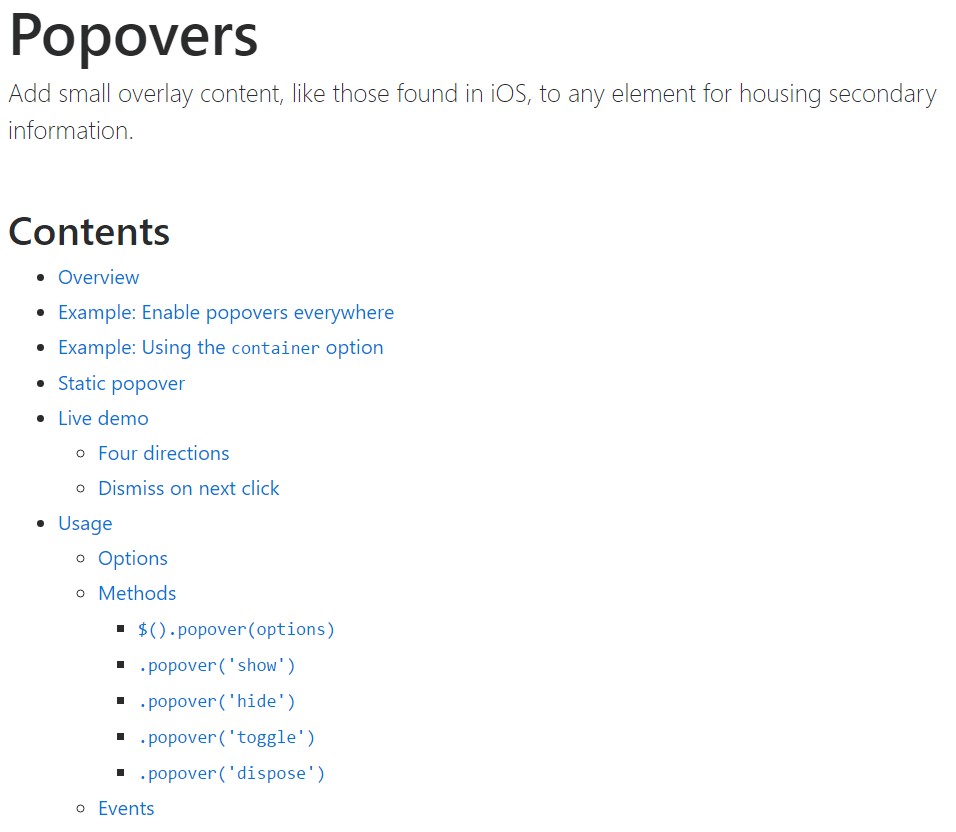
If you like to put in special backup info on your internet site you can absolutely utilize popovers - simply just bring in little overlay content.
The way to utilize the popover plugin:
- Bootstrap Popover Position rely at the Third side library Tether for setting up. You have to provide tether.min.js before bootstrap.js straight for popovers to operate!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness reasons, so you have to initialize them by yourself.
- Zero-length title and content values will certainly never ever reveal a Bootstrap Popover Example.
- Indicate container:'body' in order to prevent rendering concerns around more complex components (like Bootstrap input groups, button groups, etc).
- Activating popovers on hidden elements will definitely just not get the job done.
- Popovers for . disabled or disabled components need to be activated on a wrapper element. - Whenever caused directly from links that span various lines, popovers will be centered. Work with white-space: nowrap; on your <a>-s to eliminate this specific activity.
Did you figured out? Fantastic, let's observe ways they do the job by using some scenarios.
You have to provide tether.min.js right before bootstrap.js in order for popovers to function!
Example: Enable popovers everywhere
One tactic to initialize each of popovers on a webpage would definitely be to pick out them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) For example: Employing the container possibility
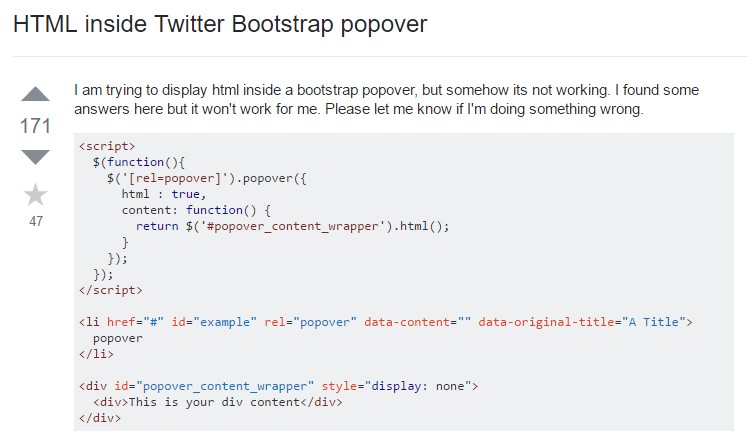
Anytime you have some styles on a parent component that meddle with a popover, you'll wish to specify a custom-made container That the popover's HTML shows up within that feature instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
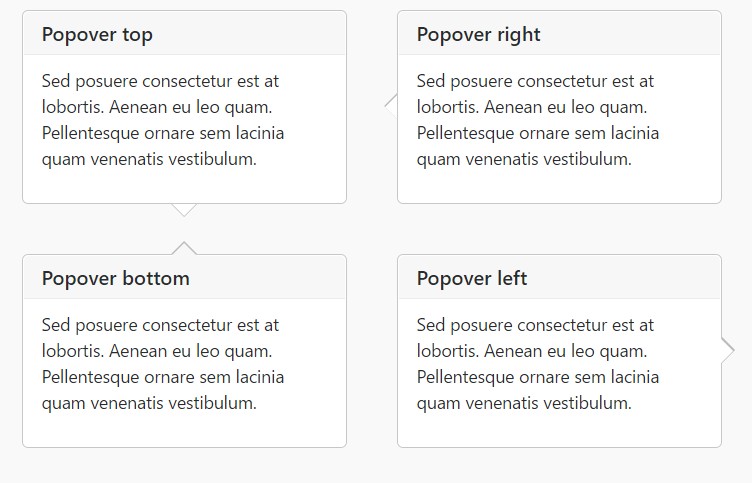
)Static popover
Four selections are offered: top, right-handed, bottom, and left adjusted.

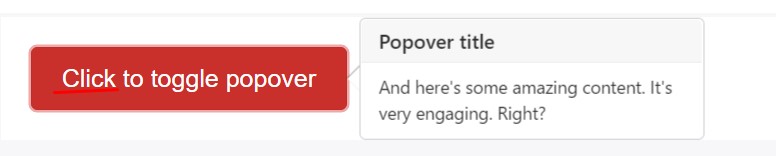
Live demonstration

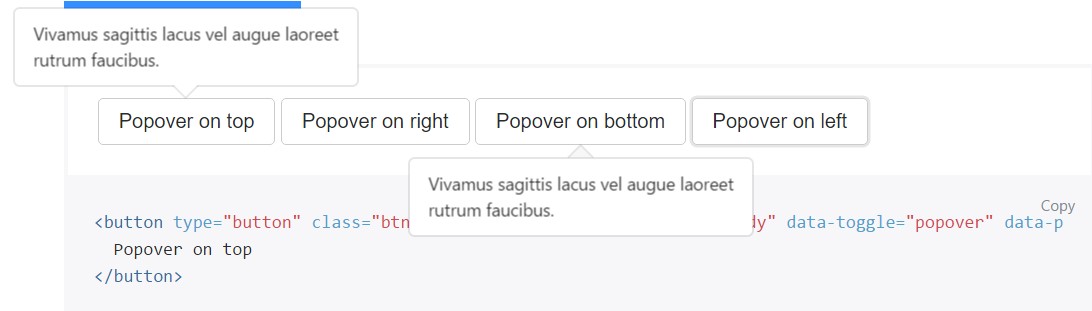
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
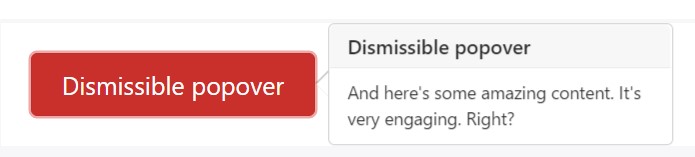
</button>Dismiss upon coming click
Work with the focus trigger to dismiss popovers on the following click that the user makes.
Targeted markup demanded for dismiss-on-next-click
For correct cross-browser and also cross-platform actions, you will need to apply the <a> tag, not the <button> tag, and you in addition must integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Permit popovers by JavaScript
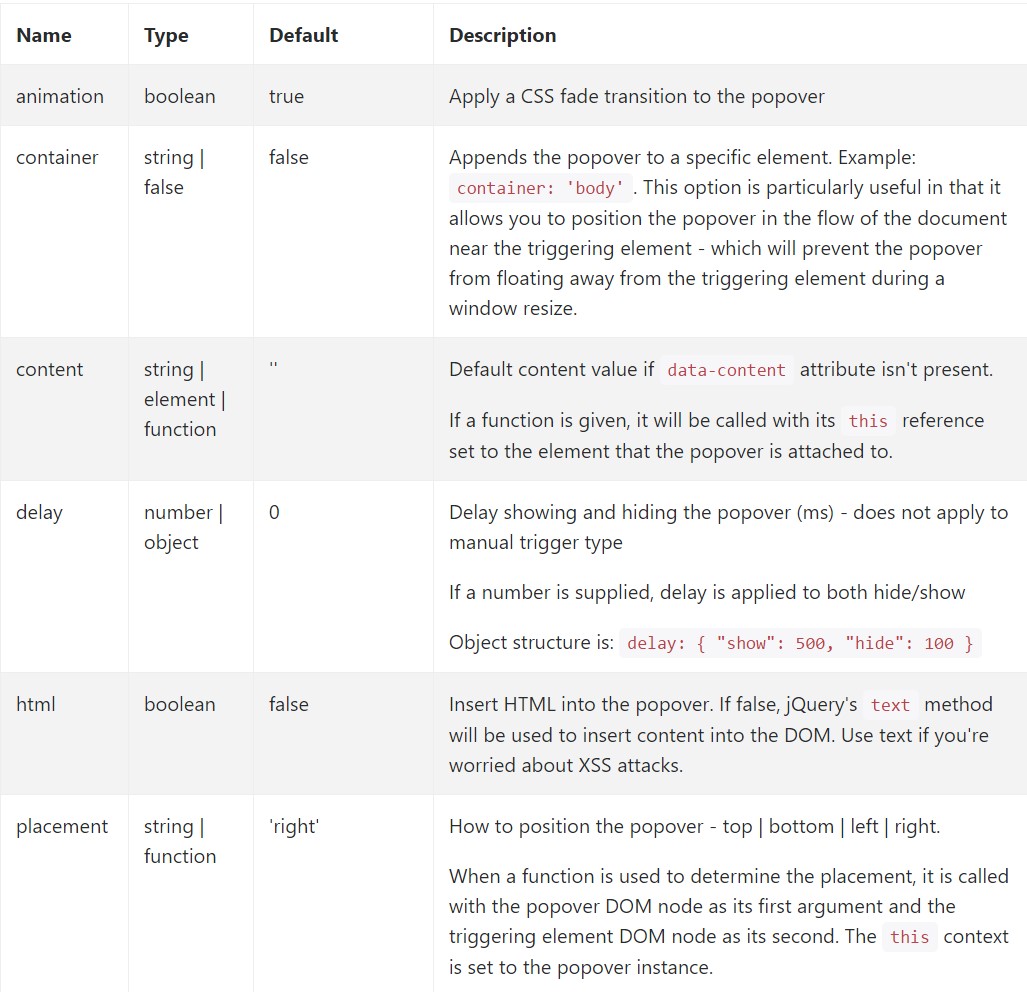
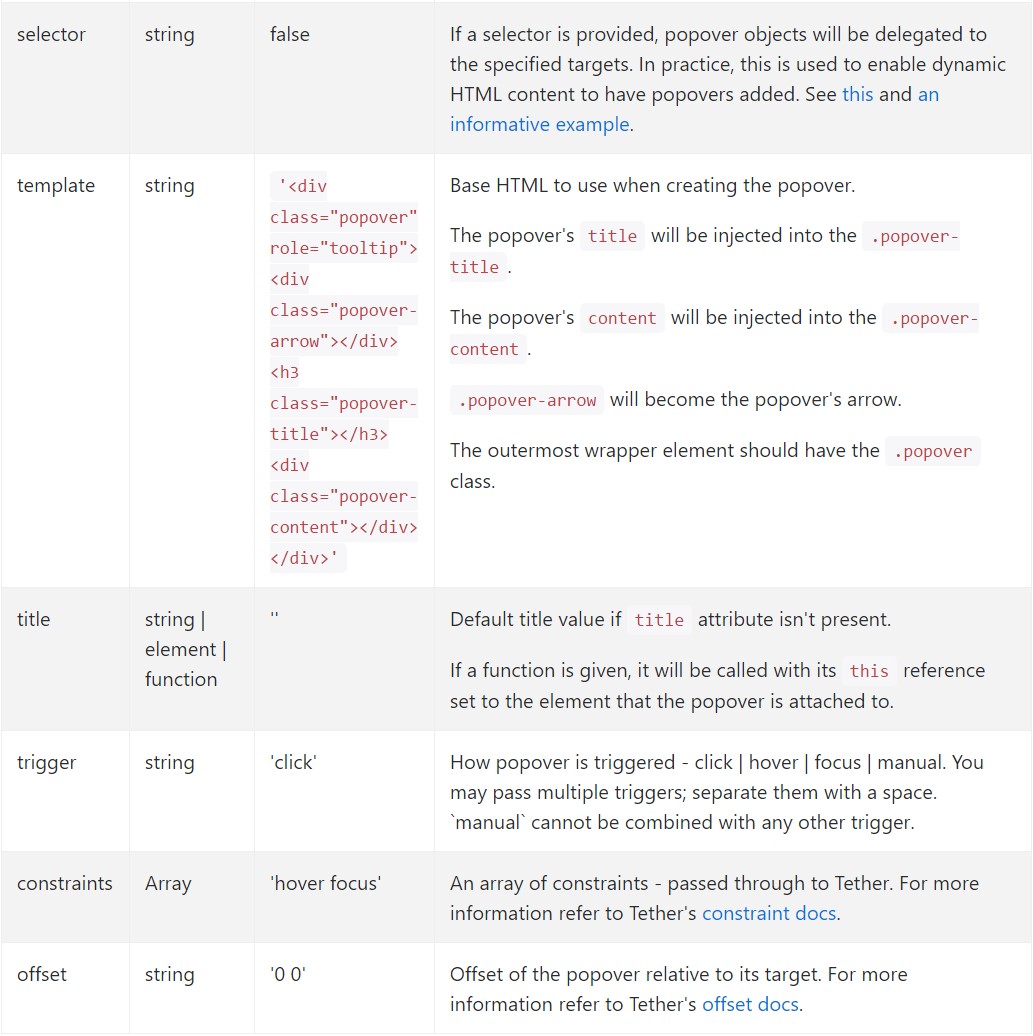
$('#example').popover(options)Solutions
Selections can possibly be passed using data attributes or else JavaScript. For information attributes, add the option name to data-, as in data-animation="".


Information attributes for separate popovers
Selections for individual popovers can alternatively be indicated throughout the use of data attributes, as described above.
Approaches
$().popover(options)
Initializes popovers for the feature variety.
.popover('show')
Exposes an element's popover. Returns to the caller just before the popover has actually been demonstrated (i.e. before the shown.bs.popover event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user prior to the popover has truly been concealed (i.e. before the hidden.bs.popover activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the caller right before the popover has truly been displayed or hidden (i.e. just before the shown.bs.popover or hidden.bs.popover activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and gets rid of an element's popover. Popovers which apply delegation (which are generated using the selector option) can not be personally wiped out on descendant trigger components.
$('#element').popover('dispose')
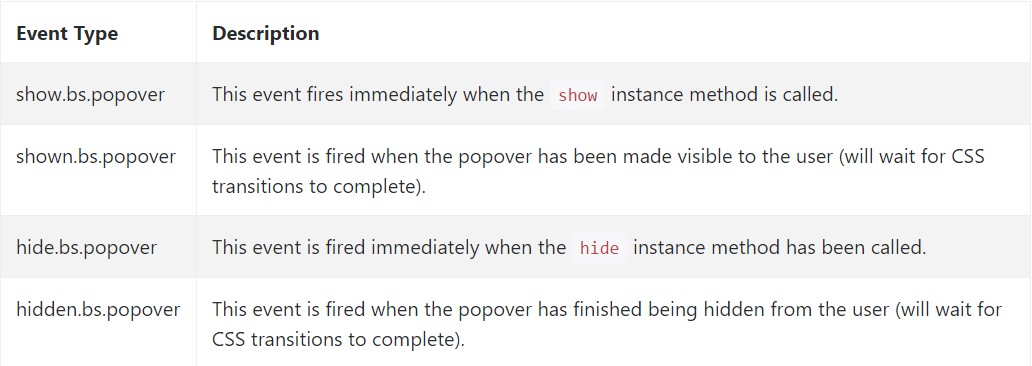
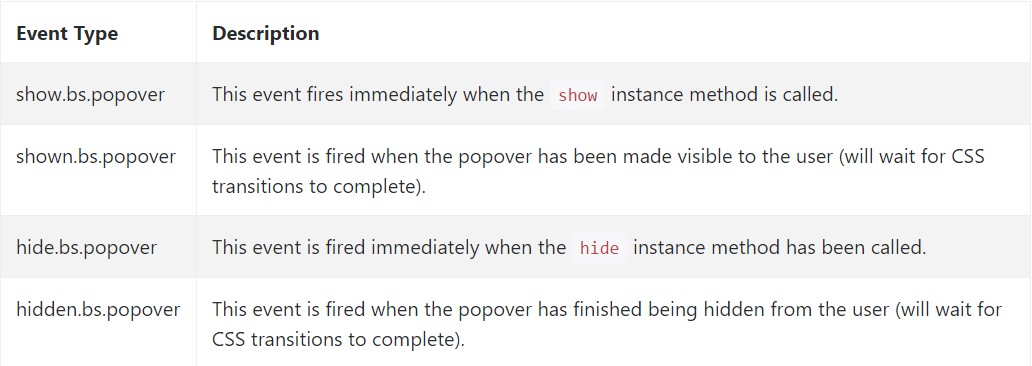
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review a few video tutorials regarding Bootstrap popovers
Related topics:
Bootstrap popovers official documentation

Bootstrap popovers guide

Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the feature variety.
.popover('show')
Exposes an element's popover. Returns to the caller just before the popover has actually been demonstrated (i.e. before the shown.bs.popover event takes place). This is viewed a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never presented.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user prior to the popover has truly been concealed (i.e. before the hidden.bs.popover activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the caller right before the popover has truly been displayed or hidden (i.e. just before the shown.bs.popover or hidden.bs.popover activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Disguise and gets rid of an element's popover. Popovers which apply delegation (which are generated using the selector option) can not be personally wiped out on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review a few video tutorials regarding Bootstrap popovers
Related topics:
Bootstrap popovers official documentation

Bootstrap popovers guide

Bootstrap Popover trouble