Bootstrap Alert Design
Intro
The alerts are created by all these components you even don't remember until you totally get to require them. They are used for presenting quick in time responses for the user working with the website hopefully pointing his or hers focus on a specific course or evoking specific actions.
The alerts are most commonly used along with forms to give the user a idea if a area has been submitted wrongly, which is the effective format expected or which is the condition of the submission just once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes that can possibly be used according the particular case in which the Bootstrap Alert Popup has been presented on display screen. Because it's an alert text message it is necessary to obtain user's interest but still keep him in the zone of comfort nevertheless it might even be an error report.
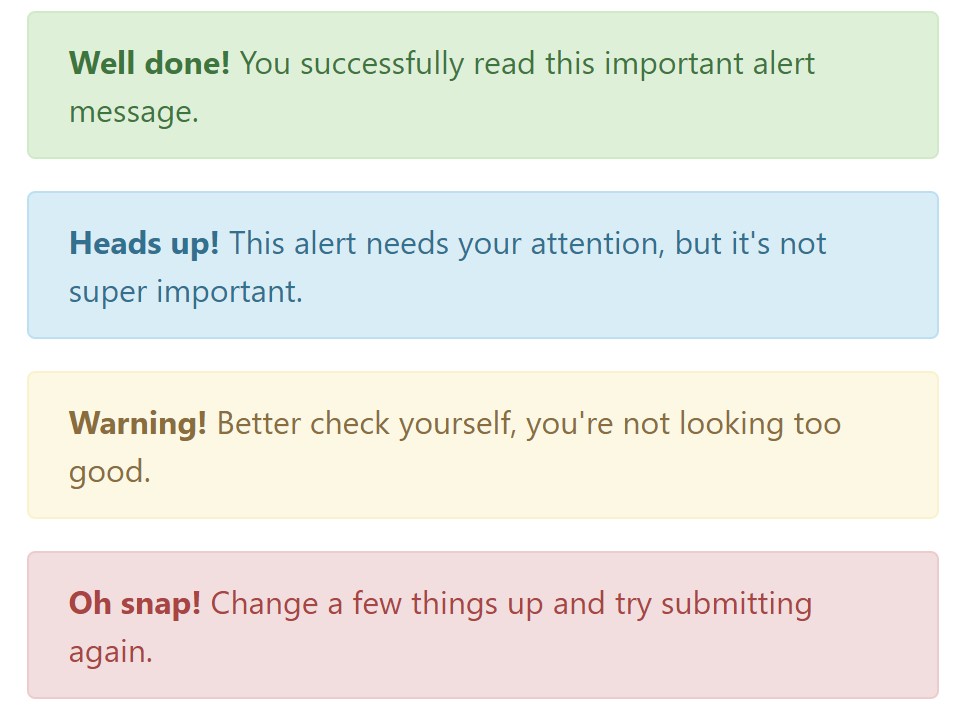
This gets achieved by the use of mild pastel color options each being intuitively been connected to the semantic of the message information such as green for Success, Light Blue for basic info, Pale yellow desiring for user's focus and Mild red mentioning there is in fact something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
This might actually not be spotted at a glance but the font colour itself is in fact following this color design as well-- just the colors are much much darker so get unconsciously taken black however it's not exactly so.
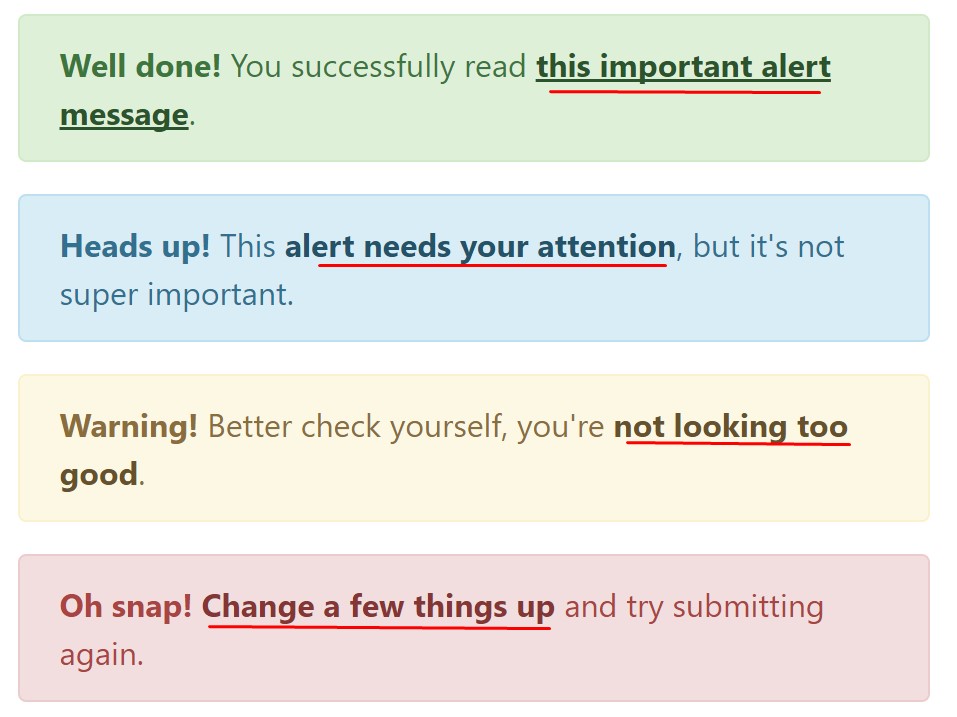
Same goes not only for the alert text message itself but as well for the web links incorporated in it-- there are link classes removing the outline and coloring the anchor elements in the appropriate colour so they match the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other details for alerts
A factor to indicate-- the color tones come with their obvious meaning only for those who actually get to check out them. In this way it's a good idea to as well ensure the visible text message itself carries the meaning of the alert well enough or to eventually add a number of extra information to only be seen by screen readers in order to offer the page's accessibility .
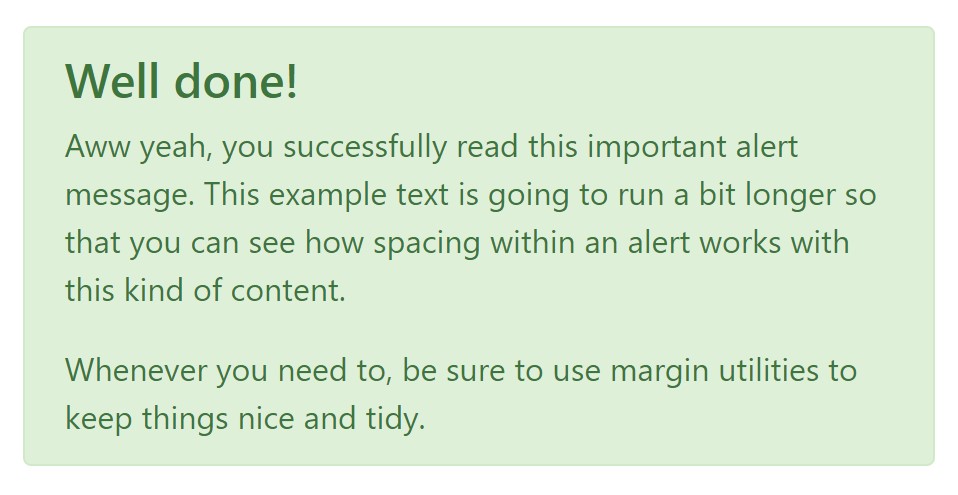
Together with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you desire to display a bit longer information.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
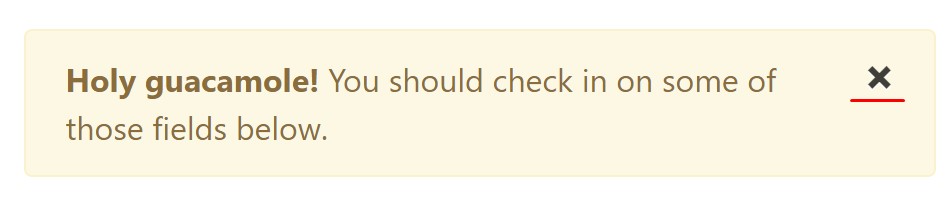
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their names to decrease the manner in which you're making use of them-- all of these are just some color schemes and the method they will be actually implemented in your website is definitely up to you and absolutely depends on the special circumstance.
As an example-- if the color scheme of your page uses the red as major colour it may be pretty appropriate to display the alert for successful form submission in red too making use of the predefined alert danger look in order to much better blend with the webpage and save some time specifying your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Popup
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()
Enable dismissal of an alert using JavaScript
Or with information attributes on a button within the alert, as displayed just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will remove it from the DOM.
Options
$().alert() - Helps to make an alert listen for click events on descendant elements which have the data-dismiss=" alert" attribute. (Not necessary while making use of the data-api's auto-initialization.).
$().alert('close') - Turns off an alert simply by removing it from the DOM. If the.fade and.show classes are present on the element, the alert will fade out before it is taken away.
Events
Bootstrap's alert plugin makes vulnerable a couple of events for fixing inside alert functionality.
close.bs.alert- This kind of event fires at once when the shut instance way is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Check out a couple of video clip guide about Bootstrap alerts
Linked topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

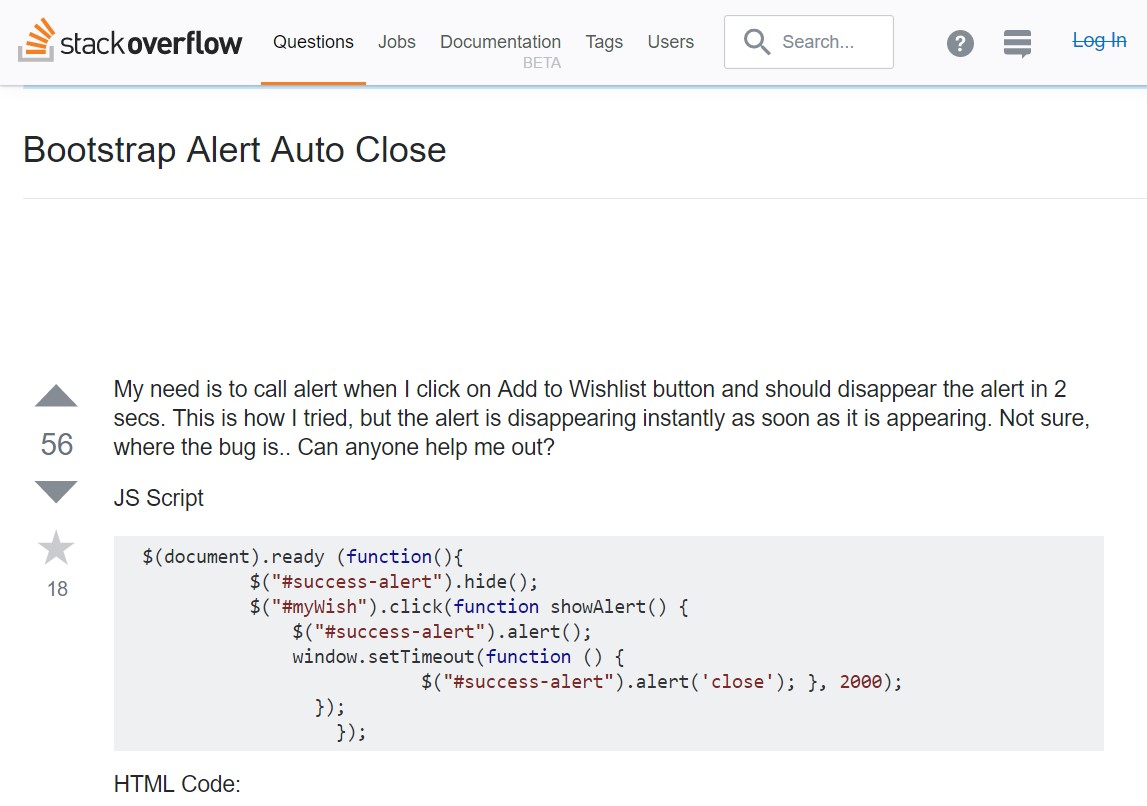
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue