Bootstrap Breakpoints Working
Intro
Taking in concern all of the realizable screen sizes where our internet pages could ultimately present it is essential to form them in a manner approving undisputed sharp and highly effective appeal-- generally working with the assistance of a efficient responsive framework just like easily the most prominent one-- the Bootstrap framework which current edition is right now 4 alpha 6. But what it truly does to assist the webpages appear fantastic on any sort of display-- let's have a look and discover.
The main standard in Bootstrap in general is positioning certain ordination in the limitless possible gadget screen sizes ( or else viewports) setting them in a few variations and styling/rearranging the web content properly. These particular are as well named grid tiers or else display dimensions and have evolved quite a little through the numerous versions of the absolute most well-known lately responsive framework around-- Bootstrap 4.
Effective ways to apply the Bootstrap Breakpoints Css:
Basically the media queries get determined with the following syntax @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The requirements can bound one end of the interval just like min-width: 768px of each of them just like min-width: 768px - meantime the viewport size in within or else equivalent to the values in the requirements the rule applies. Given that media queries belong the CSS language certainly there can possibly be a lot more than one query for a single viewport size-- if so the one being simply reviewed with internet browser last has the word-- just like standard CSS rules.
Varieties of Bootstrap editions
Within Bootstrap 4 as opposed to its own forerunner there are 5 screen widths but since the latest alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. Considering that you most likely know a .row within bootstrap provides column components having the actual page material which in turn can span right up to 12/12's of the visible width available-- this is oversimplifying but it's an additional thing we're speaking about here. Each column element get defined by one of the column classes consisting of .col - for column, display size infixes identifying down to which display size the content will remain inline and will span the entire horizontal width below and a number demonstrating how many columns will the element span when in its display dimension or above.
Screen scales
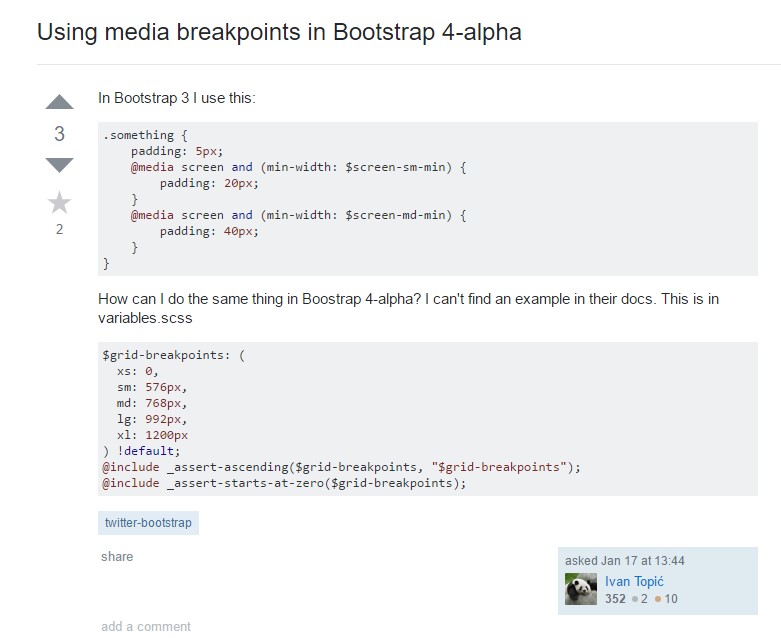
The display dimensions in Bootstrap typically employ the min-width condition and come like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths below 576px-- This screen really does not possess a media query still the styling for it rather gets applied just as a common rules being overwritten by queries for the sizes just above. What is certainly also new within Bootstrap 4 alpha 6 is it certainly doesn't operate any scale infix-- so the column style classes for this particular display dimension get determined just like col-6 - this type of element for example will span half size despite of the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { As an example element providing .col-sm-6 class will certainly span half width on viewports 576px and wider and full width below.
Medium displays-- uses @media (min-width: 768px) ... and the -md- infix. For example element featuring .col-md-6 class will cover half size on viewports 768px and wider and complete size below-- you've most likely got the practice actually.
Large display screens - utilizes @media (min-width: 992px) ... and the -lg- infix.
And lastly-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Considering that Bootstrap is established to be mobile first, we make use of a handful of media queries to develop sensible breakpoints for formats and programs . These Bootstrap Breakpoints Responsive are usually founded on minimal viewport sizes and enable us to size up elements just as the viewport changes.
Bootstrap primarily employs the following media query extends-- or breakpoints-- in source Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write resource CSS in Sass, every media queries are really obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries that move in the some other way (the provided screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are additionally obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one section of screen scales employing the minimum and highest Bootstrap Breakpoints Working sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are as well accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen dimension selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to identifying the size of the web page's components the media queries arrive all around the Bootstrap framework usually becoming identified simply by it - ~screen size ~ infixes. When experienced in various classes they ought to be interpreted just like-- whatever this class is performing it's executing it down to the display size they are pertaining.
Look at a few youtube video tutorials about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative documents"

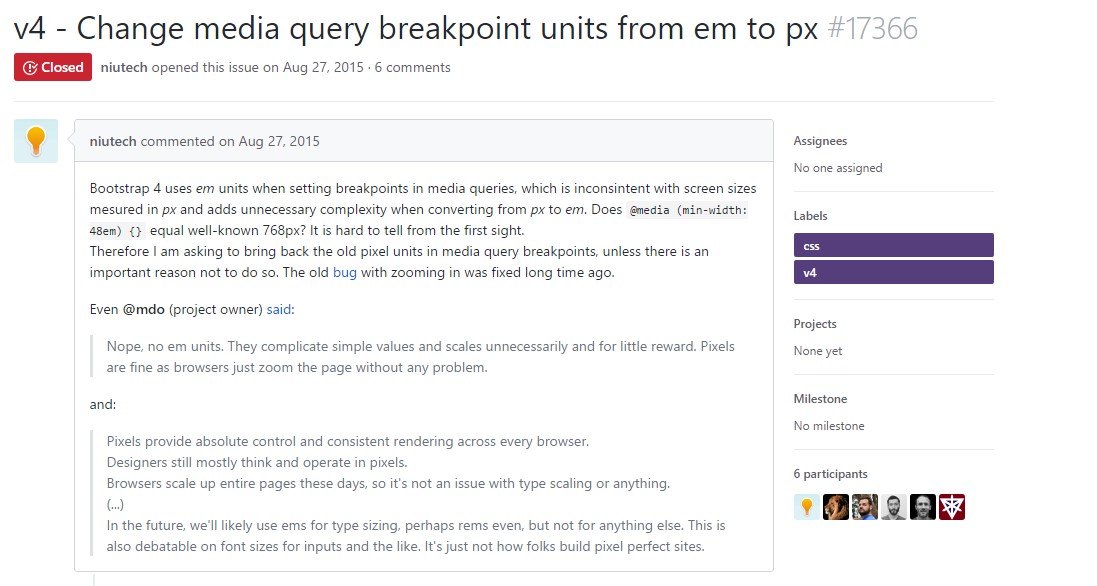
Bootstrap Breakpoints problem

Change media query breakpoint units from em to px