Bootstrap Grid Table
Overview
Bootstrap involves a highly effective mobile-first flexbox grid system for establishing designs of any shapes and sizes . It's built on a 12 column style and possesses plenty of tiers, one for each media query selection. You can certainly work with it along with Sass mixins or else of the predefined classes.
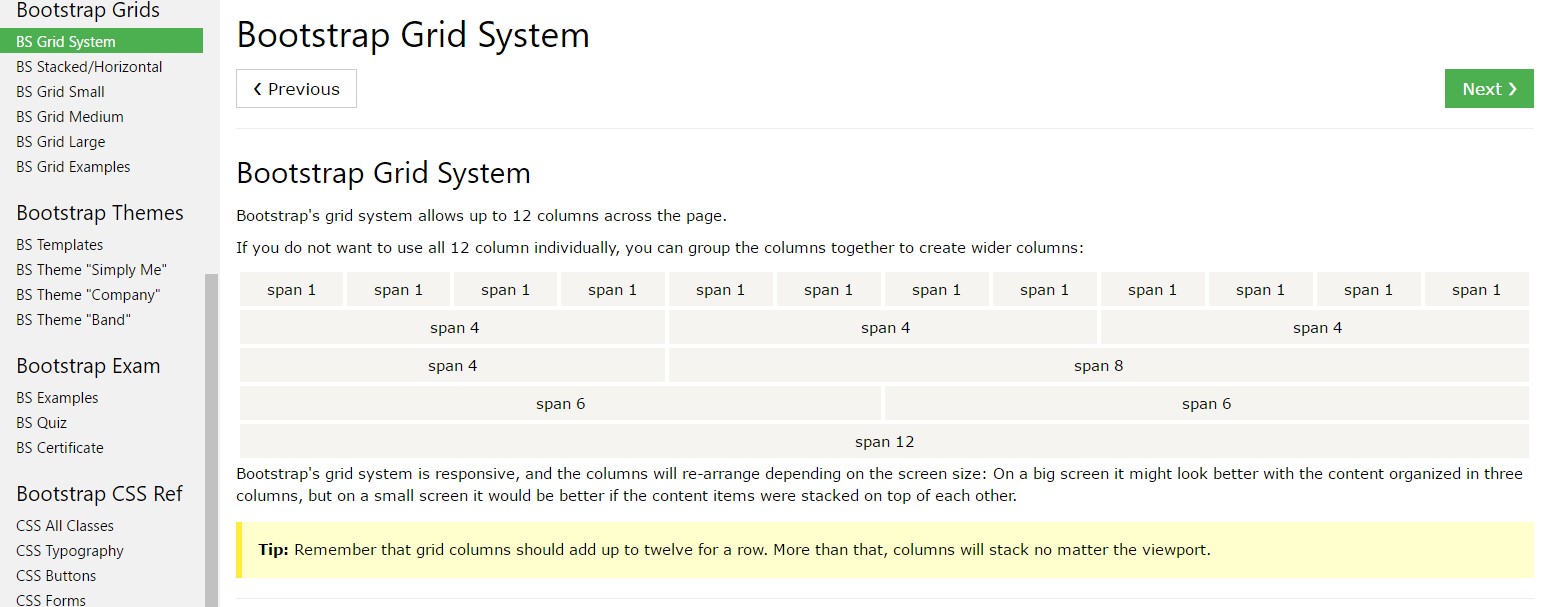
Probably the most necessary part of the Bootstrap platform letting us to generate responsive website page interactively changing to constantly fit the size of the display they become shown on still looking amazingly is the so called grid structure. What it mainly handles is presenting us the feature of building challenging styles putting together row as well as a certain variety of column components kept in it. Visualize that the viewable width of the display is separated in twelve identical parts vertically.
The best way to apply the Bootstrap grid:
Bootstrap Grid Template uses a series of containers, columns, and rows to design plus adjust material. It's set up having flexbox and is fully responsive. Listed below is an example and an in-depth explore how the grid comes together.

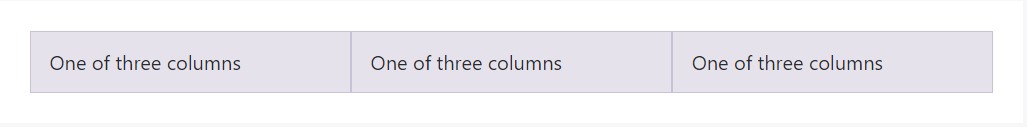
The mentioned above situation builds three equal-width columns on small, standard, big, and extra large size gadgets using our predefined grid classes. All those columns are focused in the web page together with the parent .container.
Here is simply a way it works:
- Containers present a solution to centralize your website's elements. Utilize .container for fixated width or .container-fluid for total width.
- Rows are horizontal bunches of columns that provide your columns are certainly organized correctly. We apply the negative margin method with regards to .row to assure all your material is aligned effectively down the left side.
- Content should be inserted in columns, also simply just columns may be immediate children of rows.
- Due to flexbox, grid columns free from a set width will promptly design with same widths. For example, four instances of
.col-sm will each automatically be 25% large for small breakpoints.
- Column classes reveal the variety of columns you want to apply out of the potential 12 per row. { Therefore, in the case that you would like three equal-width columns, you are able to utilize .col-sm-4.
- Column widths are set up in percentages, in this way they are actually always fluid plus sized about their parent element.
- Columns have horizontal padding to produce the gutters between specific columns, though, you have the ability to clear away the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, medium, large size, and extra huge.
- Grid tiers are based upon minimal widths, signifying they apply to that tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large devices).
- You have the ability to apply predefined grid classes or Sass mixins for more semantic markup.
Take note of the issues as well as defects around flexbox, like the failure to apply some HTML elements as flex containers.
Sounds pretty good? Great, why don't we proceed to observing all that in an instance.
Bootstrap Grid Example capabilities
Basically the column classes are generally something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- constantly stays the same.
Whenever it comes to the Bootstrap Grid System scales-- all the realizable widths of the viewport ( or else the exposed part on the screen) have been separated in five varieties just as follows:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring unit in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything larger than it .col-xl-*>
While Bootstrap works with em-s or else rem-s for specifying the majority of sizes, px-s are employed for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not transform using the font size.
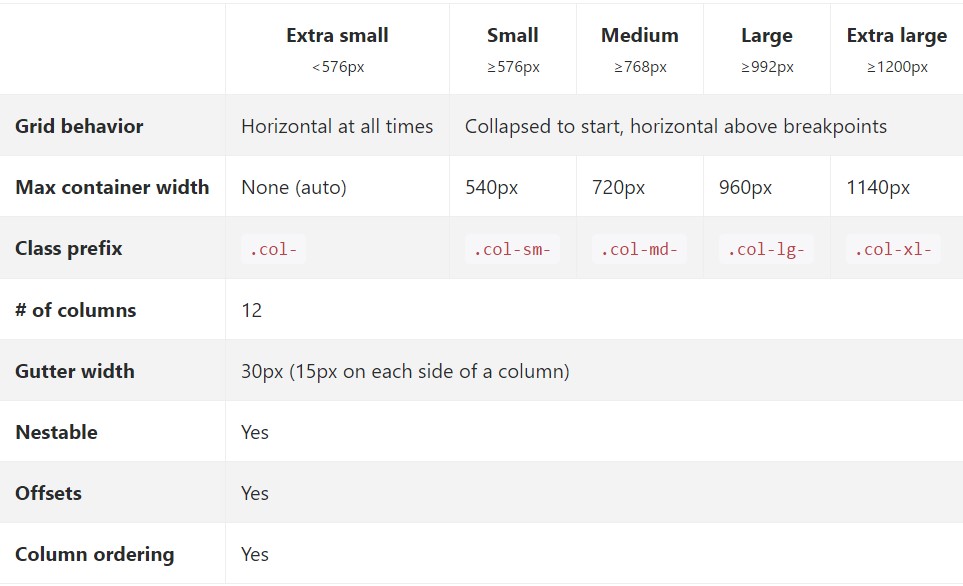
View just how elements of the Bootstrap grid system do a job around various gadgets with a functional table.

The new and several from Bootstrap 3 here is one added width range-- 34em-- 48em being assigned to the xs size switching all the widths one range down. In this way the sizes of 75em and over get with no a defined size in this way in Bootstrap 4 the Extra Big size becomes exposed to deal with it.
All the components designated having a certain viewport width and columns manage its size in width with regard to this viewport and all above it. Whenever the width of the display screen goes below the represented viewport size the elements stack over one another stuffing all width of the view .
You can additionally assign an offset to an aspect through a defined amount of columns in a specified display screen scale and above this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of specifying the offsets is brand-new for Bootstrap 4-- the prior version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A handful of factors to consider when designing the markup-- the grids incorporating rows and columns have to be placed in a .container features. There are actually two kinds of containers available -- the set .container element which size continues to be untouched unless the upcoming viewport size breakpoint is hit and .container-fluid which spans all width of the viewport.
Primary heirs of the containers are the .row elements which in order become packed in with columns. Assuming that you turn out to put elements with greater than 12 columns in width within a single row the last components which width goes above the 12 columns boundary will certainly wrap to a new line. Various classes may be used for a single element to design its appearance in various viewports likewise.
Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for each breakpoint you need and each and every column will be the same width.
Identical size
As an example, below are two grid layouts that put on every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
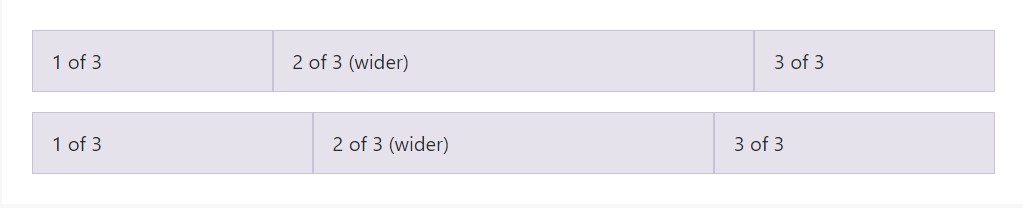
Auto-layout for the flexbox grid columns likewise shows you can easily set the width of one column and the others will immediately resize all around it. You can use predefined grid classes ( just as revealed below), grid mixins, or inline widths. Note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
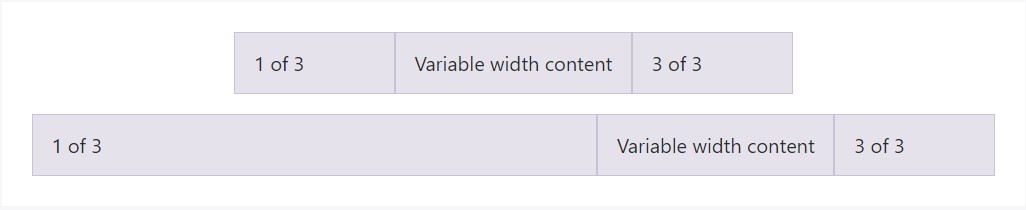
</div>Variable width web content
Employing the col- breakpoint -auto classes, columns can size on its own built upon the normal width of its content. This is extremely practical for single line web content like inputs, numbers, and so on. This, together with a horizontal alignment classes, is very effective for focusing arrangements together with irregular column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
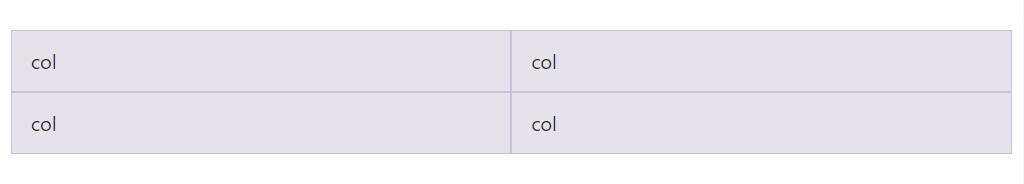
</div>Equal size multi-row
Create equal-width columns which extend multiple rows by simply adding a .w-100 where exactly you want the columns to break to a new line. Help make the gaps responsive through merging the .w-100 using some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive layouts. Custom the size of your columns on extra small, small, medium, large, as well as extra large gadgets however you see fit.
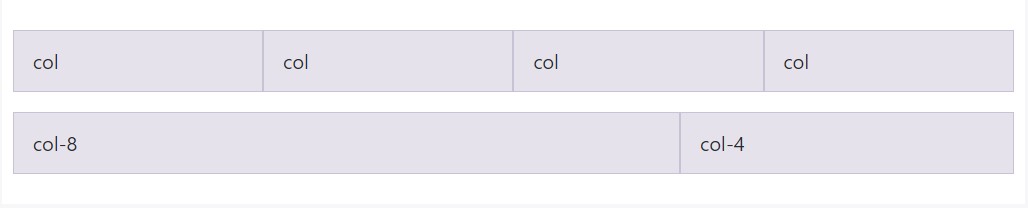
All breakpoints
When it comes to grids which are the very same from the tiniest of devices to the biggest, use the .col and .col-* classes. Determine a numbered class once you need to have a specifically sized column; or else, do not hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
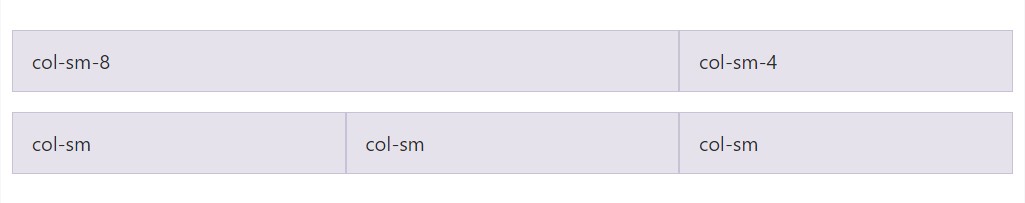
</div>Loaded to horizontal
Making use of a individual package of .col-sm-* classes, you have the ability to develop a basic grid structure which getting starts piled in extra small devices prior to becoming horizontal on personal computer ( ordinary) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and match
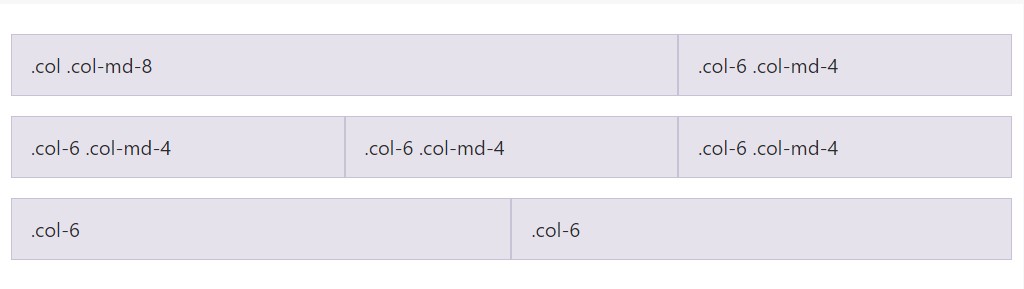
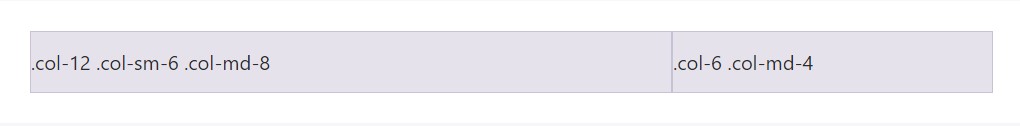
Do not like your columns to just simply stack in several grid tiers? Use a combo of different classes for each and every tier as desired. See the good example here for a best concept of how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Work with flexbox placement utilities to vertically and horizontally align columns.
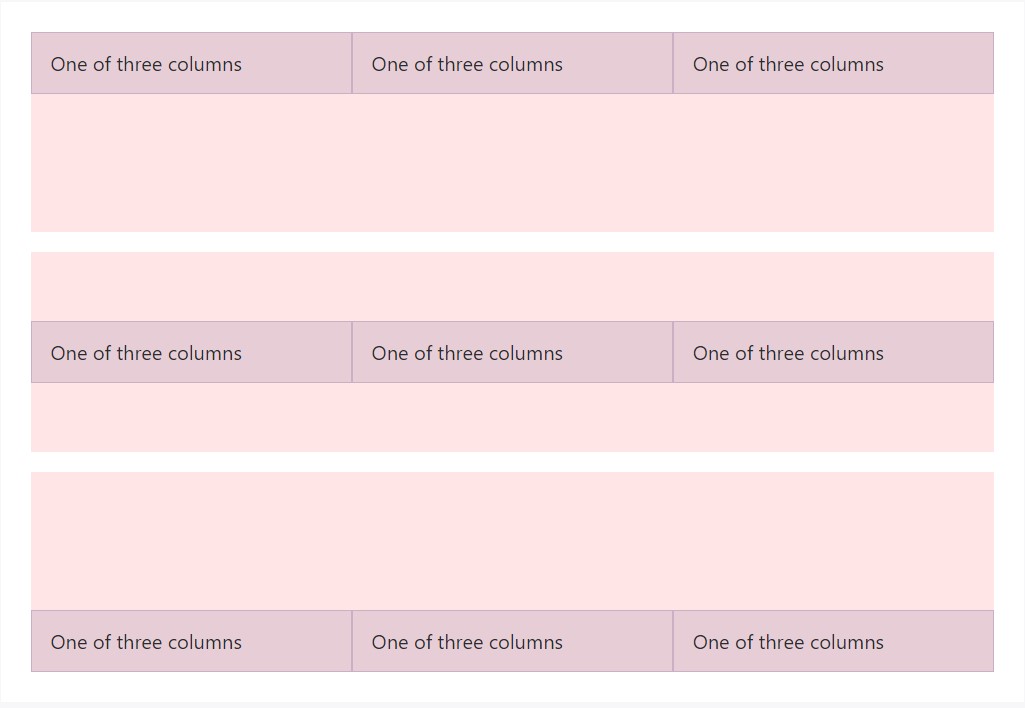
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
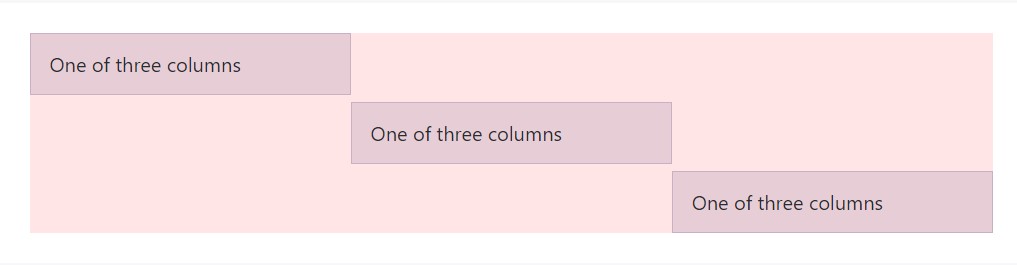
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
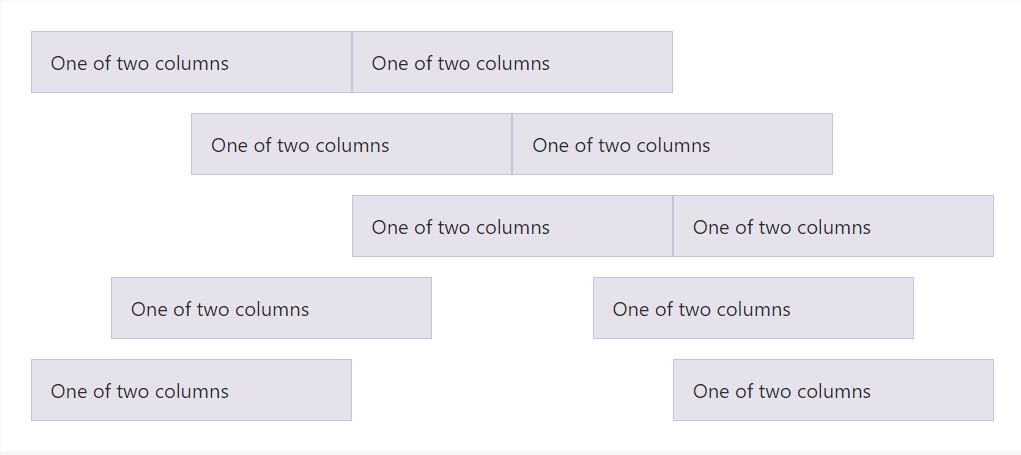
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters between columns within our predefined grid classes may be taken away with .no-gutters. This removes the undesirable margin-s from .row also the horizontal padding from all of the nearest children columns.
Here is simply the source code for building these kinds of styles. Take note that column overrides are scoped to simply the first children columns and are intended by means of attribute selector. Even though this creates a much more certain selector, column padding are able to still be additional customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it appears. Keep in mind you are able to continue to use this with all various other predefined grid classes ( providing column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>Column wrapping
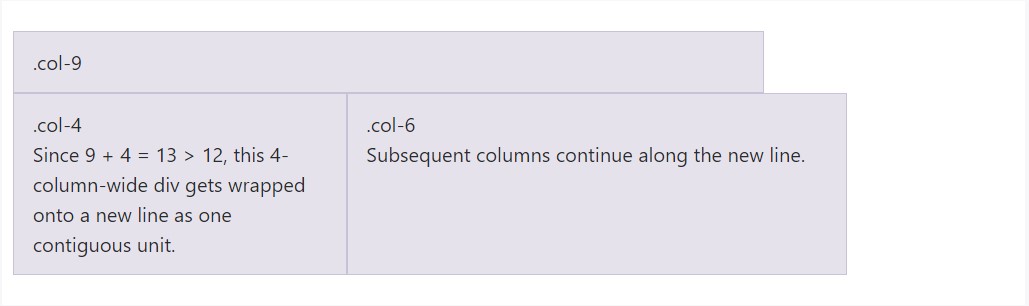
If greater than 12 columns are settled within a single row, each and every set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>Reseting of the columns
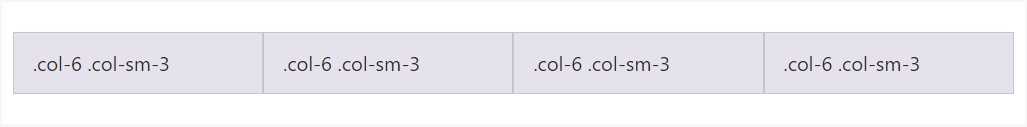
Having the selection of grid tiers obtainable, you are certainly tied to run into concerns where, at particular breakpoints, your columns don't clear pretty suitable being one is taller in comparison to the other. To correct that, work with a combo of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
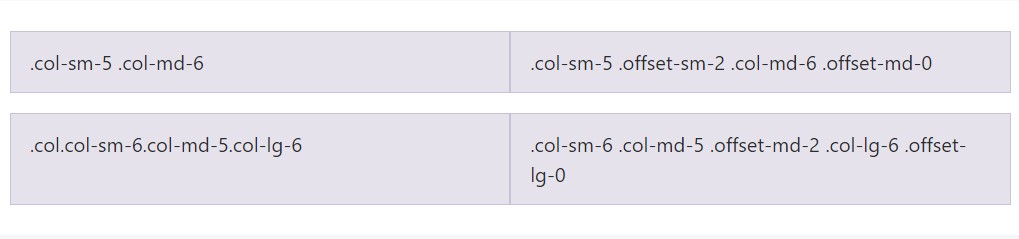
</div>Aside from column clearing up at responsive breakpoints, you may likely need to reset offsets, pushes, or pulls. Notice this at work in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
Flex purchase
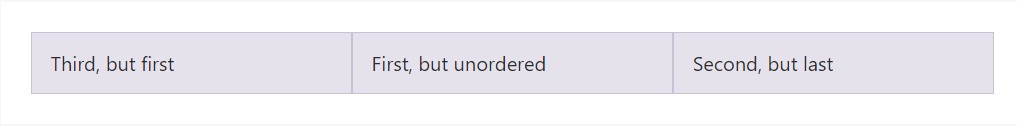
Utilize flexbox utilities for regulating the visible order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
</div>Countering columns
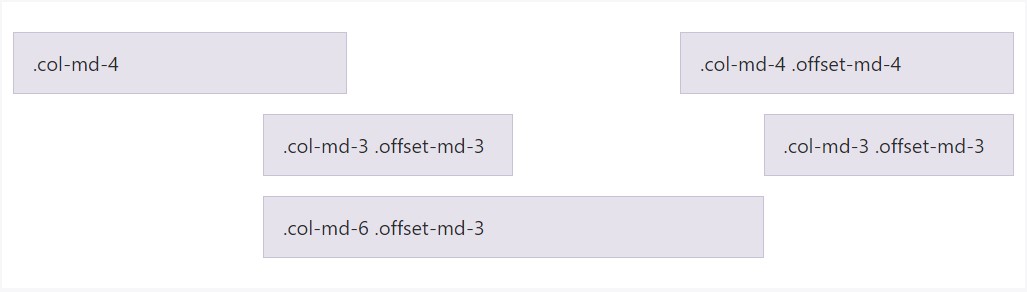
Relocate columns to the right utilizing .offset-md-* classes. These types of classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
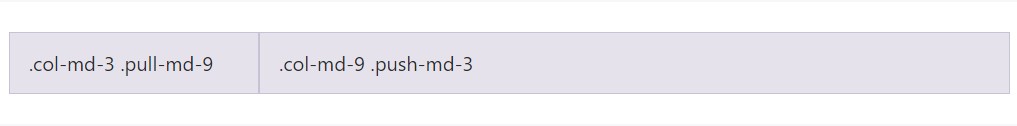
</div>Push and pull
Simply alter the order of our built-in grid columns with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
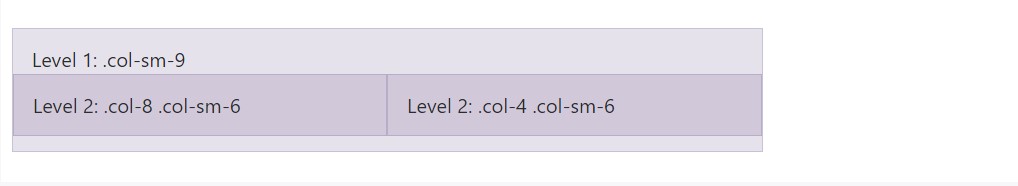
</div>Material positioning
To nest your web content with the default grid, include a brand new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Embedded rows have to involve a pack of columns that add up to 12 or lower (it is not expected that you employ all of the 12 available columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's resource Sass files
When applying Bootstrap's source Sass files, you have the possibility of utilizing Sass mixins and variables to make custom made, semantic, and responsive webpage formats. Our predefined grid classes utilize these same variables and mixins to supply a whole suite of ready-to-use classes for quick responsive arrangements .
Features
Maps and variables determine the quantity of columns, the gutter size, and also the media query factor. We utilize these to generate the predefined grid classes recorded above, and also for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied in conjunction with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You can easily modify the variables to your own custom values, or simply just apply the mixins with their default values. Here is literally an example of using the default setups to develop a two-column design along with a divide among.
See it in action within this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Using our integral grid Sass variables and maps , it is really attainable to completely modify the predefined grid classes. Shift the amount of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The quantity of grid columns and their horizontal padding (aka, gutters) can be customized via Sass variables. $grid-columns is applied to bring in the widths (in percent) of each individual column while $grid-gutter-widths enables breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going beyond the columns themselves, you can as well customise the amount of grid tiers. In the case that you preferred only three grid tiers, you 'd up-date the $ grid-breakpoints plus $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever creating any type of changes to the Sass maps or variables , you'll need to save your changes and recompile. Doing this will certainly out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be modified to employ the customized breakpoints.
Conclusions
These are basically the simple column grids in the framework. Operating special classes we are able to direct the certain elements to span a determined number of columns baseding upon the definite width in pixels of the exposed space in which the webpage gets featured. And ever since there are actually a a number of classes specifying the column width of the items as opposed to examining each one it is definitely much better to try to find out ways they really become designed-- it's very easy to remember knowning just a few things in mind.
Check out a few youtube video tutorials relating to Bootstrap grid
Related topics:
Bootstrap grid formal records

W3schools:Bootstrap grid short training

Bootstrap Grid column