Bootstrap Carousel Example
Intro
Exactly who doesn't like gliding reputations plus some awesome underlines and message revealing just what they represent, far better relaying the information or why not actually indeed more useful-- also featuring a few switches near asking the website visitor to have some action at the very start of the page ever since these are typically placed in the beginning. This has been actually cared for in the Bootstrap framework through the integrated in carousel component which is perfectly supported and pretty convenient to receive together with a clean and plain construction.
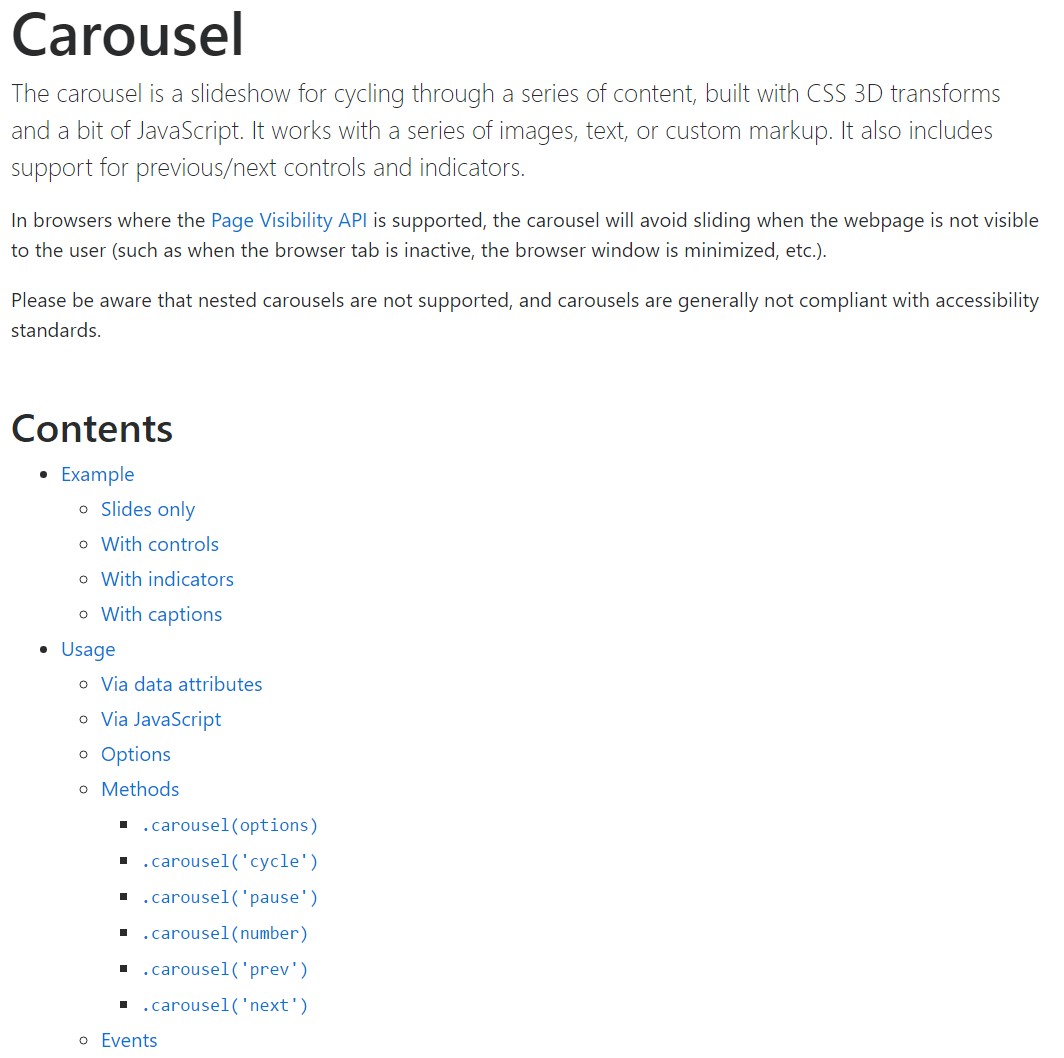
The Bootstrap Carousel Image is a slideshow for cycling into a variety of content, created with CSS 3D transforms and a little bit of JavaScript. It collaborates with a number of pictures, content, or else custom-made markup. It also provides help for previous/next commands and indicators.
How you can employ the Bootstrap Carousel Responsive:
All you need to have is a wrapper feature with an ID to include the whole carousel feature holding the .carousel and also-- .slide classes ( in the case that the second one is omitted the images will just shift without having the nice sliding shift) and a data-ride="carousel" property in the event that you need the slide show to automatically start off at page load. There have to additionally be some other element within it having the carousel-inner class to include the slides and lastly-- wrap the images inside a .carousel-inner feature.
Some example
Carousels really don't instantly change slide sizes. As such, you may require to use extra functions or maybe custom-made varieties to appropriately scale material. While carousels promote previous/next controls and indicators, they are really not explicitly needed. Include and modify considering that you see fit.
Be sure to put a special id on the .carousel for extra managements, especially in the event that you are actually working with a number of slide carousels in a single page.
Simply just slides
Here is a Bootstrap Carousel Effect with slides solely . Take note the existence of the .d-block and .img-fluid on slide carousel pics to avoid browser default pic arrangement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You have the ability to in addition set the time each slide gets featured on web page via adding in a data-interval=" ~ number in milliseconds ~" property to the main . carousel wrapper in the event that you wish your illustrations being really seen for a different period of time compared to the predefined by default 5 seconds (5000 milliseconds) interval.
Slideshow including regulations
The site navigation around the slides gets done through defining two hyperlink features with the class .carousel-control as well as an excess .left and .right classes for you to pace them as needed. For goal of these should be inserted the ID of the main slide carousel feature itself along with some properties such as role=" button" and data-slide="prev" or next.
This so far refers to guarantee the controls will get the job done effectively but to additionally ensure that the site visitor understands these are currently there and understands what exactly they are performing. It additionally is a excellent idea to insert some <span> features inside them-- one particular along with the .icon-prev plus one-- using .icon-next class as well as a .sr-only informing the display readers which one is prior and which one-- next.
Now for the necessary part-- applying the certain pictures that ought to go on in the slider. Each and every illustration feature ought to be wrapped within a .carousel-item which is a brand new class for Bootstrap 4 Framework-- the previous version used to incorporate the .item class that wasn't a lot natural-- we suppose that's the reason that right now it's substituted .
Putting in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using indications
You have the ability to additionally incorporate the hints to the slide carousel, alongside the controls, too
Inside the primary .carousel element you might additionally have an required list for the slide carousel signs together with the class of .carousel-indicators together with certain list things every bringing the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties on which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
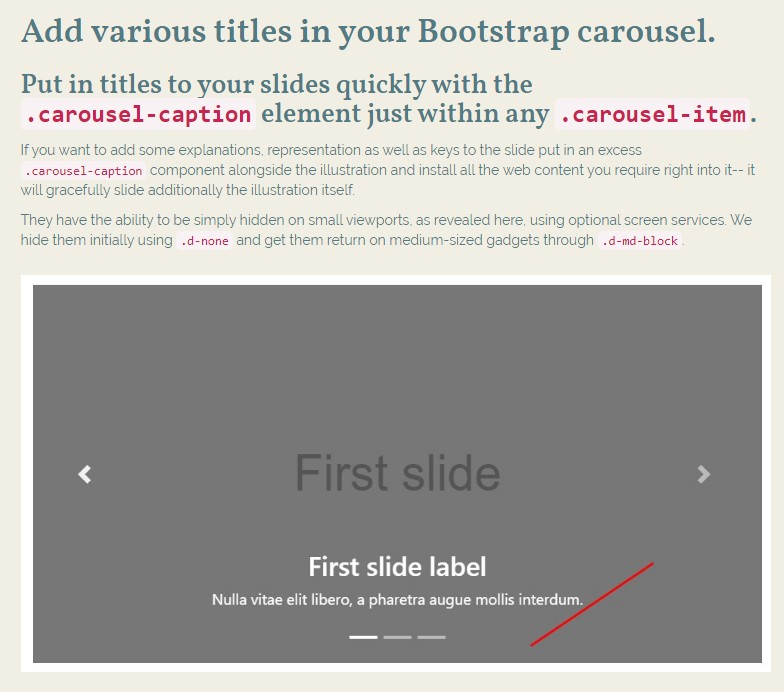
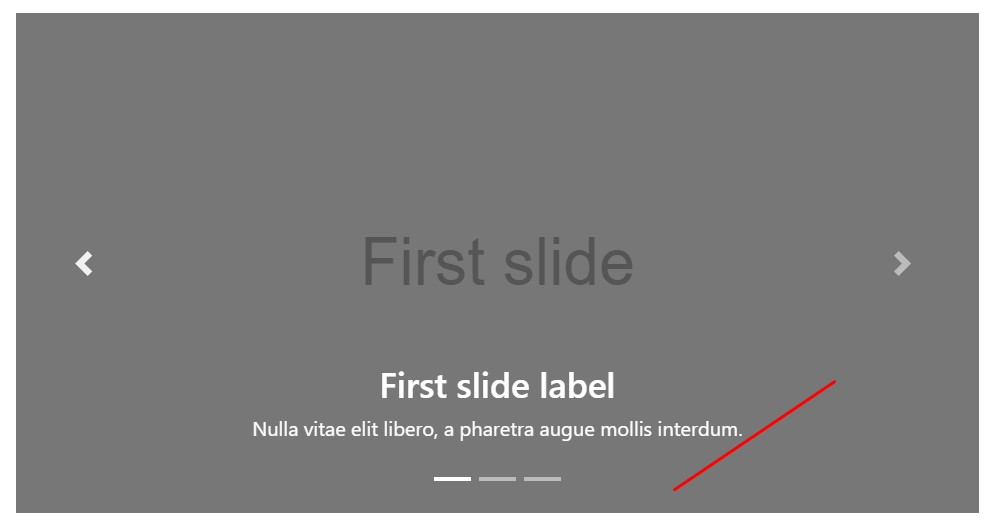
</div>Include a couple of subtitles in addition.
Include subtitles to your slides efficiently with the .carousel-caption feature just within any .carousel-item.
In order to bring in various explanations, specification as well as keys to the slide incorporate an additional .carousel-caption element alongside the illustration and insert all the material you wish right in it-- it will superbly slide additionally the image itself.
They can surely be simply covered on compact viewports, like revealed here, having optionally available display screen utilities. We conceal them at the beginning through .d-none and bring them return on medium-sized tools through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more techniques
A cute trick is whenever you want a hyperlink or a button upon your page to take to the carousel but in addition a particular slide within it as being exposed at the moment. You may actually do this via specifying onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );" property to it. Just be sure you have definitely looked at the slides numeration in fact beginning with 0.
Application
By data attributes
Employ data attributes to easily handle the setting of the carousel .data-slide accepts the keywords prev as well as next, that transforms the slide position about its current location. As an alternative, use data-slide-to to pass a raw slide index to the slide carousel data-slide-to="2", which in turn shifts the slide placement to a certain index beginning with 0.
The data-ride="carousel" attribute is taken to note a slide carousel as animating beginning at web page load. It can not be used in mixture with ( unnecessary and redundant ) explicit JavaScript initialization of the very same carousel.
Using JavaScript
Employ slide carousel personally together with:
$('.carousel').carousel()Capabilities
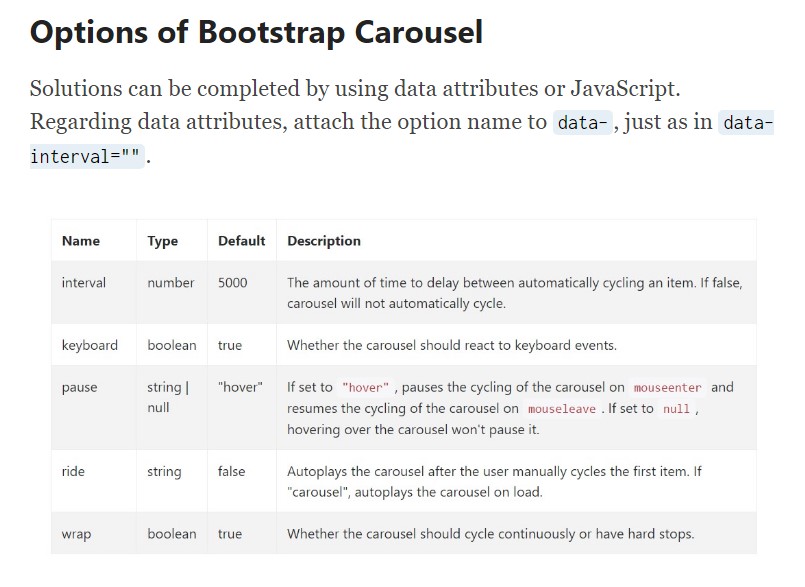
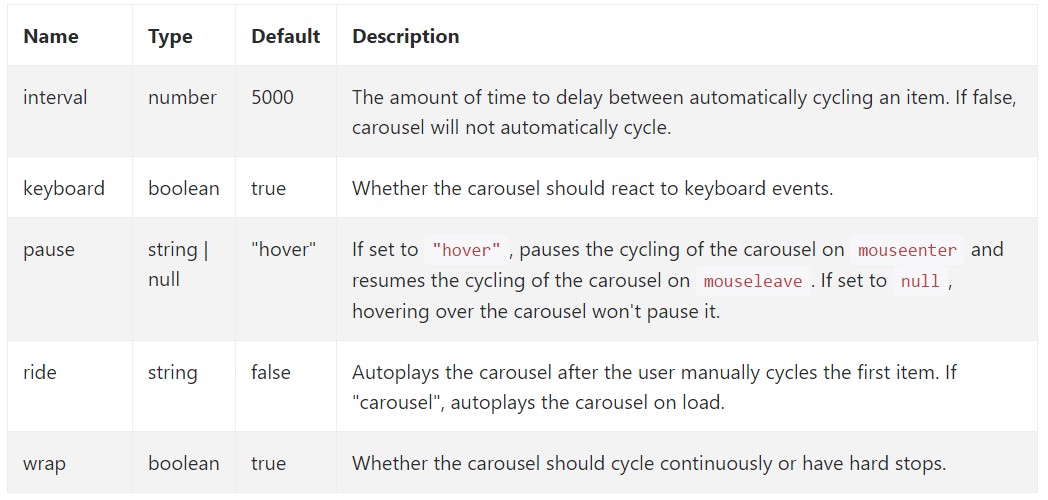
Solutions can possibly be passed by means of data attributes or JavaScript. With regard to data attributes, append the option title to data-, as in data-interval="".

Ways
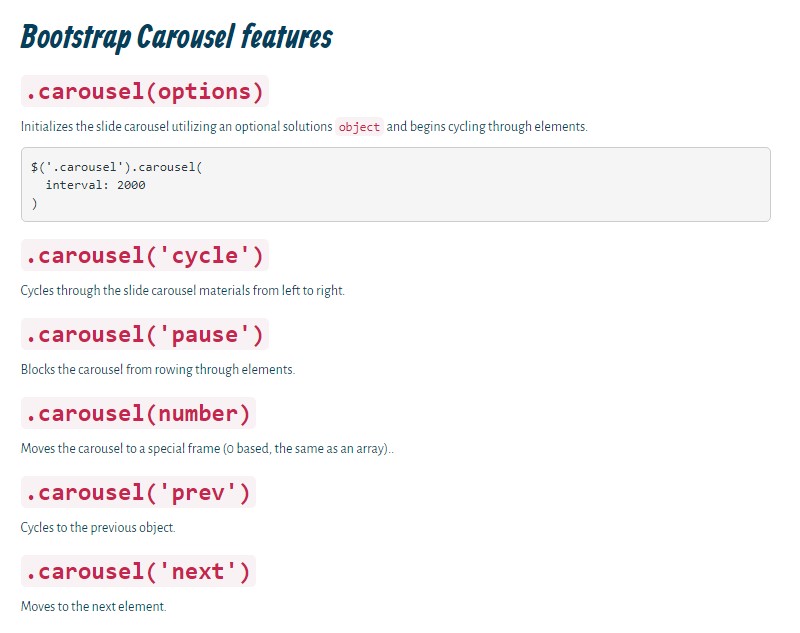
.carousel(options)
Initializes the slide carousel through an optionally available opportunities object and begins cycling through elements.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel items from left to right.
.carousel('pause')
Blocks the slide carousel from cycling through objects.
.carousel(number)
Cycles the slide carousel to a particular frame (0 based, the same as an array)..
.carousel('prev')
Moves to the prior element.
.carousel('next')
Moves to the following item.
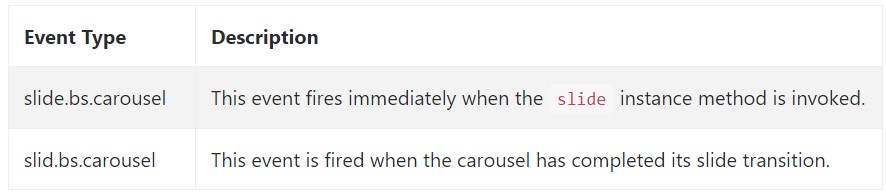
Events
Bootstrap's carousel class reveals two occurrences for hooking into slide carousel useful functionality. Each ofthose activities have the following added properties:
- direction: The direction in which the slide carousel is flowing (either "left" as well as "right").
- relatedTarget: The DOM element which is being actually slid into location as the active item.
All carousel events are ejected at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the technique the slide carousel element is structured in the Bootstrap 4 framework. It is actually straightforward and also really simple . Nevertheless it is fairly an useful and appealing method of presenting a ton of content in less space the carousel feature should however be utilized very carefully considering the clarity of { the message and the visitor's comfort.
Excessive pictures could be failed to see to get viewed with scrolling down the web page and in the event that they flow too speedily it might become very difficult really noticing them as well as review the messages which might in time mislead or else annoy the site viewers or perhaps an essential request to action could be skipped out-- we absolutely do not want this to materialize.
Check a number of on-line video short training about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative information

Bootstrap 4 Сarousel issue