Bootstrap Login forms Layout
Introduction
Sometimes we really need to protect our valuable material in order to grant access to only specific people to it or else dynamically personalise a part of our internet sites depending on the particular customer that has been simply watching it. But how could we possibly know each specific visitor's persona considering that there are so many of them-- we need to look for an efficient and simple method knowing who is whom.
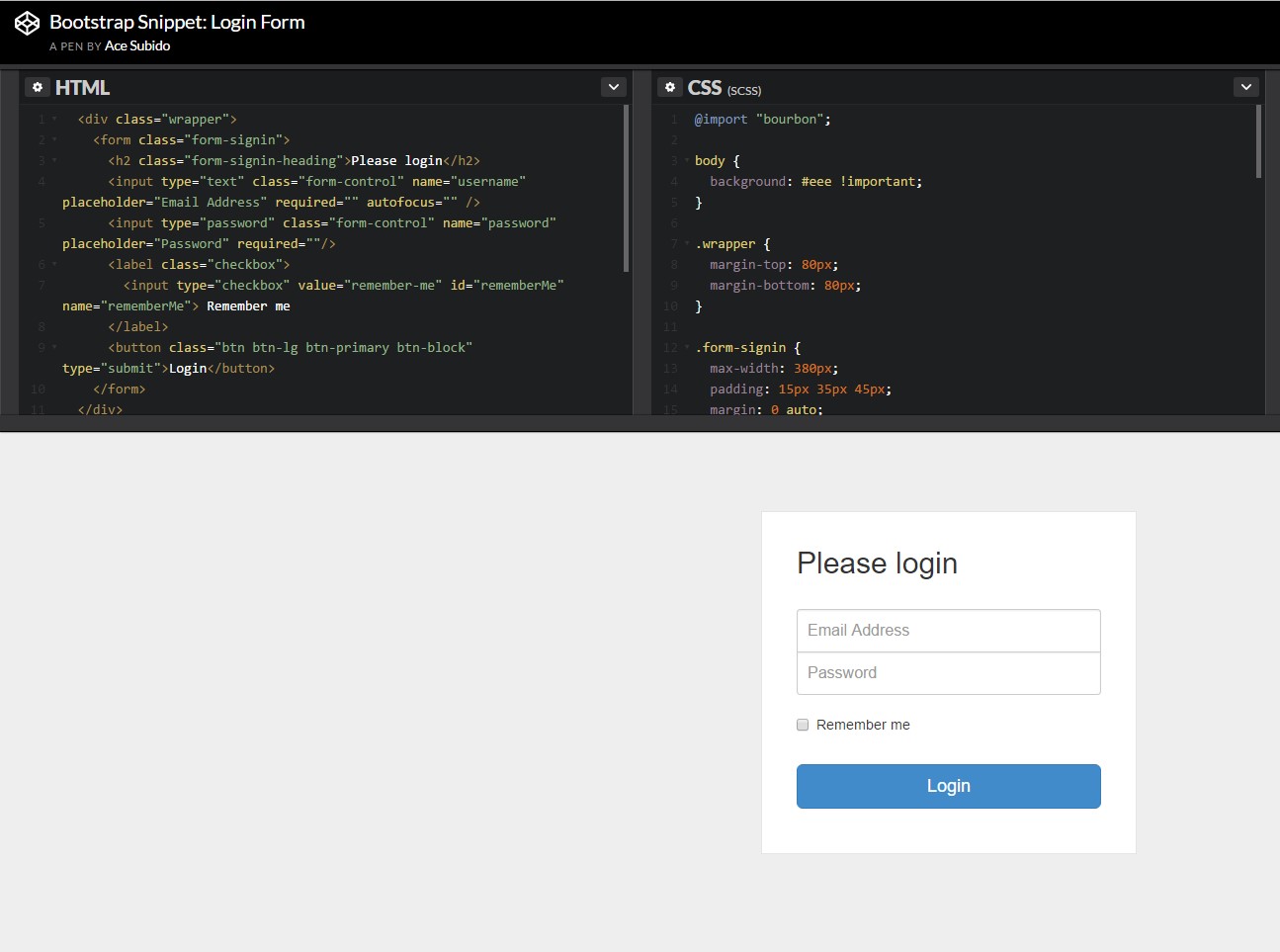
This is where the site visitor accessibility control comes along primary communicating with the visitor with the so knowledgeable login form feature. Inside of the current 4th version of one of the most popular mobile friendly web-site page production framework-- the Bootstrap 4 we have a lots of components for setting up this sort of forms so what we are certainly heading to do right here is having a look at a some example how can a simple login form be created using the convenient instruments, for example, online form builder the most recent edition comes with.
The best way to utilize the Bootstrap Login forms Dropdown:
For beginners we require a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements should be included -- at least two of them actually-- one for the username or else email address and one-- for the particular customer's password.
Normally it's easier to work with individual's e-mail as an alternative to making them discover a username to authorize to you due to the fact that generally anyone realises his e-mail and you can regularly question your visitors later to especially deliver you the approach they would like you to address them. So inside of the first .form-group we'll initially put a <label> element with the .col-form-label class employed, a for = " ~ the email input which comes next ID here ~ " attribute and certain meaningful recommendation for the visitors-- such as "Email", "Username" or anything.
Next we need an <input> element with a type = "email" in the event we require the email or else type="text" in the event that a username is required, a unique id=" ~ some short ID here ~ " attribute together with a .form-control class related to the element. This will generate the area in which the users will deliver us with their emails or usernames and in case it's emails we're speaking about the internet browser will likewise check out of it's a valid mail entered due to the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
After that appears the .form-group through which the password needs to be delivered. Ordinarily it must initially have some kind of <label> prompting what is certainly needed here carrying the .col-form-label class, certain meaningful text such as "Please type your password" and a for= " ~ the password input ID here ~ " attribute indicating the ID of the <input> element we'll create below.
Next we need to state an <input> with the class .form-control and a type="password" attribute so we get the prominent thick dots appeal of the characters entered inside this area and undoubtedly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Finally we need a <button> element in order the website visitors to get capable sending the references they have simply supplied-- ensure you specify the type="submit" property to it.
An example of login form
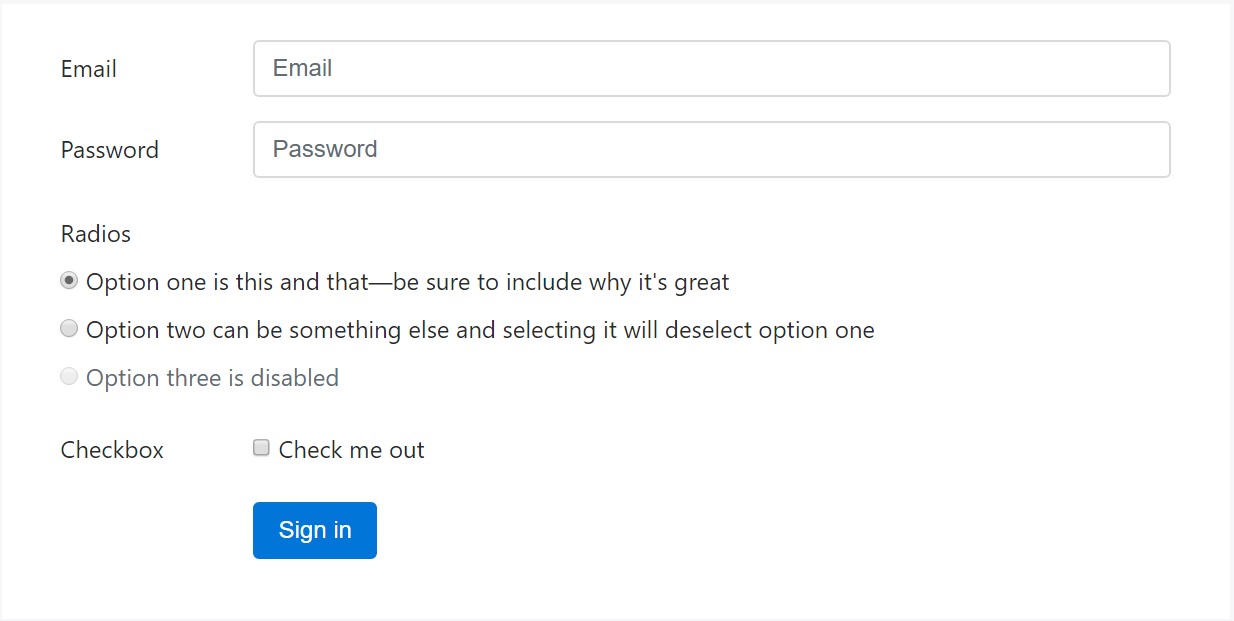
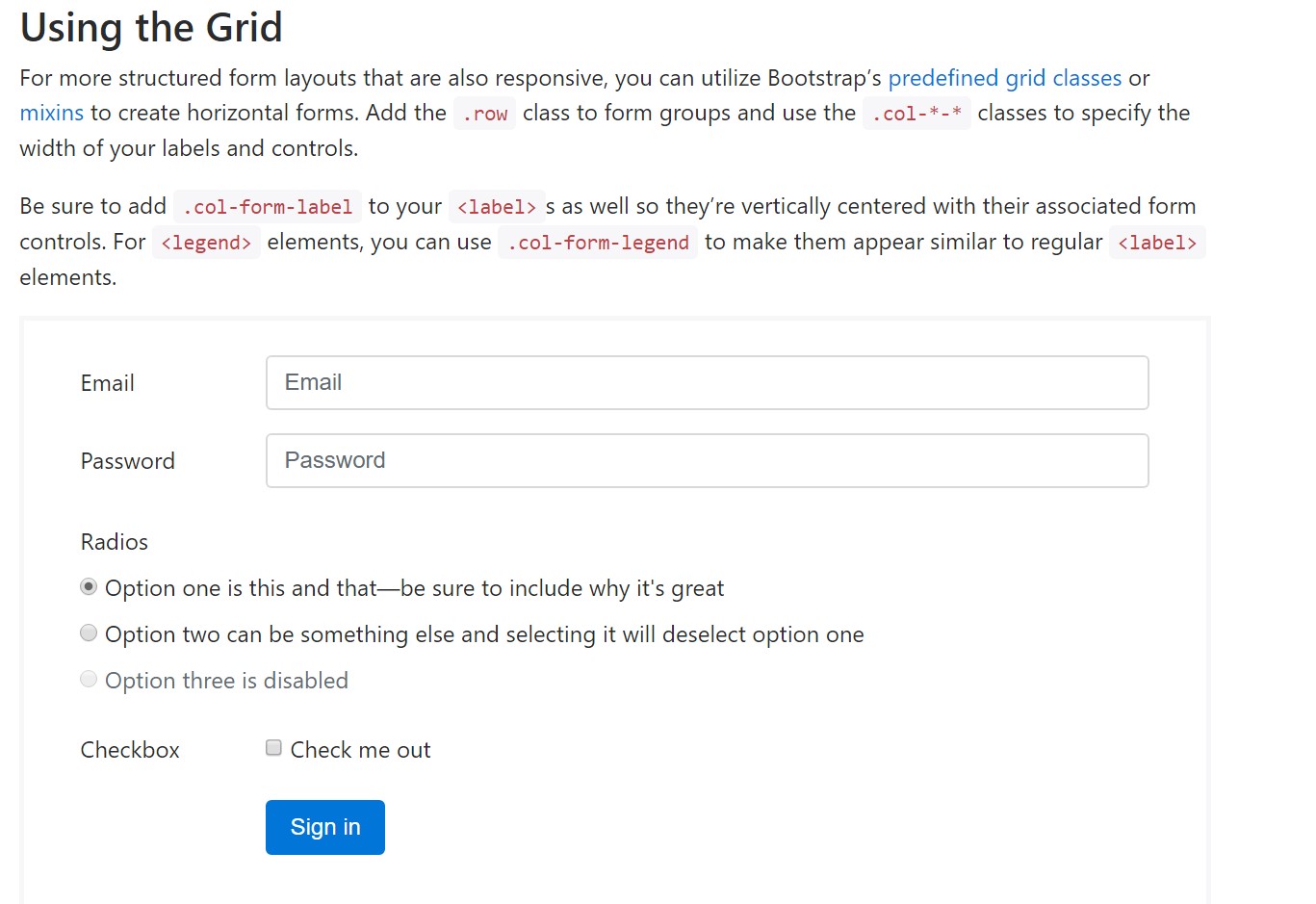
For even more organized form layouts that are in addition responsive, you can certainly make use of Bootstrap's predefined grid classes or mixins to set up horizontal forms. Bring in the . row class to form groups and apply the .col-*-* classes in order to define the width of your controls and labels.
Make certain to incorporate .col-form-label to your <label>-s as well so they are actually vertically centered with their involved form controls. For <legend> elements, you can apply .col-form-legend to ensure them show up much like regular <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the fundamental features you'll need in order to create a basic Bootstrap Login forms Code through the Bootstrap 4 framework. If you angle for some more complicated looks you are actually free to take a full benefit of the framework's grid system organizing the components practically any way you would certainly believe they need to occur.
Look at a few youtube video short training relating to Bootstrap Login forms Modal:
Connected topics:
Bootstrap Login Form formal documentation

Guide:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form