Bootstrap Media queries Grid
Overview
As we told before inside the modern internet which gets surfed practically similarly by means of mobile and desktop devices obtaining your webpages calibrating responsively to the display screen they get displayed on is a must. That is actually the reason why we possess the strong Bootstrap framework at our side in its current fourth version-- yet in development up to alpha 6 introduced now.
However what exactly is this item beneath the hood which it literally utilizes to perform the job-- how the page's web content gets reordered correctly and exactly what makes the columns caring the grid tier infixes such as -sm-, -md- and so on display inline to a particular breakpoint and stack over below it? How the grid tiers simply operate? This is what we are actually going to have a look at here in this one.
How to put into action the Bootstrap Media queries Usage:
The responsive behaviour of probably the most favored responsive system in its own most recent 4th version has the ability to work thanks to the so called Bootstrap Media queries Class. Exactly what they work on is having count of the width of the viewport-- the screen of the gadget or the width of the internet browser window in case the page gets presented on personal computer and applying a wide range of styling rules properly. So in common words they follow the simple logic-- is the width above or below a certain value-- and respectfully activate on or off.
Each viewport dimension-- such as Small, Medium and so on has its very own media query identified besides the Extra Small screen scale that in the most recent alpha 6 release has been really applied universally and the -xs- infix-- cast off and so in a moment as an alternative to writing .col-xs-6 we simply have to type .col-6 and obtain an element growing half of the screen at any size.
The primary syntax
The general format of the Bootstrap Media queries Using Grid in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which narrows the CSS standards identified to a particular viewport dimension but eventually the opposite query could be utilized just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which are going to fit to connecting with the defined breakpoint width and no even further.
One other detail to observe
Informative aspect to detect here is that the breakpoint values for the various display scales change by means of a individual pixel depending to the regulation which has been utilized like:
Small display screen scales - ( min-width: 576px) and ( max-width: 575px),
Medium screen size - ( min-width: 768px) and ( max-width: 767px),
Large size display screen scale - ( min-width: 992px) and ( max-width: 591px),
And Extra large screen scales - ( min-width: 1200px) and ( max-width: 1199px),
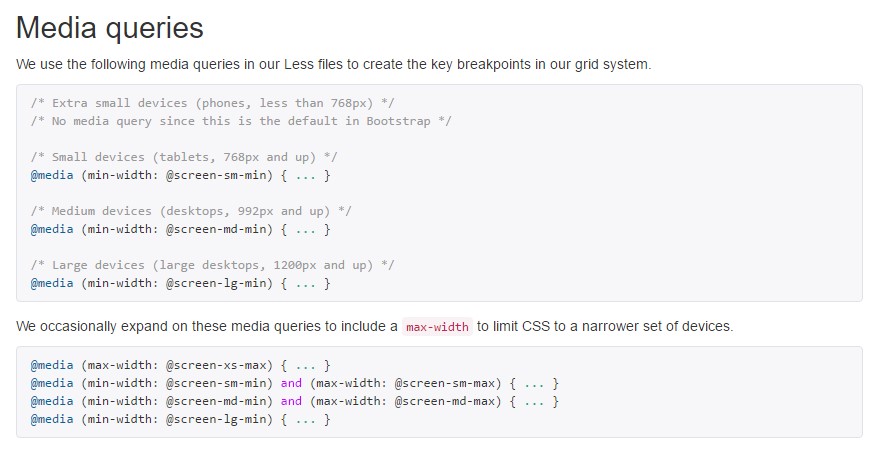
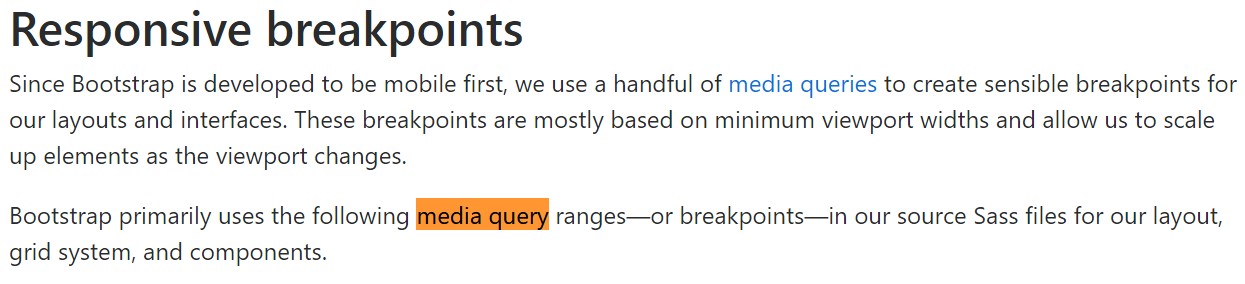
Responsive media queries breakpoints
Since Bootstrap is certainly designed to get mobile first, we utilize a fistful of media queries to establish sensible breakpoints for programs and configurations . These breakpoints are primarily based upon minimal viewport widths as well as allow us to adjust up elements as the viewport changes.
Bootstrap basically utilizes the following media query ranges-- or breakpoints-- in source Sass data for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we prepare resource CSS in Sass, all media queries are certainly accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases use media queries which perform in the some other route (the delivered display screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific segment of display dimensions using the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen scale range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is no -xs- infix and a @media query with regard to the Extra small-- less then 576px display size-- the rules for this one become universally utilized and do trigger once the viewport becomes narrower in comparison to this value and the bigger viewport media queries go off.
This development is aspiring to brighten up both the Bootstrap 4's design sheets and us as creators given that it observes the natural logic of the approach responsive web content functions stacking up after a certain point and together with the losing of the infix there really will be much less writing for us.
Examine some online video information relating to Bootstrap media queries:
Linked topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique