Bootstrap Switch Value
Introduction
Every day| Every day} we spend practically identical time working with the Internet on our computers and mobile phones. We got so used to all of them so actually certain standard issues coming from the each day conversations get relocated to the phone and gain their responses since we keep contacting another real life individual-- as if it is planning to rain today or just what time the movie launches. So the phones with the convenience of holding a bunch of answers in your pocket inevitably got a part of our life and along with this-- their structured for delivering easy touch navigating through the web and regulating various setups on the device itself with similar to the real life things graphical interface such as the hardware switches styled switch controls.
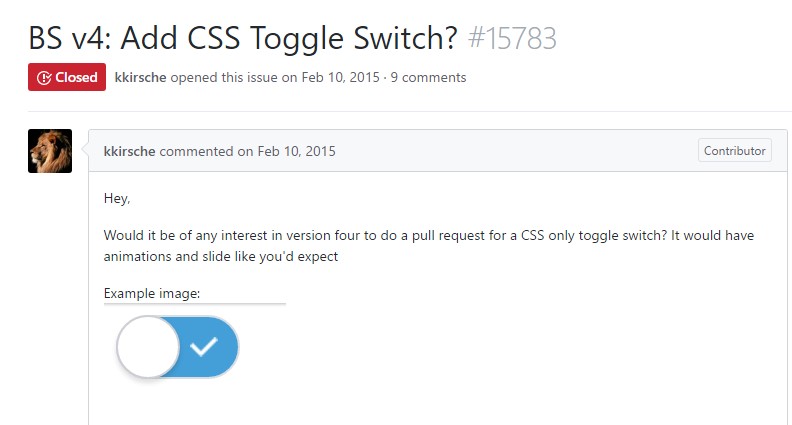
These are simply just traditional checkboxes under the hood and yet styling in a manner closer to a real world hardware keeps it much more intuitive and comfortable to work with because there actually may perhaps well possibly be a expert not knowing what the thick in a box indicates however there is actually almost none which have never ever changed the light turning up the Bootstrap Switch Button.
Exactly how to employ the Bootstrap Switch Button:
Due to the fact that the moment anything becomes affirmed to be working in a sphere it frequently gets likewise transferred to a identical one, it's kind of common from a while the necessity of employing this kind of Bootstrap Switch Class appearance to the checkboxes in our standard HTML pages at the same time-- undoubtedly inside more or less restricted cases when the overall form line goes along through this certain element.
When it refers to the most well-known system for making mobile friendly home page-- its fourth version which is currently in alpha release will probably incorporate a few native classes and scripts for carrying out this job but as far as knowned this is however in the to do list. However there are simply some beneficial third party plugins which can assist you get this appeal conveniently. Additionally a lot of programmers have presented their solutions as markup and designing examples all over the net.
Over here we'll look at a 3rd party plugin containing practical style sheet as well as a script file which in turn is really adjustable, easy to use and most importantly-- quite well documented and its webpage-- packed with clear instance snippets you can easily employ serving as a beginning point for understanding the plugin better and subsequently-- obtaining exactly the things you thought for styling your form controls primarily. However like always-- it's a give and take scheme-- like the Bootstrap 4 framework in itself you'll need to waste time understanding the thing, uncovering its alternatives before you definitely choose of it is certainly the one for you and just how exactly to employ things that you need with its help.
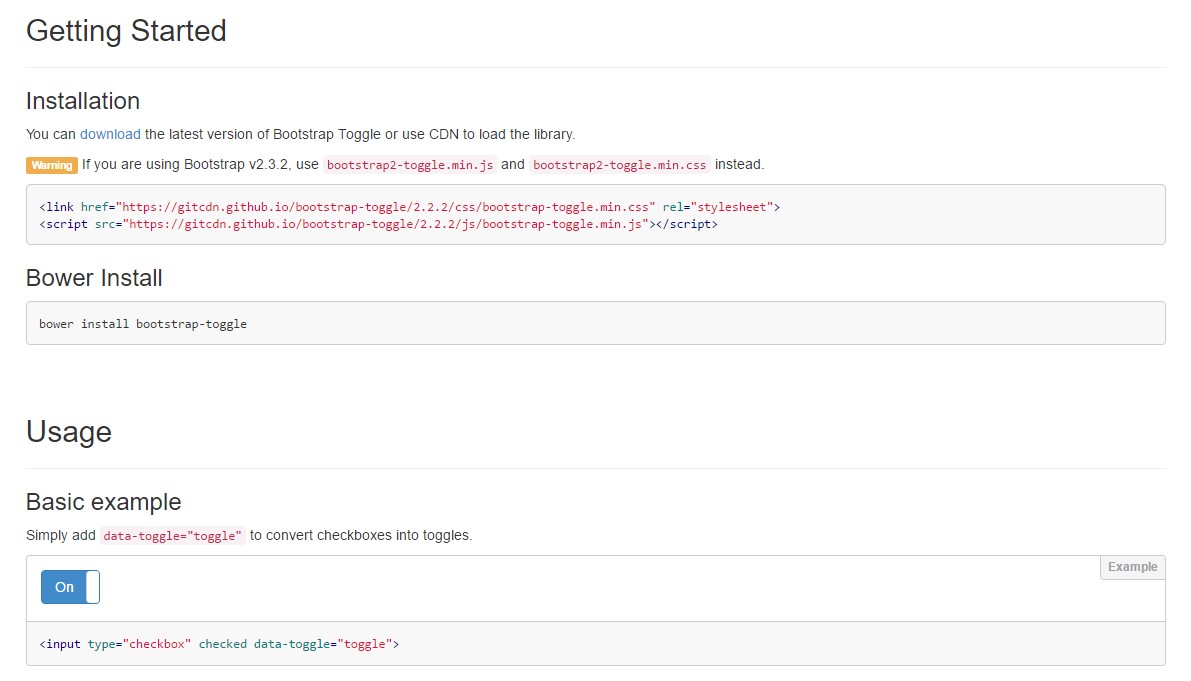
The plugin is named Bootstrap Toggle and go back form the earliest versions of the Bootstrap framework developing together with them so in the major page http://www.bootstraptoggle.com you will definitely as well see several early history Bootstrap versions standards together with a download url to the styles heet and the script file required for featuring the plugin in your projects. These files are actually also hosted on GitHub's CDN so in case you decide you can surely additionally apply the CDN links which in turn are actually likewise supplied.
Toggle states provided from Bootstrap switches
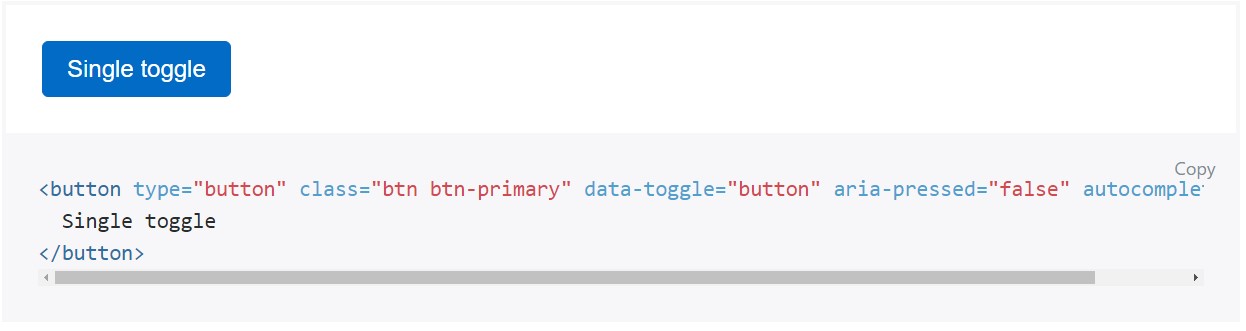
Incorporate data-toggle="button" to toggle a button's active state. Assuming that you are certainly pre-toggling a button, you ought to manually incorporate the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is really a pretty good idea featuring the style sheet link in your pages # tag plus the # - in the end of page's # to get them load simply once the entire webpage has been read and featured.
Check out a few video guide relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

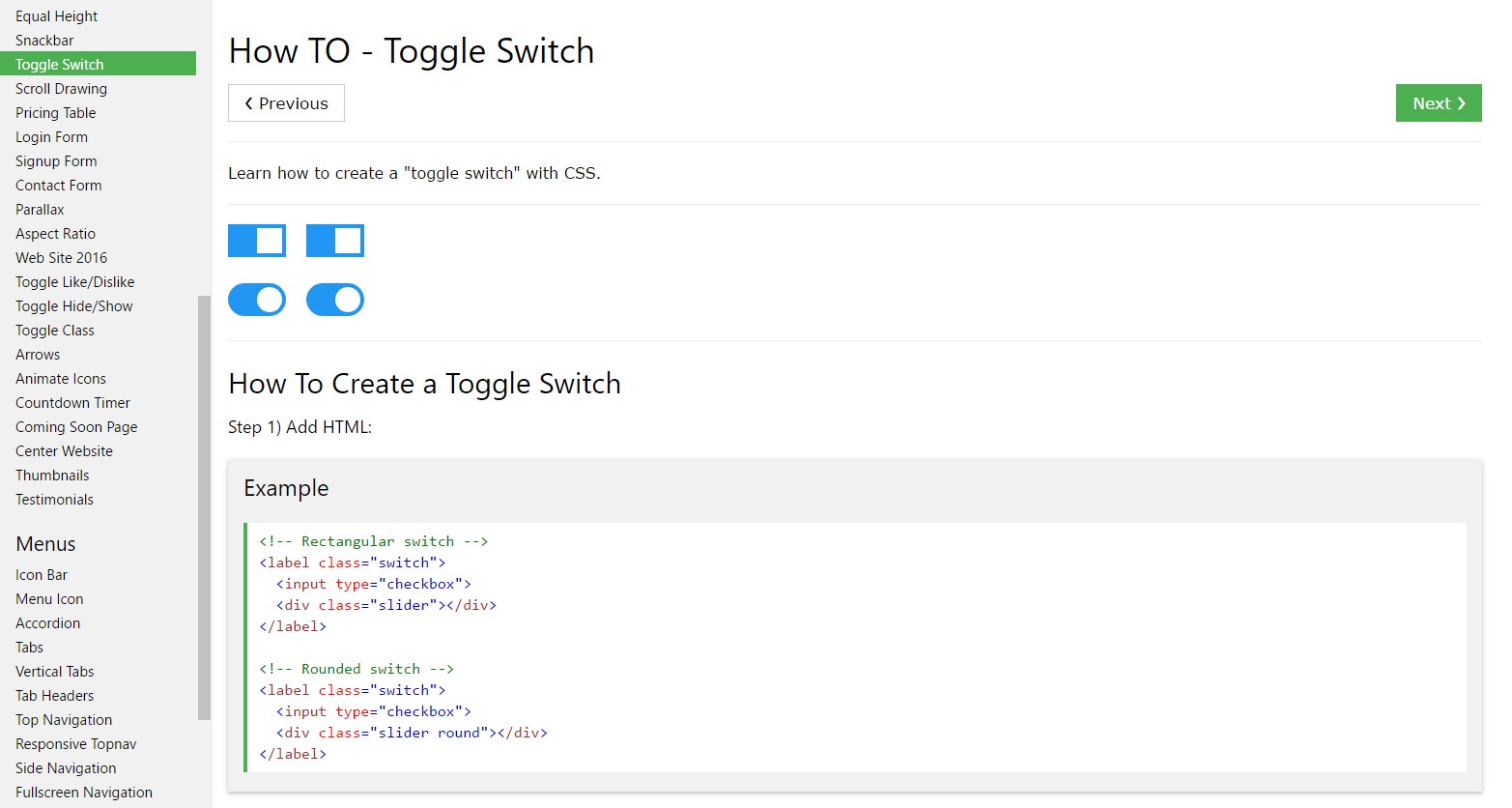
The best way to develop Toggle Switch

Providing CSS toggle switch within Bootstrap 4